Să începem cu o definiție a termenilor „site-ul adaptiv“ și „web design receptiv“. De fapt, definiția intuitivă de termenul „adaptiv“, „adaptare“. Aceste cuvinte sunt practic sinonime cu cuvântul „regla“.
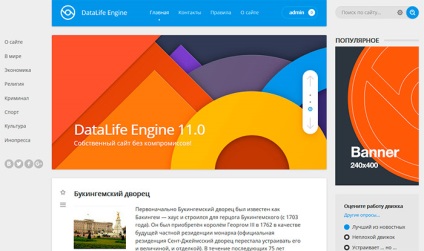
Pentru a ilustra, să luăm un exemplu de șablon implicit standard pentru DLE. Acest șablon este disponibil pentru noi imediat după instalarea CMS și este deja adaptiv. Asta e modul în care va arăta pe marele ecran:

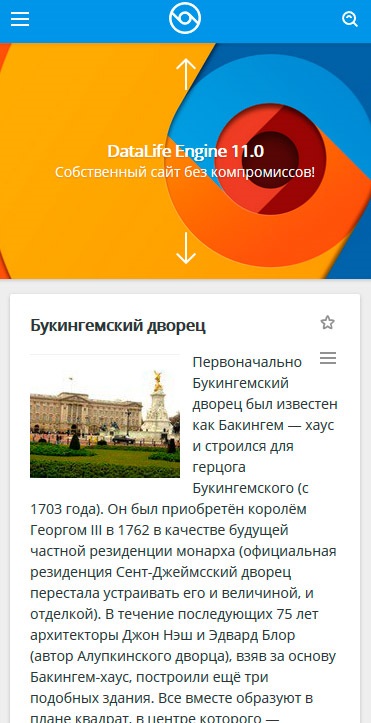
Acum vom merge la același site de pe un dispozitiv mobil sau să reducă lățimea ferestrei browser-ului de pe computer și a vedea o imagine complet diferită:

După cum puteți vedea, șablonul este reglat automat (adapta) la lățimea ferestrei browser-ului, sau dispozitivul. Acest lucru este foarte util pentru cititorii site-ului. Și crede-mă, dacă site-ul nu se adaptează, atunci unii dintre vizitatori vei pierde cu siguranta.
Dar asta nu e tot. Astăzi, motorul de căutare păianjeni sunt din ce în ce utilizează criteriul de adaptabilitate, ca unul dintre criteriile de evaluare și de clasament site-ului. De exemplu, Google a declarat în mod clar că ar fi să subestimeze poziția de site-uri care nu sunt adaptabile. Ei bine, aceasta înseamnă că puteți pierde nu doar o parte a unui public site-ul existent, dar, de asemenea, o parte a audienței potențiale.
De aceea, face site-ul adaptiv de astăzi este extrem de important. Cum de a face un șablon adaptiv pentru DLE. Există două opțiuni. Primul exemplu de realizare - atunci când este utilizat șablon cadru de aspect CSS, astfel de cadre populare Bootstrap. Acest cadru face posibil să se impună modele inițial adaptive.
A doua opțiune implică auto-impunere, adică, fără ajutorul unor cadre de aspect. Aici trebuie să se familiarizeze cu subiectul interogări media. Media Cereri - acesta este mecanismul principal și metoda de a face aspect adaptiv. Munca lor este destul de simplu: una sau alta interogare media va lucra pentru exact o lățime (sau, mai precis, lățimea gama) afișaj, pentru care este scris. Dar în interiorul medizaprosa scriem avem nevoie de reguli de stil, care va atrage un anumit element site-ul la lățimea corespunzătoare.
Cel mai simplu exemplu. Avem un site cu două coloane pe care dispozitivele mobile trebuie să fie convertite într-o singură coloană. Pentru a rezolva problema este foarte simplu. Pentru două difuzoare pentru dispozitive desktop, ca de obicei, vom folosi proprietatea float, solicitând coloane folie. Dar, pe lățimea dorită a ferestrei de browser pentru noi, resetată doar float, folosind nici unul. Ceva de genul asta:
Și, bineînțeles, nu uitați despre această linie de cod în antetul site-ului dvs. (între cap de tag-uri):
Această linie este o cheie și vă permite să facă șablonul este adaptiv. Dar cum să facă șablonul pentru DLE - poți învăța de la cursul nostru Crearea unui site pe CMS DLE. Cu aceasta vă spun la revedere de la tine. Mult noroc!
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram