În legătură cu acest lucru, cu acest post am început o serie de articole despre CSS. Am încercat să fac lecțiile, astfel încât chiar și o persoană care este un zero complet în proiectarea de web ar putea învăța această tehnologie minunat.
Ce este CSS?
După formarea conținutului site-ului, pasul următor, am ajuns la stadiul de înregistrare a aspectului său, că el era frumoasă și plăcută. Și, de asemenea, că arăta bine pe rezoluția de afișare diferite. Doar la fel pentru aceasta folosim în cascadă stiluri CSS.
Deci, pentru studiul și utilizarea eficientă a CSS trebuie să cunoască elementele de bază ale HTML. Fără această înțelegere a foii de stil în cascadă nu este practic. Dacă sunteți încă nu sunt familiarizați cu elementele de bază ale limbii de hypertext - du-te lecții pe HTML.
lecție practică
Figurat vorbind, crearea de site-uri pot fi comparate cu pictura. Înainte de a începe controlat cu dexteritate o perie si panza, ar trebui să decidă ce va fi prezentat în imaginea noastră. Imaginați-vă că am decis să elaboreze un peisaj, care va fi afișat pe un fond de păsări de copaci și munți. Putem spune că în această etapă am identificat conținutul imaginii în sine.
Următorul pas este de a decide ce culori si dimensiuni sunt copaci, munți, păsări, și, de asemenea, modul în care acestea sunt poziționate în raport cu celălalt.

Mai mult, cu CSS, definim culoarea, dimensiunea și dispunerea elementelor de pe o pagină Web, care este angajată în proiectarea externă a site-ului.

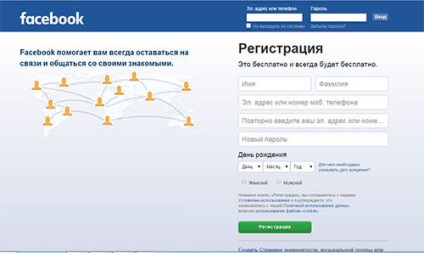
Pentru o mai mare claritate, să trecem pe la unele site-ul, de exemplu, facebook.com. Următorul pas avem nevoie pentru a instala o extensie de browser numit webdeveloper. Am instalat deja-l, bine, trebuie doar să introduceți într-o frază webdeveloperi motor de căutare, du-te la link-ul și în fereastra care se deschide, faceți clic pe butonul „Install“.
Am această extensie instalat și operat cu ajutorul icoanelor cu rotiță în partea din dreapta sus a ecranului. Am oferit on-line faceboook.com stylesheets dezactivați și să se uite doar la conținutul. Pentru aceasta ne întoarcem la secțiunea CSS și faceți clic pe Disable All Styles. Stiluri oprit și ne vedem cum arata neatractive continutul acestui site, fara inregistrare.
Adică, vedem acum un site pe HTML goale. Pentru a activa fișiere css această pagină ne întoarcem la webdeveloper și scoateți bifa din Dezactivați Toate stilurile.
Stylesheet pentru a se conecta din nou și vom vedea conținutul unui design de pagini web.

Cum CSS?
Toate regulile de proiectare site-ului este stocat într-un fișier cu extensia css, care este la rândul său încărcat pe o pagină web printr-o etichetă .
În timpul descărcării paginii HTML prin tag-ul încărcate și fișier CSS, atunci browser-ul începe să-l procesarea și site-ul este afișat în conformitate cu regulile specificate în acest fișier. Acesta descrie proprietățile elementelor de afișare ale paginii web.
De exemplu, prin intermediul selectorului „p“ am stabilit tipul, dimensiunea și culoarea fonturilor într-un paragraf. Pentru a configura primele fonturi la nivel de poziția pe care le folosim selectorul „H1“.
Cred că principiul general de funcționare este destul de simplu și clar, prin urmare, nu vom intra în detalii. Dacă unele puncte pe care le provoca probleme - nu vă faceți griji, în următoarele lecții, în practică, va fi foarte ușor de înțeles și de.
De ce să înveți CSS?
Nu cred că în timpul nostru, este posibil să se găsească cel puțin un mai mult sau mai puțin site-ul „decent“, fără utilizarea de CSS. Această tehnologie este foarte bine stabilit și astăzi este foarte dificil să ne imaginăm aspectul site-ului fără a utiliza foi de stil în cascadă.
Cu actualizare sale, mai multe tag-uri HTML 4 nu este utilizat. Practic tag-uri care au fost responsabile pentru proiectarea de pagini web. Și nu este nimic surprinzător, deoarece pentru că îndeplinesc acum proprietățile CSS. Dacă dețineți deja elementele de bază ale HTML, următorul pas logic ar fi CSS învățare. Aceasta este etapa, care nu au ajuns să sari, dacă doriți să învețe aspectul site-ului. Mai ales că nu a durat mult timp.
- Folosind CSS stylesheet, codul HTML este redus foarte mult. Uneori, de mai multe ori. Acest lucru va afecta în mod pozitiv viteza de descărcare, care la rândul său, facilitează promovarea acestuia în motoarele de căutare;
- Când actualizați designul site-ului, nu mai este nevoie să modificați fiecare etichetă separat pe toate paginile web. câteva linii este suficient pentru a schimba foaia de stil;
- CSS vă oferă oportunități în proiectarea și aspectul site-ului dvs.;
- Nu este nevoie de a utiliza tag-uri mai mari. Multe motoare de căutare nu le place, și utilizarea tag-ul depășite este considerat maniere proaste;
- Folosind CSS te duci cu timpul.
Cum de a învăța rapid elementele de bază ale CSS
Într-un studiu al CSS, precum și de programare, în general, este o practică crucială. Cu cât practici, cu atât mai mult vei primi.
În această serie de lecții, mă voi concentra asupra metodelor practice de CSS, care vă va ajuta site-uri profesional typeset. Subliniez, de asemenea, acele greșeli pe care majoritatea webmasteri cu speranța că nu se va repeta.
Esența de foi de stil în cascadă este destul de simplu, asa ca nu pierde timpul și de a ajunge la dezvoltarea sa. Listă de lecții:
Pe aceasta am totul. Sper că acest material este util pentru tine. Dacă acesta este cazul:
În acest moment eu nu spun la revedere de la tine. Vă mulțumesc pentru atenție și vă vedeți în următoarele publicații!