
Script-urile au Dusi acțiune specială «Cerere HTTP“, cu care puteți primi informații de pe orice site, și apoi face cu ei ceva util.
Pentru a face acest lucru destul de un pic - pentru a învăța cum să folosească selectori CSS. Și apoi se va găsi doar site-uri utile și de a le face chiar mai utile caracteristici de voce!
În acest articol vă voi arăta un exemplu de unul dintre script-uri, modul de utilizare selectori CSS și oportunități Dusi pentru lucrul cu matrice de date.
Ce este selectoare CSS

După cum probabil știți, orice pagină web - acesta este de obicei codul HTML în formă de tag-uri. Ele descriu un document care ar trebui să fie afișat de browser-ul dvs. după descărcarea sat.
CSS - Cascading Style-l. Cu ajutorul lor, descrie cum ar trebui să arate pagina dvs., cum. Aceasta este în cazul în care un font, care indentare și așa mai departe.
selector CSS - este o expresie care spune pagina parserul, etichetele care au nevoie pentru a „trage“ de pe pagina. De exemplu, selectorul de div.my clasă tras din paginile toate etichetele div, care au o clasă CSS mea de clasă.
De fapt, acest lucru este tot ce avem nevoie pentru a trage din orice pagină cu orice informație. selectoare CSS sintaxă completă poate fi ușor de găsit pe Internet. Există, de asemenea, o mulțime de materiale de instruire. De exemplu, aici este documentația oficială a parserului. folosit Dusya.
Cum să-l folosească în script-uri
Acțiunea «Cerere HTTP“ poate face cereri pentru orice adresă URL. Și apoi salvați conținutul rezultat în mai multe variabile. De exemplu, $ http_content va stoca întregul răspuns - adică, pagina noastră de HTML.
De asemenea, această acțiune vă permite să scrie un selector CSS. care trage în mod automat textul tag-ul dorit în $ http_html_text variabila. Va fi scos din text este primul element găsit.
Dar cu versiunea 1.5.3, puteți trage textul de mai multe etichete și atributele lor. Cum se face - uita-te la un exemplu.

Există un site otzovik.com minunat - este posibil să se scrie și de a găsi comentarii cu privire la orice doriți; Să vedem cum putem crea un script foarte util, care, la cerere, se va găsi pe acest site o pagină cu comentariul pe care trebuie să ne mărfurile (sau chiar bun) și doar să deschideți browser-ul de pe această pagină.
Noțiuni de bază
În primul rând aveți nevoie pentru a vedea modul în care toate lucrările.

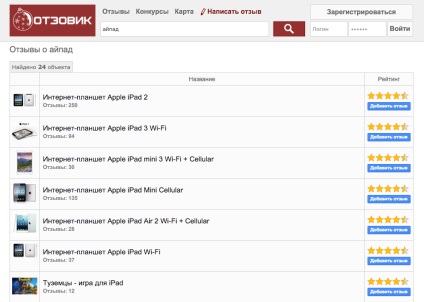
După cum puteți vedea, de căutare de pe site-ul functioneaza foarte bine - putem scrie o interogare de căutare în nici un fel și pentru a obține în continuare primul rezultat în lista de opțiunea cea mai relevantă.
Acesta este cel mai important lucru - la fel ca în asistent de voce folosit, astfel încât interogarea de căutare poate fi recunoscută ca orice.
Acest lucru înseamnă că avem nevoie doar în scriptul nostru pentru a crea o acțiune «cerere HTTP“ și scrie un tip de adresă URL
Ce vom analiza
Acum, uita-te la însăși pagina de rezultate ale căutării. După cum puteți vedea, aici este o listă de mărfuri, dar comentarii în sine nu sunt vizibile. În scenariul nostru, vrem să ne asigurăm că, odată ce a deschis prima pagină a produsului către utilizatorul a văzut imediat comentarii. Înainte de asta, ar fi bine să spun un nume de produs pe care utilizatorul să înțeleagă exact ceea ce el este în căutarea.
Pentru aceasta folosim selectori CSS.
pagina de învățare
Scrie selectoare CSS
Trageți numele produsului direct în $ http_html_text variabila. Pentru a face acest lucru în setările cererii de acțiune «HTTP pentru a“ prescrie CSS selectorul
Acest lucru înseamnă că nu va fi tras din textul primului element h3 la prima TD tag-ul, care are clasa nprods. Acum nostru variabila $ http_html_text va conține numele produsului.
A $ http_html_texts variabile va conține numele tuturor mărfurilor găsite la cerere. Dar, în scenariul nostru, nu au nevoie.
Acum, această variabilă poate prescrie în condiții de siguranță în acțiune „spune“ - și Darling se va pronunța numele produsului, care este acum deschis pentru pagina de comentarii.
Și anume - «fattr» funcția - este nevoie de numele atributului ( «href»), o linie cu un selector CSS ( «a.arev») și răspunsul adecvat de la serverul pe care doriți să elimine ( «$ http_content»). Și returnează textul primul element găsit. În cazul nostru va fi un tip de linie «/ comentarii / apple_ipad_2 /».
Prescrierea-l în acțiune „Salvați variabila“ și să dea unele nume de variabilă, cum ar fi „href“.
Gata!
Ca rezultat,
Am avut un script care trage în mod automat, la cererea noastră datele necesare, iar vocea ei se deschide un browser în cazul în care doriți. Rapid și ușor! Aceasta este așa cum ar trebui să acționeze într-un asistent voce - pentru a ajuta utilizatorii să găsească informații doar prin voce.
