Aici este, același buton lucioasă, vom termina cu:

Acum, deschis Photoshop și pregătiți-vă pentru a merge!
Crearea unui nou document 800x500px de dimensiuni.
În primul rând trebuie să definiți forma viitorului unui buton. Acestea vor face. Trebuie să spun - în acest tutorial voi vorbi despre un mod destul de dificil de a crea formulare. Dacă nu doriți să lucrați cu Pen Tool (Pen Tool), sau o ai până când este dificil de a trece la capitolul 2, este prezentat un mod mai simplu.
Ei bine, Capitolul 1 pentru cei care doresc să învețe ceva nou.
Capitolul 1. Creați o formă buton cu Pen Tool
Privind în perspectivă stipulează care sunt avantajele în procesul folosind Pen Tool. În primul rând, flexibilitatea de a crea formulare. Puteți „sculpta“ nimic. Desigur, instrumente cum ar fi Rectangle Tool (dreptunghi) nu permit acest lucru, astfel încât să obțineți un buton foarte standard.
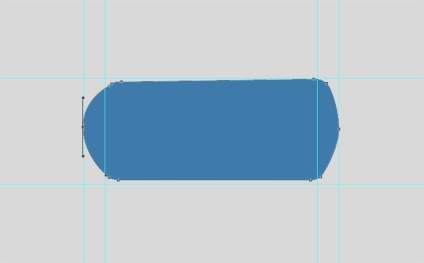
1. palavrageala Deci, destul. Mai departe. Ia Pen Tool (P) și de a crea aproximativ o astfel de figură:

Dacă doriți să aflați mai multe despre lucrul cu Pen Tool, citiți lecția corespunzătoare.
2. Forma butonului a fost foarte curbă și aproximativă. Acum atingem un subiect foarte important - de lucru cu alergători. Ghidajele sunt un mare ajutor în activitatea de designer. Tactil măsoară distanța. Acum te vei intelege. Pentru început este mai bine pentru a completa orice culoare de fundal, altele decât alb. Să-ți fie un gri (# d9d9d9). Ia instrument Paint Bucket Tool (umplere) și du-te în fundal strat, apoi umple-l cu culoarea selectată:

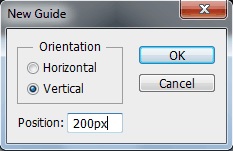
3. Ok, acum setați ghidajele, și apoi aliniați-le pe o formă de buton. Pentru a instala ghidul de du-te la meniul Vizualizare (View) -> New Guide (New Guide). Tick verticală (vertical) și introduceți o valoare de 200px:

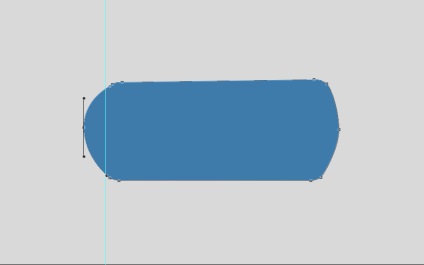
După cum puteți vedea, ghidul a apărut în poziția 200px de la marginea din stânga a pânzei. Acum, dacă apăsați comanda rapidă de la tastatură Ctrl + H ghidul dispare. Apăsând acest retur combinație este trimis înapoi.

5. Așezați unul mai ghidajul în poziția verticală 600px:

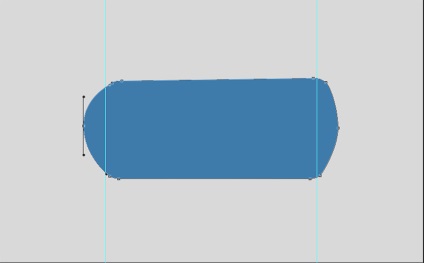
6. Mai vor fi necesare în poziții ghiduri 4 verticale 160 și 640, 150 și pe orizontală și 350px. Ar trebui să arate ceva de genul asta:

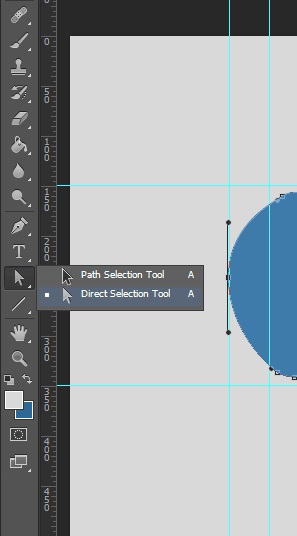
7. Este timpul pentru a alinia forma. Pentru a face acest lucru, să ia Direct Selection Tool (selecție direcțională):

