LPgenerator - Professional Pagina de destinație Platforma pentru a crește vânzările afacerii dvs.
MAGAZIN UNIVERSITATEA Aterizare ACTIUNI DIN PARTENERII

In acest tutorial vom arăta cum să creați un meniu de navigare receptiv politicilor, care se va adapta la diferite dimensiuni de ecran, folosind interogări media CSS.
opțiuni de design: de la mic la ecran mare
design de meniu, vom începe cu adaptarea sa pentru dispozitive mobile. În esență, această abordare implică prima strategie de design pentru dispozitive mobile, și apoi pentru ecrane mari de monitoare desktop. Designul de bază a fost dezvoltat pentru dimensiunile populare de dispozitive mobile - 320 x 480. Vom utiliza interogări media pentru a scala pentru ecrane de mari dimensiuni.
dimensiuni ale ecranului pentru care meniul este destinat:
În interiorul VUAN antet am adăugat două etichete, câte una pentru butonul care se deschide un meniu, în timp ce celelalte tag-ul conține elemente de meniu. Fiecare element de meniu are un interval pentru pictograma prezentare pictograme.
În scopul de a ascunde meniul butonul butoane #, atunci când ecranul este suficient de larg, astfel încât meniul a fost în mod constant vizibil de lângă logo-ul, am pus # meniul băutură după # banner-interior-înveliș în interiorul antet. Acest lucru ne va permite să poziționați meniul de lângă sau sub logo-ul.
Noi ospolzuem tabelul CSS pentru a determina locația conținutului antet fișier - afișare: tabel pentru #-banner interior-înveliș, afișare: tabel-rând pentru # banner-interior și de afișare: masă celulă pentru #title și meniul-nav.
De ce să folosiți tabelul CSS? Deoarece acestea sunt mai fiabile împotriva modificărilor de aspect și necesită mai puțină muncă decât flotoare și display: inline-bloc, dacă doriți să salvați pe partea coloane de partea.
De asemenea, am subliniat logo-ul în jos la spațiul disponibil al containerului său, folosind max-width: 100%. Acest lucru previne imaginea de la o ședere de mai mult decât lățimea acestui container ea.
Una dintre strategiile care ar trebui să fie menționat este utilizarea em in loc de px. O caracteristică utilă a acestui dispozitiv este că este frumos să fie scalate la dimensiunea fontului elementului curent. Pentru a rezolva această problemă, împărțiți numărul de pixeli pentru dimensiunea fontului curent (în acest caz 16px).
Am stilizat un buton care deschide un meniu, o mulțime de cod CSS3. În special, am folosit border-radius, box-shadow și background-image: (.)-Gradient liniar. Am folosit, de asemenea, proprietatea de tranziție pentru a asigura o tranziție lină între diferitele stări buton.
Menționăm că, în CSS, am exclus browser / proprietăți specifice furnizorului, cum ar fi -moz-tranziție și -webkit-box-umbra, pentru simplitate. În fișierul CSS, sunt incluse aceste proprietăți.
Am schimbat butonul de stil: activ, pentru a permite să se schimbe aspectul, atunci când ea a fost aleasă. În plus, am adăugat la ea o margine inferioară negativă. astfel încât acesta a scăzut, ceea ce face SED că a ales / clic.
Și aici este rezultatul nostru CSS

Pentru a vă asigura că meniul nu umple întregul ecran atunci când apare, am considerat următoarele trei opțiuni:
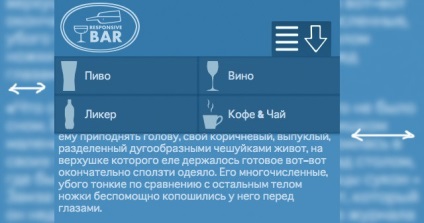
Opțiunea 1: toate elementele de afișare pe verticală, fiecare pe o linie separată
Opțiunea 2: Afișarea celor două elemente din fiecare rând
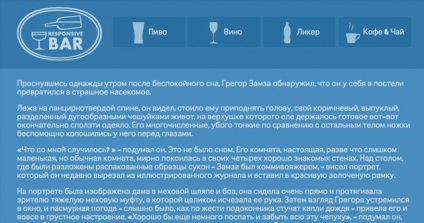
Opțiunea 3: Afișează toate elementele pe orizontală, toate într-un rând
Opțiunea 1 ar fi cea mai bună alegere în cazul în care singura limitare ar consta în lățimea ecranului, pentru că nu ar trebui să vă faceți griji cu privire la elementele de compresie. Din păcate, înălțimea avem este foarte limitat, asa ca vom alege opțiunea 2.
Pentru varianta 2, am stabilit lățimea li la 50%.
CSS pentru restul meniului se va stabili numai elementele de meniu. CSS de mai jos, am identificat câteva caracteristici importante, care sunt ușor de dor:
Ne întoarcem la codul jQuery pentru meniu. Am folosit jQuery, pentru a afișa sau ascunde meniul atunci când butonul este selectat și atunci când fereastra este redimensionată.

Acum avem meniul de navigare exercitarea receptiv, atent decorate în CSS3. Check out demo si descarca-te acest exemplu, pentru utilizare în viitor.
ATENȚIE! Utilizați un browser învechit Internet Explorer
Acest site este construit pe tehnologii avansate, moderne și nu acceptă al doilea Internet Explorer și versiunea a șaptea.




