Fără întuneric nu există nici o lumină fără umbră nici o formă. Chiar și bază de make-up instrument pentru femei numit „umbra.“ Dacă doriți să aduceți frumusețea la paginile dvs., trebuie să pună accentul dreapta - Adăugați CSS-umbră acolo unde este nevoie.
Materialul prezentat mai jos va ajuta să învățați cum să instalați umbra sau pentru a bloca imaginile folosind CSS-cod.
CSS-umbră. sintaxă
De fapt, box-shadow, în cazul în care caseta - un bloc și umbra - aceasta este ea însăși o umbră.
Cod scrise în paranteze:
11px 22px 33px 44px # 333333;>.
Linia ne spune că unitatea este setat la Standard, cu o rază de umbră pixeli. Datele sunt decriptate după cum urmează:
- 11px - umbra în raport cu blocul de pe axa X (valoare pozitivă (20px) se va deplasa la umbra dreapta, negativ (-37px) - la stânga) compensate;
- 22px - deplasări umbră în raport cu axa Y a blocului (plumb valoare pozitivă (5px) la o schimbare a culorii de jos negativ (-17px) - up);
- 33px - acest parametru blur, este mai mare numărul, cu atât mai puternic efectul;
- 44px - raza umbrelor, și este direct proporțională;
- # 333333 - culoarea, care este pictat în umbră.
Ultimii trei parametri sunt opționale și pot fi pur și simplu omise în linie, și anume, 10px 13px; ..> - această linie nu este incorect (de culoare umbra este identică cu culoarea textului în bloc).
Astfel, crearea de umbre pe paginile site-ului dvs. nu este o dificultate, dar multe efecte frumoase în căutarea puteți crea! Asigurați-vă copilul un unic, inimitabil, deoarece designul este important, fiecare detaliu, fiecare detaliu. Aici, se pare, nimic special, dar este mult mai interesant și atractiv.

Luați în considerare câteva exemple ilustrative, se pare ca o umbră CSS-bloc, conform codificării:
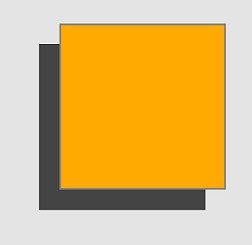
- - CSS-umbra de offset axele 25 de pixeli.

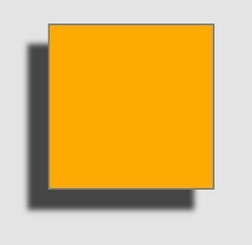
- - CSS-umbră de offset axele 25 pixeli și estompează muchiile 10 pixeli.

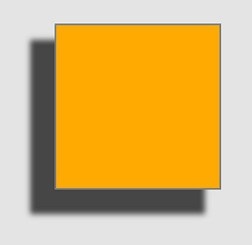
- - CSS-umbră de offset axele 25 pixeli, estompa muchiile 10 pixeli și o rază predeterminată de 5 pixeli

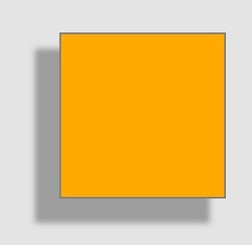
- - CSS-umbră de offset axele 25 pixeli, încețoșarea margini 10 pixeli, specificați o rază de 5 pixeli și culoare.

picătură umbra
Pentru a crea o mai frumoase, elegante și originale nuanțe au efecte diferite. Puteți face umbra interior. Este suficient de cod pentru a specifica parametrii „insertie“, o descriere mai amănunțită a parametrilor vor merge ca de obicei:
.

Este posibil să se pună sub blocul de câteva umbre cu complet diferiți parametri în codul ei (umbrele) sunt enumerate separate prin virgulă:
.

poze umbră

Soluția cea mai simplă și corect sintactic pentru această problemă - crearea unității, fundalul din imaginea ta va Kotormo. Apoi, a face umbra necesară pentru unitatea și acestea sunt afișate pe fundalul imaginii:
În acest exemplu, vom crea o umbră interior fără decalaj axelor, cu raza de neclaritate, culoare definită, înălțimea și lățimea blocului, și fundal (background) numit kuartinku. Ca rezultat, vom obține o imagine a umbrei interioare.
Sunt de acord pentru a crea umbre cu ajutorul CSS-cod - este destul de simplu, dar incitant, și cel mai important - exercițiu util.