Și apoi, pe baza lucrărilor nete cu forma. Dacă nu există nici un ghid, nu ezitați să adăugați. Ghidul poate fi de asemenea adăugate dintr-o linie (numită folosind Ctrl + R). Pentru a face acest lucru, faceți clic pe linia de risc și modul în care-a „trage“ de ghiduri ei. În timpul funcționării, pentru comoditate, utilizați zoom-ul, și să aducă în apropierea pânzei (roata mouse-ului Ctrl +).
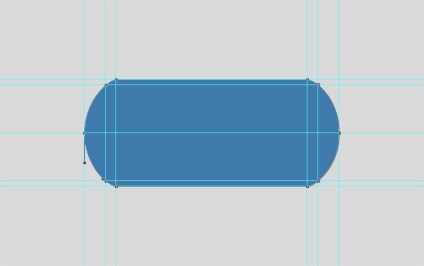
Deci, ar trebui să obțineți acest gol pentru viitoarele butoane frumoase:

După cum puteți vedea, a trebuit să mai adaug câteva ghiduri. Forma este gata, puteți trece.
Capitolul 2. Butonul Forma mijloace simple.
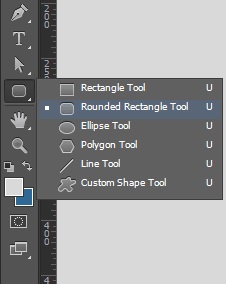
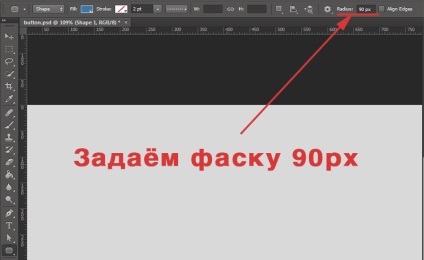
8. Așa cum a promis, voi spune acum cum să facă o formă buton literalmente 20 de secunde. Alegeți dreptunghi Instrument pentru rotunjite (dreptunghi cu teșite)

Setați raza de 90px șanfren:

Totul este gata formă

Capitolul 3: Buton lucioasă
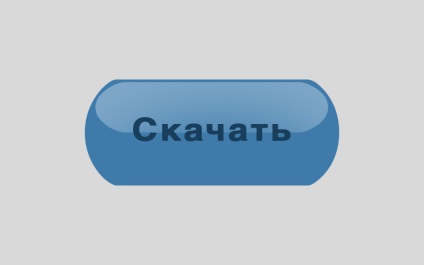
9. Deci, am ajuns pentru a crea efecte proprii pentru butoane. Nu contează ce fel ai face butoanele Elemente de bază (forma) - principiul este același. Să aplicăm mai întâi pe butonul de text. Creați un nou layer (Shift + Ctrl + N) și scrie orice text:

Text pentru a face culoarea mai închisă decât butonul în sine. Apropo, pentru forma am folosit culoarea # 3e7bab, pentru butonul # 183e5b.
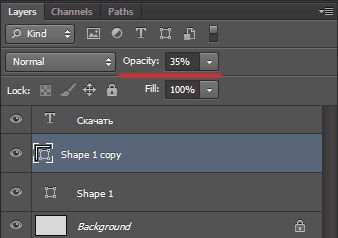
10. Faceți o copie a stratului cu forma (Ctrl + J). Ajustați culoarea la alb apăsați Ctrl + T (deformare liberă) și, astfel, reduce forma:

opacitate 11. inferioară până la 35%:

După cum probabil ați ghicit, am făcut doar un punct culminant pentru butoanele noastre frumoase.
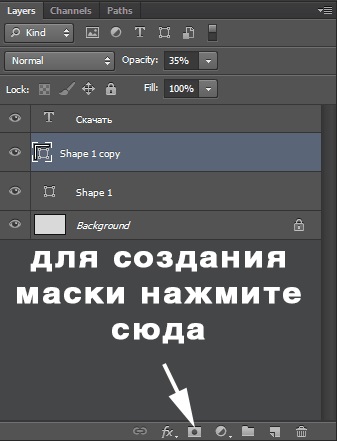
12. Crearea unei măști strat pentru evazarea:

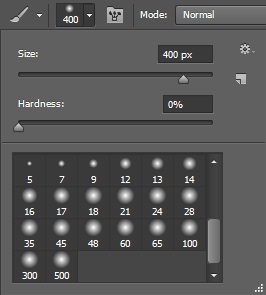
13. Acum, ia o moale dimensiune perie negru 400px:

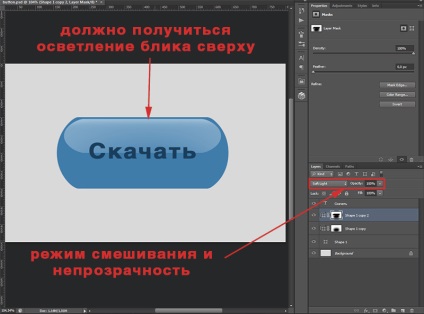
Plimbare această perie de la partea de jos a flare. Ar trebui să arate astfel:

