Ei bine, în cele din urmă trece la „colorarea“, adică - codul HTML stil folosind foaie de stil. Descărcat proiectul dvs. chiar de la prima foaie de stil lecție este deja atașat.
Să ne vedem în indexul, pentru pălării - între tag-uri
....Atunci ești un cuvânt deja familiare - link și href:
Care ar putea fi calea relativă?
Dacă a fost în locația folderului stiluri css, și foaie de stilul nostru pune în ea, atunci calea ar arata astfel:
Pare să fie clar. Dar dacă opusul - index.html noastră ar consta în dosarul stiluri? O foaie de stil Common.css - la rădăcină? (Root aici - director html).
Apoi, calea ar arata astfel:
Fiecare bloc ../ - este - în sus cu un dosar. În cazul în care indicele a fost culcat pe cele două dosare „mai profunde“ .css noastre, el ar fi tras stilul de cele două dosare din afara.
Și dacă index.html noastră situată în dosarul img și foaia de stil - în folderul css? Apoi, calea va fi după cum urmează:
Aceasta este - merge în sus un dosar (../), și apoi du-te în folderul css (css /).
Dar mai mult, până la punctul. Deschideți foaia de stil - fișier Common.css.
Vedem corpul familiar (corp). Am găsit ultimul rând
Ștergeți o bucată de # 000, și în loc de a scrie albastru (fără #!). Salvați fișierul, deschideți codul în browser. Wow - tot textul devine albastru, deoarece
Asta este, ne-am înlocuit culoarea textului în albastru întregul corp.
Ce este a fost de culoare: # 000?
Culoarea de web cele mai multe ori sunt specificate în format RGB. Abreviere pentru roșu, verde, albastru (roșu, verde, albastru). Acestea sunt cele trei culori de bază sunt combinate în sovem da toată paleta de monitoare noastre. În imaginea de naștere portocaliu roșu și galben:

În cazul în care luăm aceste numere? Dacă decideți să faceți dezvoltare web în serios, atunci cu siguranta ai nevoie de Adobe Photoshop. Descărcați și instalați pe computer. Toate fișierele pe care le vor trimite designeri în format .psd, și toate datele pentru activitatea sa, va fi luat de la ei, datorită acestui program.
Astfel, vom găsi în Photoshop, RSL.
Pentru a începe, să învețe cum să facă ecranele de imprimare (capturi de ecran) - acest lucru este foarte util mai târziu pentru a suprapune proiectele dvs. HTML colectate de design restante și inexactități. Deschidem pagina noastră de web în browser și faceți clic pe butonul Print Screen de pe tastatură (de obicei, o cheie în colțul din dreapta sus, uita-te la - dacă nu, găsiți prin intermediul Google, cum să facă un ecran de imprimare de pe PC / laptop-ul la brand-ul). Deci, apăsați Print Screen. Am intrat în Photoshop și apăsat taste rapide Ctrl + N. De N - Acest nou [Nou] - nou. Această combinație se deschide o fereastră pentru a crea un nou fișier. După butonul de ecran de imprimare, noul fișier va fi creat în mod automat, cu aceleași dimensiuni ca monitorul. Doar faceți clic pe OK. Deschideți un fișier nou, apăsați pe Ctrl + V (bun vechi "insert"). Am primit acest lucru:

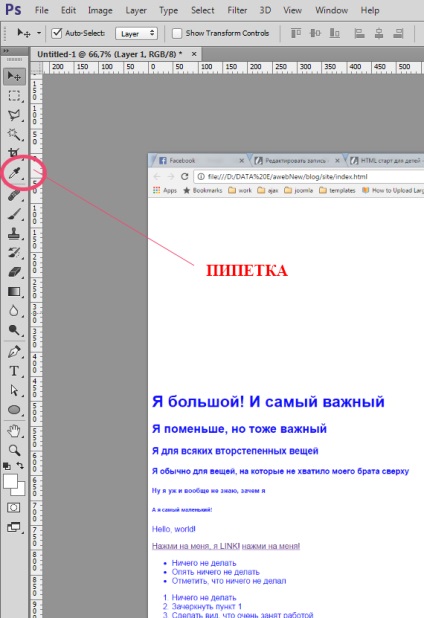
Acum vom găsi instrumentul Pipetă sau selectorul de culori, în cazul în care culoarea - deja cunoscută pentru noi cuvântul „culoare“, iar selectorul de [Picker] - colector. Apropo, pick-up -, de asemenea, de la cuvântul alege, ridica - colecta (fete).

Direct pipetei pe text și faceți clic pe mouse-ul

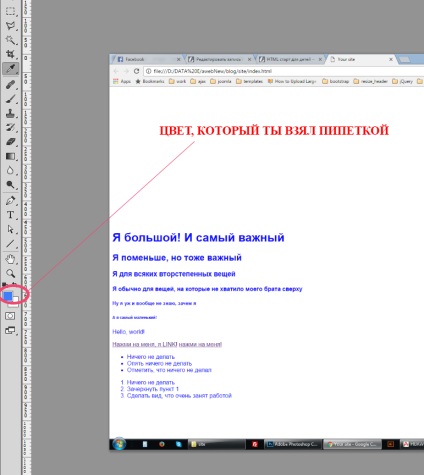
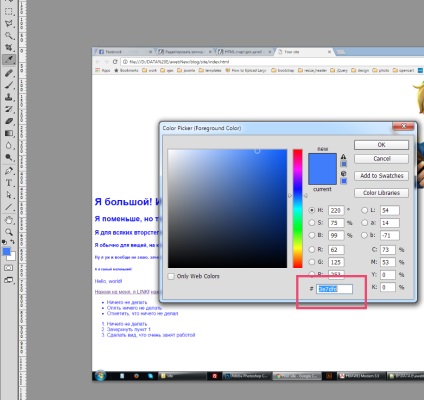
Veți observa că partea de jos a cubului schimbat culoarea - acolo a apărut culoarea pe care o alegeți. Acum, faceți clic pe caseta pentru a deschide caseta de dialog paleta de culori:

Aici sunt numerele și au RGB noastre! Acum, dacă trageți cercul din paleta de culori cu mouse-ul în colțul din dreapta jos - în zona neagră, veți vedea în RSL fereastra semne schimbat la 000000. șase zerouri indică negru absolut ca șase litere ffffff - complet alb.
În web, puteți specifica culoarea nu este de șase caractere, și trei în cazul în care se repetă, astfel încât nostru # 000 - o abreviere # 000000. Asigurați-vă că pentru a specifica o culoare în stilurile pus semnul diez (#) în fața numerelor în limba engleză grila înlocuiește semnul nostru numărul (număr). Noi spunem - culoarea unui anumit număr. Cu toate acestea, dacă vom specifica culoarea cuvintelor, atunci nu este nevoie de grila, vom scrie pur și simplu: albastru, verde, roșu, etc.
Încercați acum să ia orice culoare din paleta, copiați semnele din fereastra și introduceți-le în loc de albastru în fișierul css. Nu uita la închisoare. Salvați actualizarea - Voila, culoarea textului sa schimbat.
Ce alte cuvinte știu HTML pentru a descrie culoarea? O cantitate uriașă)), iar acum vă voi învăța cum să spioneze pe codul altcuiva și pentru a forța Google să-l genereze pentru tine în mod automat. A se vedea lecția următoare.