CSS - simplu, puternic și ușor de utilizat tehnica. Dar, în ciuda simplității sale, se ascunde o mulțime de oportunități. Dacă întrebați orice designer, el va spune că principala sursă de probleme cu codul și soluțiile se află în CSS.
Toți designerii de la un moment dat in cariera lor trec prin procesul de a găsi lucruri ciudate în informațiile de cartografiere, caută soluții și deschiderea trucuri și tehnici care pot salva le-a pierdut în ceasul dezordine.
În această lecție, am pus împreună cele mai frustrante și solicitante la momentul CSS spațiu îngust și, mai important, workarounds (cu exemple). Poate că informația va ajuta la menținerea mai mult din parul de la albire prematura.
Reset și incompatibilitatea browser-
Nu toate browserele sunt la fel. De fapt, fiecare browser este diferit de restul. Ce valori sunt câmpurile implicite, indentare, dimensiunea fontului pentru elementul
. Vei fi surprins de lista dimensiunea de valori. Pentru tratamentul diferenței dintre cele mai multe browsere web încep să reseteze stilurile CSS.
În stadiile incipiente ale tehnicii de relief, folosind, designeri instalat numai valori pentru câmpurile și capitonarea, folosind regulile de resetare la nivel mondial:
Dar, mai multe persoane au folosit resetare și am discutat-o, cu atât mai evident a devenit un fapt că stabilirea unor valori numai pentru câmpurile și padding nu este suficientă (și aplicarea regulilor menționate mai sus pentru fiecare element are un efect negativ asupra mecanismului de ieșire pagina). Prin activitatea lui Eric Meyer și a altor pionieri CSS a fost creat reguli de resetare de colectare mai detaliată:
Este important de notat elementele care sunt incluse în lista de resetare CSS populare. De asemenea, este important să se știe că unele elemente au fost în mod deliberat excluse din această listă:
Aceste elemente au fost excluse din cauza diferenței semnificative în prezentarea lor de browser. Este mai ușor de făcut nu cere pentru ei orice stil.
model de dreptunghi - Marje, umplutură și frontiere
model de dreptunghi este baza pentru toate planurile. Acesta controlează mărimea și marginile elementelor pe pagină. Pentru a înțelege ce trebuie să înțeleagă diferența dintre elementele de bloc și elemente inline.
elemente ale blocului implicit ocupă întreaga lățime a elementului care conține și au o înălțime de linie de înălțime. Acestea sunt situate una deasupra celeilalte, de sus în jos. Din acest motiv, ei implicit pentru a ocupa întreaga linie care le conține pe pagina de exemple de elemente ale blocului sunt:
..
- .
- .
Elemente inline. Acestea sunt aranjate una după alta de la stânga la dreapta. Când au un conținut care să aibă loc exact în înălțimea și lățimea conținutului. Fără conținut, acestea sunt oprite și nu au nici o lățime sau înălțime. Exemple de elemente de linie:
. . . . .
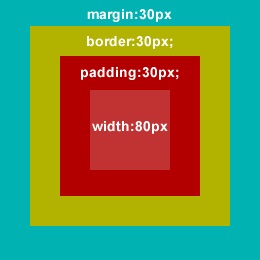
Toate elementele bloc HTML au proprietăți: înălțime (înălțime), lățime (lățime), marja (câmp), capitonarea (padding) și frontiera (de frontieră) (elemente inline, de asemenea, aceste proprietăți, dar ele funcționează în mod diferit). Lățime și înălțime - șireată atribute, au nevoie de calcule. Atunci când proiectantul specifică lățimea unui element, acesta trebuie să ia în considerare întregul dreptunghi ca un întreg.
În exemplul următor un dreptunghi având o 260px lățime. Câmp, padding și de frontieră sunt 30px fiecare dimensiune (amintiți-vă, 30px pe partea de sus, de jos 30, 30 și 30 dreapta la stânga). Astfel, câmpul 60 ocupă lățimea px dreptunghiului. Precum și de frontieră și padding de 60 px ocupa fiecare. Toate de-a lungul marginilor de câmp și liniuțe ocupă 180 px shirirny dreptunghi.

Știm că lățimea totală a 260px dreptunghi, dar în atributul lățime CSS se referă la zona de conținut în interiorul dreptunghiului. Astfel, de exemplu nostru, avem nevoie pentru a scădea la 180 px (pentru câmpul, și frontiera indentare) de 260 (lățimea totală a dreptunghiului), care ne dă lățimea zona de conținut 80px egal. Astfel, CSS nostru arata ca acest lucru:
plus
- Toate exemplele și regulile discutate mai sus pentru proprietatea lățimea este de asemenea relevantă pentru înălțimea de proprietăți.
- marja poate cuprinde o valoare negativă. Utilizați-l cu prudență.
- amintiți-vă cu privire la utilizarea unităților de măsură în modele dreptunghiulare. Numai valoare zero (marja: 0;) poate fi scrisă fără unități de referință.
Dimensiuni - înălțime, lățime minimă și maximă
Acum am înțeles cum să folosească lățimea și înălțimea modelului dreptunghi. Să ne uităm la flexibilitatea de dimensiuni CSS. browsere mai noi sprijini min- și max-lățime (și la fel pentru înălțimea), permițându-ne să folosească în mod creativ dimensiunile și de a crea un aspect flexibil.
Lățime / înălțime specifică spațiul care deține obiectul. Ele pot fi măsurate în pixeli (10px), unități relative (10em) și procent (10%), precum și în alte unități. Determinarea lățimii sau înălțimii elementului îndemnând să mențină dimensiunile specificate, indiferent de conținutul interior. Astfel, în cazul în care conținutul este prea mare pentru un container, va fi trunchiată, iar partea de jos va fi ascuns (sau va arata astfel amestecătură).
Min-lățime și înălțime min
Min-lățime și înălțime min poate fi foarte util pentru elemente, cum ar fi și
- .