monitoare Rezoluție în continuă creștere și pagini web vorstke trebuie să ia în considerare o gamă largă de soluții. Acest lucru este important mai ales atunci când se utilizează o imagine de fundal care este fie tăiat monitorul cu rezoluție scăzută, sau, dimpotrivă, nu se încadrează în întregime în înaltă definiție. O soluție la această situație este fundalul pe scară. Desigur, ea promite unele probleme, cum ar fi apariția de distorsiuni și artefacte în imagini, dar, de asemenea, extinde arsenalul de aspect.
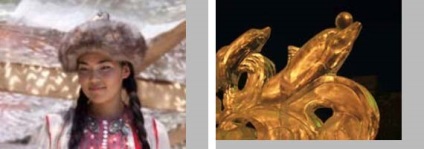
mărimea Oficiul corespunde proprietății de fundal dimensiune. ca valoare, puteți specifica capacul de cuvinte cheie. atunci dimensiunea va fi astfel încât lățimea și înălțimea sa se potrivesc într-o zonă predeterminată (de exemplu, o fereastră de pagini web); cuvinte cheie conțin scale imagine, astfel încât cel puțin o parte a imaginii în întregime în formă în zona specificată. În plus, puteți specifica dimensiunea explicită orizontal sau vertical, ca alte unități CSS procent. Fig. 1 prezintă schimbarea de dimensiuni de imagini pentru valori diferite de fundal dimensiuni. Evidențiat în dimensiune 280h200 bloc pixel gri, în interiorul căruia este stabilit un fundal.

a. imagini sursă

b. capac Semnificație

în. Înțeles conțin

Valoarea de 100% 100%

d. 250px Valoare
Fig. 1. imagini de fundal Vezi, în funcție de valoarea de fond dimensiuni
Dacă cele două valori indicate de mărimea diferenței, prima valoare definește lățimea orizontală și verticală celălalt. În acest caz, proporțiile sunt ignorate, se vede clar din Fig. 1d. În schimb, una dintre dimensiunile este permisă utilizarea automată a cuvintelor cheie. apoi browser-ul calculează automat pe baza proporțiilor imaginii.
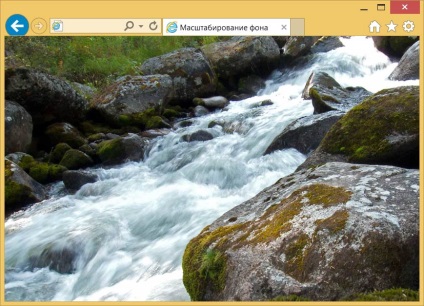
În exemplul 1, setați o imagine de fundal, care ocupă întreaga fereastră de browser.
Exemplul 1: Imagine de fundal
Rezultatul acestui exemplu este prezentată în Fig. 2. Când fereastra este redimensionată, imaginea va fi mărită sau micșorată, în scopul de a umple complet întreaga pagină web.

Fig. Foto 2. Context