Am discutat deja în posturile anterioare crearea meniului orizontal și crearea meniului orizontal mai multe niveluri pentru joomla 2.5. Acum a ajuns și pe verticală.
Pentru a porni aspectul demo, cum arată, dacă doriți, apoi leagăn fișierele sursă pachet.
Conectează-te în meniul 3.x.x joomla
Primul pas este de a despacheta fișierul într-un director de pe computer. Următorul lucru pe care îl va face este să copiați imaginile din folderul de imagini în directorul de imagini șablon. De obicei, în multe template-uri este dosar de imagini, dacă aveți un alt nume, de exemplu, img, atunci trebuie să schimbați calea către imaginile din fișierul stil - vmenu.css. De asemenea, trebuie să se conecteze unul din meniul script-uri. Propun pentru a crea un șablon în folderul rădăcină «js» și puneți-l în fișierele script - menu.js sau meniul collapsed.js. De ce două fișiere? Faptul este că, dacă observați pe site-ul demo au două opțiuni pentru afișarea meniurilor. Puteți lua o privire atentă modul în care acestea diferă unul de altul. Conectarea varianta dorită menu.js script-ul sau meniul collapsed.js. Opțiunea 1 - este un script meniu-collapsed.js, și opțiunea 2 - este menu.js. Pentru a face acest lucru la începutul următoarele linii șablonul index.php fișier, introduceți:
De asemenea, avem nevoie de bibliotecă jQuery, dar este conectat joomla3 deja în mod implicit ca cadru Twitter bootstrap.
Deci, fișierul css conține următorul cod:
Acest fișier conține atât opțiunile și stiluri le puteți elimina tine stiluri inutile opțiunile de meniu.
Citește și: orizontale, meniuri cu mai multe niveluri, cu efect de animație css
Acum, du-te la Control Panel joomla și meniul Creare: Meniu -> Meniu manager -> meniu nou. Creați un meniu, da titlul și numele mașinii.


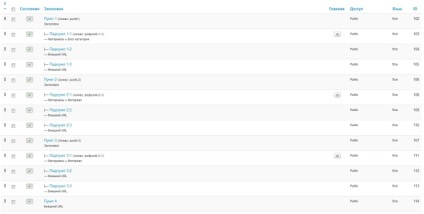
Am ceva de genul un copac.

Acum, că am toate elementele sunt create, putem crea un modul cu ajutorul pe care le extragem meniul nostru într-o poziție modul dat șablonului. Am ales coloana din stânga. Du-te la managerul de meniu și faceți clic pe link-ul „Adăugați un modul pentru acest tip de meniu“ pus în fața meniul nostru. De asemenea, modulul de meniu poate fi creat în felul următor - du-te la Module Manager: Extensii -> Module Manager de -> New -> Meniu (selectați tipul modulului).
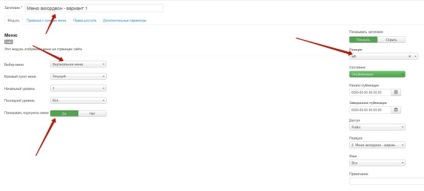
Apoi, introduceți un titlu, selectați pozițiile modulul dorit pentru afișarea „meniul Select“ am creat pentru a alege un meniu vertical, setați opțiunea de comutare „display submeniul“ la „Da“.

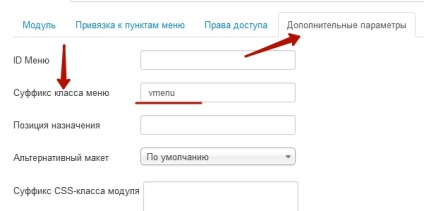
fila „Setări avansate“ pentru a continua. Aici, vom introduce un spațiu și introduceți meniul clasei sufixul - VMenu. Ce face? Site-ul poate fi, de fapt, mai mult de un meniu și că stilurile lor nu se suprapun introduce lista de meniu nenumerotate clasă alternativă. Daca ti-a placut a doua opțiune este afișată de meniu, apoi sufixul este, de asemenea, prin golul, introducem - vmenu2.

Toate setările făcute după unitatea de rezervă. Dacă făcut în mod corect toate meniurile de pe site-ul dvs. va fi similar cu cel de pe site-ul demo.
Încă o dată! La site-ul demo, două opțiuni de meniu și pentru a vă că alegeți una dintre ele. În acest caz, nu este nevoie să se conecteze atât fișierul script, dar numai unul.
- Fișier meniu collapsed.js. - aceasta este versiunea noastră 1 - meniu acordeon - opțiunea 1
- fișier menu.js - aceasta este versiunea noastră 2 - Meniu acordeon - versiunea 2
- Clasa de meniu Sufix (separate prin spații) pentru opțiunea 1 - VMenu
- Clasa de meniu Sufix (separate prin spații) pentru opțiunea 2 - vmenu2
Bazat pe acest lucru, conectați fișierul pe care doriți. De asemenea, în fișierul css puteți elimina stiluri inutile pentru opțiunea noastră de a nu încărca kilobytes încă o dată în plus.
Conectează-te în meniul 2.5.x joomla
Conectează-te meniu din joomla 2.5 nu este diferită de conexiunea din joomla 3, cu excepția faptului că trebuie să se conecteze mai multe suplimentare de bibliotecă jQuery. Pentru a face acest lucru, adăugați următoarea linie la codul de mai sus:
Obținem ceva de genul:
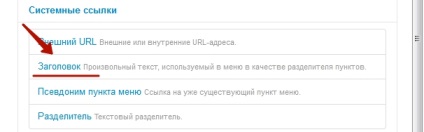
Și totuși ceva. 2.5 Joomla este nici un tip de sistem element de meniu Link-uri -> Titlu, există doar tipul de delimitator de text - Separator, dar acest tip de element, nu va funcționa, deoarece elementul de meniu antet nu va fi încadrată de referință. În acest caz, trebuie să selectați tipul de „Url extern» și ca un URL pentru a introduce priza - #. Orice altceva este același.
Zaur Magomedov
Vă pot:
Comanda acum Comanda site-ul la cheie