
Foarte des în WordPress. în special în aceasta din urmă, există doar o singură bară laterală și chiar subsol vidzhetirovanny nu este întotdeauna disponibil. Și iată ce trebuie să faceți dacă vă place foarte mult tema aleasă, și este potrivit pentru tine în toate privințele, dar numărul de bare laterale pe care nu le place?
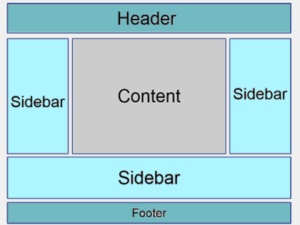
De fapt, adaugă la orice temă WordPress poate fi orice număr de bare laterale este foarte ușor. Plasați barele laterale noi pe care le oriunde - chiar și cu privire la conținutul, cel puțin pe stânga, cel puțin pe partea dreaptă, chiar și în pivniță. Singurul lucru de care aveți nevoie pentru asta, un pic pentru a naviga CSS. Dacă nu știi php - cod pe care îl puteți pur și simplu să copiați și să adăugați la destinație, dar noile stiluri de bara laterală sunt scrise cu ajutorul CSS. Plusul principal bara laterală care nu este posibil să se adauge diferite widget-uri.
Deci, dacă am decis că avem nevoie de o nouă bară laterală - ca noi să-l adăugați.
- Trebuie să înțelegeți că tot ceea ce vine la panourile laterale noastre se află într-un dosar cu tema și se adaugă o nouă bară laterală în fișiere tematice. Prin urmare, atunci când instalați tema Vodpressa, Salvare copie dosar de pe computer și să le editați toate acolo. Asta e despre căutarea calea către directorul cu tema / public_html / wp-content / teme / tema
- În dosarul cu tema noastră, vom crea un nou Halyard și numesc, de exemplu, sidebar2.php. Puteți da orice nume unui fișier, dar trebuie amintit că numele trebuie să fie diferit de dosarul a barei laterale principale, sidebar.php cel mai adesea este numit.
- Deschideți fișierul nou creat și scrie următorul cod
sidebar2.php - este un fișier de la 2. class = »sidebar2" - această clasă să stil noua bara laterală, care trebuie să vă înregistrați în fișierul style.css. Numele clasei veni cu orice. Dacă nu știi unde să inserați codul de mai sus, puteți doar să experimentați și să vedem ce se întâmplă.
Aici, în general, și tot ce câțiva pași simpli și o nouă bară laterală cu widget-uri pentru WordPress temă este gata!
Mai interesant: