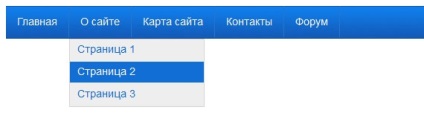
Drop-down, de regulă, face pe bază de listă a.
Deci, cum să faci o listă drop-down?
În primul rând, aveți nevoie pentru a crea această listă:
pagini de meniu, după cum urmează:
Acum, stiluri, pentru a da frumusete la meniul nostru:

fișier stil puteți descărca prin intermediul link-ul de la sfârșitul postului și aruncă-l cu tema dosarului.
Conectați foaia de stil trebuie să header.php urmează:
Vom avea nevoie, de asemenea, imagine:
pentru meniul în sine și pentru a crea un efect Hover.
Ei, de asemenea, pot fi găsite în arhiva de la link-ul de mai jos și a pus în folderul imagini de tema.
Pentru meniul drop-down lin, se adaugă un pic de js:
Mai întâi conectați biblioteca jQuery în fișierul header.php:
Înainte de a conecta biblioteca, uita-te header.php și footer.php fișiere tema WordPress - probabil biblioteca jQuery este deja conectat.
Și funcții pentru pierderea de meniu fără probleme în același fișier:
JS în acest meniu este utilizat la un nivel minim, doar pentru a da noastre meniu estompeze efect pierdere, astfel încât trimiterile prevăzute de aceasta să fie indexat de motoarele de căutare perfect.
Asta e tot. După cum puteți vedea, nimic complicat :).
Descarcă ↓ arhiva cu un exemplu de meniu drop-down pe link-ul de mai jos
Descărcat deja 286 de timp (s)
↓ deschis

I Ksana
(În lumea Lyudmila) - site-uri Web designer și dezvoltator.
Pe acest blog am scrie despre Wordpress - Cum de a crea, susținerea și promovarea de site-uri de pe acest motor, plugin-uri și teme pentru ea, despre proiectarea și aspectul.
I-am spus, de asemenea, despre experiențele sale cu privire la banii de producție on-line.
Sper că e tot ce va fi interesant.
- Tema Femei Sabrina Premium


Tema City News este pentru blog-ul, site-ul de știri sau un portal oraș. Made in „revista“ stil. Acasă: pagină separată.

site-ul de dezvoltare retete culinare pentru Multivarki. Caracteristici: - aspect adaptiv. - Tipărește această pagină. - Diferite tipuri de conținut.




Alăturați-mă!
2047 de participanți