
Acum, multe dintre temele până în prezent nu susțin un mod simplu de a adăuga sau schimba imaginea de fundal prin tabloul de bord WordPress. Prin urmare, în acest tutorial vreau să-ți spun cum să adăugați manual o imagine de fundal și gestiona folosind CSS.
Tema noastră implicit va TwentyEleven, în ciuda faptului că are o funcție de a adăuga un fundal prin intermediul setărilor tematice, vom face, de asemenea, acest lucru cu ajutorul editării style.css.
Schimbarea vWordPress de fundal
Să schimbăm site-ul nostru de fundal pe fundal albastru.

Asta este acum am primit poza:

În continuare, trebuie să decideți dacă doriți să repetați imaginea sau nu. În acest exemplu, vom folosi imaginea fără a repeta, asa ca fundal albastru rândul său, și o parte din lumina alba va traga cu ochiul la margini.
Acum, avem nevoie pentru a copia imaginea noastră în următoarele moduri:
WP-conținut> Teme> twentyeleven> imagini
După ce imaginea este copiat în folderul care avem nevoie pentru a deschide fișierul de style.css noastre temă.
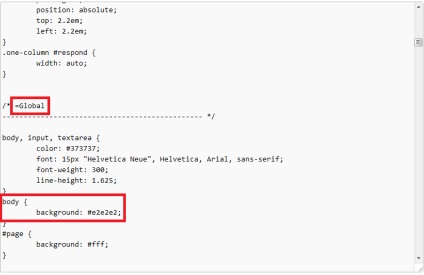
În subiect TwentyEleven, există o secțiune intitulată „Global“. Suntem în căutarea pentru „corp“ și sunt indicate în acest caz, culoarea de fundal noastre.

Acum, după ce am găsit cheia pentru trecutul nostru, să ne prescrie imaginea noastră. După aceea, vom avea nevoie pentru a face câteva ajustări, dar vom face totul pas cu pas.
Codul de mai jos, vom specifica calea imaginii noastre (blue.gif):
Amintiți-vă că mai întâi am copiat imaginea noastră în folderul nostru temă, astfel încât acum în calea, putem folosi pur și simplu imagini / blue.gif. și nu de a prescrie o cale completă.
Doriți să afișați numărul de abonați la site-ul, a pus plugin-ul.
Să vedem cum arată acum corpul nostru:
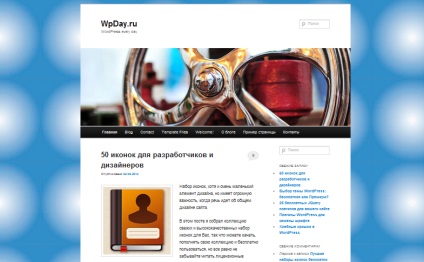
Apoi, putem vedea cum arată imaginea noastră pe site-ul nostru:

După cum puteți vedea trecutul nostru se repetă. Dar primul articol, am decis să facem trecutul nostru, fără recurență, este necesar să se adauge o regulă - „să nu se repete“:
Acum corpul nostru este după cum urmează:
Dar asta nu e tot. În acest caz, imaginea noastră va fi aliniat la stânga, ceea ce înseamnă că, puteți și va fi bine să se uite, dar omul care a venit la tine poate fi mult mai mare decât rezoluția ecranului decât tine. Prin urmare, trebuie să se alinieze imaginea din centru sus.
Pentru a face acest lucru, se adaugă următoarele:
Dar nu se poate rezolva cu adevărat problema noastră, așa că am sfătui să schimbați culoarea fundalului de bază pe aproape albastru pentru fundal.
Culoarea inițială a fost # e2e2e2, l-am înlocuit cu culoarea # 6B8CC2.
Ei bine, asta-i toți prietenii, să ne uităm la rezultatul final al modificărilor noastre:
Datorită faptului că am schimbat culoarea de fundal a centrului nostru a imaginii, cel puțin pentru moment putem crește pagina noastră :)

După cum puteți vedea schimbarea de fundal WordPress nu este atât de dificil, și, în general, sfatul prietenilor de a învăța cel puțin elementele de bază css, astfel încât să puteți lucra minuni în design-ul WordPress.