14. Faceți o copie a flare, și masca strat „șterge“ perie neagră tot spațiul din interiorul flare, lăsând doar partea superioară. Mod de amestecare Soft Light (lumina moale) și 100% opacitate set:

15. Crearea unui nou strat, ia moale alb 8px diametru perie și trage pe partea de sus a unei benzi flare (benzi de a organiza transformat tasta Shift perfect drepte):

16. Creați o mască pentru acest strat și de a șterge marginile benzii:

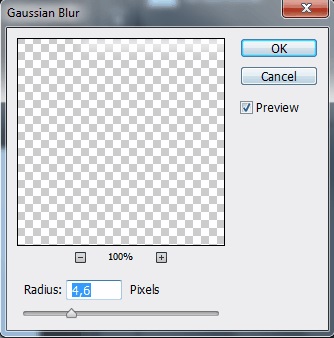
17. Strat duplicat la banda și aplică Filter (Filtru) -> Blur (încețoșare) -> Gaussian Blur (Gaussian), 4,6px raza:

18. Apăsați Ctrl + clic pe o miniatură pentru primul strat efectul de orbire, apare de selecție. Din stratul presei benzi Delete, apoi du-te la stratul cu blur nou aplicat și, de asemenea, Hit Delete:

Scopul acestei operațiuni, în a scăpa de părți inutile ale benzii, urca până la celelalte elemente (de altfel, puteți șterge pur și simplu părțile inutile ale radiera, ci prin alocarea mai precis).
19. înrudite face pentru forma de contur. Ctrl + clic pe butoanele de bucla principală, apoi Ctrl + Shift + I pentru a inversa selecția și apăsați Delete de pe ambele straturi cu o bandă. Acum butonul ar trebui să arate astfel:

20. Acum, straturile pot fi combinate cu linii (Ctrl + E) și setați opacitatea de 80%, pentru a conferi naturalețe strălucire.
21. Continua să lucreze cu lumina stinsă. Creați un nou strat și cu o perie moale pentru a desena un astfel de loc:

22. Este acum un familiar buton de operare circuitul de alocare (Ctrl + clic pe formularul din butoanele straturi), apoi răsturnând Shift + Ctrl + I și Delete. modul de amestecare Soft Light, opacitate de 70%:

23. Copiați stratul de text, puneți-l sub principal, setați butonul de un pic mai ușor (I # 79afdb), culoarea și muta acest 1px strat jos. Obținem efect de relief:

24. Folosiți Pen Tool pentru a crea efectul de orbire unele pe ambele părți ale butonului și pentru a reduce opacitatea la 10-20%:


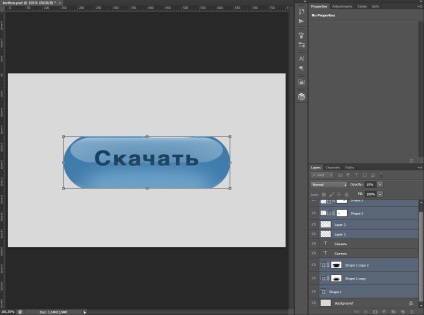
25. Acest buton părea prea mare, așa că am selectat toate straturile, cu excepția textului, apăsați Ctrl + T și a redus înălțimea butonului:

26. Este posibil să se adauge încă un episod acut pic la partea de jos. Tu deja știi cum să o facă. Acum butonul arată astfel:


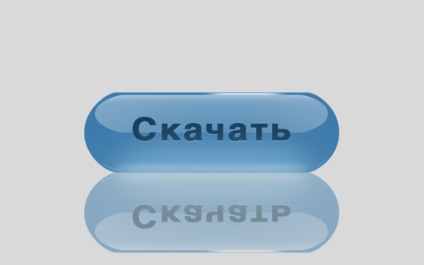
Acum, folosind stratul de masca sterge partea de jos a reflecție:

28. Ei bine, butonul acum într-adevăr frumos rămâne doar pentru a face o umbră. Crearea unui strat de mai sus fundal, și sub tot restul, și o perie neagră solidă, trage o linie:

29. Se aplica blur Gaussian cu o rază de 8 px, opacitatea stratului 46px. Modificarea umbra pana cand nu ti se potriveste:

30. De fapt, asta este, un buton profesionist lucioasă gata. Acum puteți elimina fundalul, modificați dimensiunea la una care va avea nevoie pe site-ul (Image -> Image Size), și de a folosi bucuria de ei înșiși și de utilizatori.
O lecție de foarte mult timp, dar sper că am învățat foarte multe, iar dacă tu te-ai trecut prin toate etapele, veți fi acum posibilitatea de a crea cu ușurință orice buton frumos pentru site-ul tau.
Și aici este rezultatul final, am adăugat un pic de zgomot mai elegant:

Partajați-le cu prietenii tăi