Deci, pentru a porni conexiunea, aveți nevoie pentru a merge la site-ul oficial. În cazul nostru getbootstrap.com, este că toate informațiile conținute pe ea.
Descărcați cadrul
În meniul principal, faceți clic pe elementul introductiv. el a tradus în limba română: „C, în cazul în care pentru a începe“ Într-adevăr, pe această pagină veți găsi tot ce ai nevoie pentru locuri de muncă. În primul rând, veți vedea acest lucru:
Bootstrap ne oferă se descărca în mai multe moduri diferite. În primul rând - este doar cea mai recentă versiune a cadrului standard, care are toate ingredientele. Următoarele două opțiuni - este mai puțin și surse Sass. În timp ce eu nu recomandăm să le atingi, dacă nu știi cum să lucreze cu aceste tehnologii.
Această sursă, cu ajutorul lor, puteți converti boostrap pentru ei înșiși. Din nou, dacă știi cum să lucreze cu ei.
In timp ce noi suntem mulțumiți cu prima opțiune, faceți clic pe butonul de descărcare și salvați fișierul pe computer cu versiunea aktiualnoy a cadrului.
Conținutul cadrului
Ok, după descărcarea fișierelor, dezarhivează fișierul și să navigați în dosar. În dosarul de destinație, veți vedea trei dosare - css, js și fonturi. Aceste trei directoare și va trebui să copiați în folderul de proiect.
Nevoia de minification poate fi deja să lucreze la un proiect în cazul în care fiecare fracțiune de secundă de încărcare a paginilor. În timp ce doar practica și de învățare cadru, aveți nevoie de o bună lizibilitate a codului, astfel încât conectați versiunea simplă a fișierului.
În continuare, avem dosar fonturi. Acesta conține fontul ikonochny bootstrap, datorită căreia absolut ușor se poate integra pe pagina web mai mult de 200 de icoane, modifica dimensiunea și culoarea. De fapt, această imagine, pe care o puteți gestiona foarte vioi. Prin creșterea dimensiunii calității icoanelor nu devine mai rău, deoarece acestea sunt vector, adică, SVG format.
conectarea Bootstrap
În general, vă recomand acum, doar practică. Asta este, nu conectați direct la cadrul său site-ul autentic, ci pentru a crea un folder nou pe desktop pentru a arunca aceste trei dosare. Pe scurt, a crea un nou proiect de la zero. Acest lucru va ajuta să înțelegeți totul funcționează.

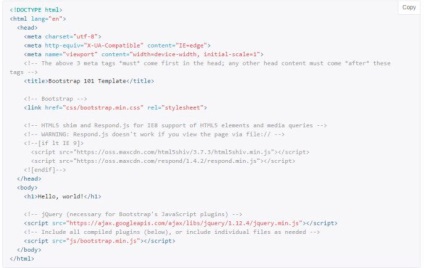
Simțiți-vă liber pentru a copia acest cod în dosarul său. analizam un pic acum.
Imediat vom vedea că doctype este utilizat, tipic html5. Eticheta html va vedea un parametru lang, puteți schimba en la ru.
Mai mult, secțiunea cap începe, setați codificarea paginii. Următoarele linii sunt destul de important, în orice caz, nu le elimina. În cazul în care puteți vedea IE-margine - această linie de cod, care asigură funcționarea corectă cadru cu browser-ul IE.
Linia următoare - este un bine-cunoscut meta viewport tag-ul, care vă permite să setați setările de bază pentru afișarea corectă a site-ului de pe un dispozitiv mobil.
Cum pot verifica dacă este conectat cadrul?
Este foarte simplu. Descoperiți index.html noastră în orice browser, dacă vedeți că există, funcționează totul:
Dacă faceți greșeli atunci când conectarea cadru, forma exterioară a titlului ar fi:
Aceasta este Boostrap aplicat deja stilul său la titlu, iar dacă se pot observa, atunci totul este conectat și funcționează corect.
Dar pentru credibilitatea pe care se poate imprima utilizând cadrul, cum ar fi un buton.
Ea trebuie să demonstreze că acest cadru funcționează și utilizează stilurile sale. După cum puteți vedea, chiar și la implicit bootstrap clearance-ul suficient de bun pentru elementele, deși foarte simplu.
Dar să ne acum să ne întoarcem la pagina Noțiuni de bază, deoarece nu a fost singura modalitate de a conecta cadrul. O altă opțiune - pentru conectarea la stocare externă, adică, de la CDN. Este potrivit, dacă nu doriți să modificați nimic în cadrul de cod, și doriți doar să-l conecteze rapid. Apoi, cel mai bine este ca il vei folosi din cauza CDN.
încă o mulțime de lucruri mai târziu aceeași pagină este scris. De exemplu, cum să creeze un cadru în Bower, Grunt, încă mai jos sunt link-uri către exemple ale utilizării absolut toate componentele cadrului.
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram