Rubricile în HTML: numirea antetelor HTML și utilizarea lor în documente
Bună ziua, ZametkiNaPolyah.ru vizitator site-ul. Această înregistrare, vom continua rubrica: Nesting site-uri. în care există o secțiune HTML. Această înregistrare vă va ajuta să se ocupe de împărțirea de pagini în secțiuni cu antete HTML. Dacă vă pasă de informațiile de pe site-ul dvs. a fost disponibil pentru vizitatori și a fost prezentat în mod convenabil, trebuie doar să împartă documente mari în secțiuni folosind tag-uri HTML special care creează titluri. În plus, utilizarea titlurilor ajută la promovarea site-ului, deoarece motoarele de căutare ia în considerare textul din titlul mai important decât textul paragrafului.
Rubricile în HTML: numirea antetelor HTML și utilizarea lor în documente
Care sunt antete HTML
document HTML reprezintă, în general, orice text formatat și structurat. Orice document, indiferent de modul în care el poate avea anteturi (a nu se confunda cu titlul documentului). Rubricile în HTML. ca în orice alt document, textul este împărțit în secțiuni și capitole, la rândul său conține paragrafe (am vorbit deja despre paragrafe și paragrafe în HTML).
Pentru a face mai ușor de înțeles de ce este nevoie antete în HTML, să compare pagina HTML cu cartea. Cartea poate consta din părți, numele acestui sau acea parte - este titlul. Piesele sunt la rândul lor împărțite în capitole, titlu de capitol - este, de asemenea, un antet, dar nu este atât de important. Scopul principal al pieselor și capitole în cărți - să-l împartă în secțiuni majore care au o legătură logică.
Deci, într-un document HTML: antetele sunt folosite pentru a împărți în bucăți mari, care spun despre o anumită parte din subiectele descrise în acest document. optimizatorii SEO folosesc titluri pentru a promova site-uri web prin combinarea într-un fel sau altul cuvinte cheie. care este de a promova, într-un antet HTML, deoarece motoarele de căutare găsi text în titlul mai important decât textul într-un paragraf, chiar dacă cuvintele sunt evidențiate cu tag-uri HTML speciale sau etichete HTML format text direct.
Deci, pentru a rezuma toate cele de mai sus. antetele HTML sunt folosite pentru a rupe documentul HTML în secțiuni. precum și optimizatori antete HTML SEO sunt folosite pentru a sublinia atenția motor de căutare pentru anumite cuvinte prin care să promoveze site-ul.
Tipuri de antete HTML
Analogia HTML antet cu capetele și părți ale cărții destul de bine demonstrează divizarea antete HTML pe tipuri sau niveluri. În total sunt șase nivele de antete HTML:
, , , , , . Denumirea primul nivel este cel mai important în HTML. astfel încât browser-ul afișează cel mai mare și Bold, respectiv, poziția Acesta va fi afișat, ca cel mai mic.
, , , . Denumirea primul nivel este cel mai important în HTML. astfel încât browser-ul afișează cel mai mare și Bold, respectiv, poziția Acesta va fi afișat, ca cel mai mic.
, . Denumirea primul nivel este cel mai important în HTML. astfel încât browser-ul afișează cel mai mare și Bold, respectiv, poziția Acesta va fi afișat, ca cel mai mic.
Acesta va fi afișat, ca cel mai mic.
Adevărat, stilul de afișare a antetelor HTML pot fi modificate folosind CSS sau HTML atribute și asigurați-vă că titlul
va afișa fontul, dimensiunea, care este mai mică decât dimensiunea fontului .
optimizatorii SEO recomanda utilizarea unui singur antet
în document și fără antet de mai mult de patru HTML al doilea nivel, iar după aceea va trebui să înceapă de la cantitatea de text și necesitatea diviziunii sale în secțiuni (nu a văzut un site unde să folosească antetul HTML al nivelurilor cincea și a șasea).
O astfel de abordare pentru a vă oferi două lucruri: te vei gândi la structura logică a textului și, în consecință, va fi scris-o în mod constant, iar vizitatorii site-ul dvs. va fi mai ușor de navigat și să înțeleagă ce textul, datorită structurii bine gândit, care este eliberat cu antete HTML.
Caracteristici tehnice în antetul HTML
Să ne lista acum caracteristicile antete HTML. Primul lucru de remarcat - titlurile sunt elemente HTML la nivel de bloc. În al doilea rând - toate titlurile sunt asociate tag-uri HTML. Pentru titlurile HTML disponibile atributele HTML universale și atribute de evenimente.
Doar în antetul HTML are un atribut unic Align. Browser-ul adaugă întotdeauna spațiu liber deasupra și sub antetul HTML, cu excepția cazului, desigur, această regulă nu anulează cu stiluri CSS. Poate că acest lucru este tot ce trebuie sa stiti despre antetele HTML și modul în care acestea reflectă browsere.
Un exemplu de utilizare pozițiile HTML
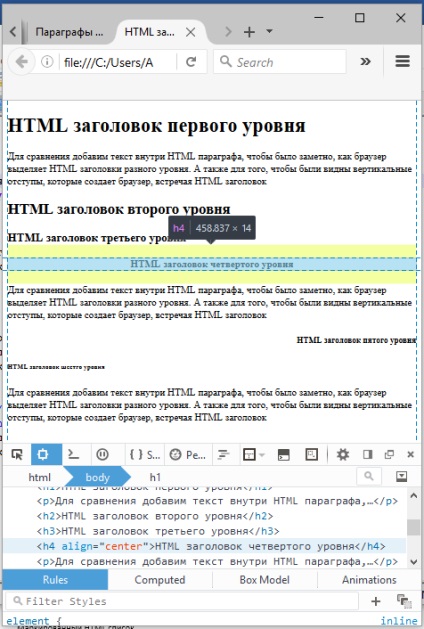
Nu uitați să utilizați spații libere pentru formatarea HTML code. Deschideți fișierul rezultat în browser, dacă ați făcut totul, la fel ca în exemplu, veți vedea ceva de genul următor pagina HTML creat de browser:

antete Exemplu de afișare HTML pe pagina în browser
Aici, vom sublinia în mod specific HTML elementul H4 antet: zona galben deschis - acestea sunt cele mai padding care creează browser-ul atunci când întâlnește antete HTML. Figura prezintă, de asemenea, modul în care modul de afișare a antetelor HTML în funcție de nivel. Și puteți vedea modul în care browser-ul aliniază textul din antetul HTML, în funcție de valoarea atributului align.
Să-i dăm suma totală a tot ceea ce a fost spus despre antetele HTML:
- rubrici HTML sunt folosite pentru a împărți documentul în secțiuni.
- În HTML, șase niveluri de titluri, care sunt afișate în funcție de importanța lor.
- antete HTML - un elemente de nivel bloc.
- tag-uri HTML sunt asociate cu antete.
- Pentru HTML antete sunt disponibile toate atributele universale și atributele de evenimente.
- Browser-ul creează o offseturi verticale din antetele HTML.
- rubrici HTML sunt foarte mândru de a folosi optimizatori de SEO pentru a promova site-ul.