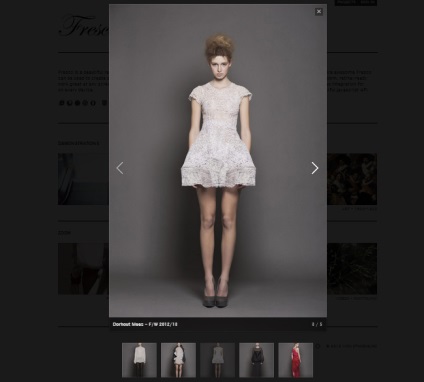
1. jQuery plugin «Fresco»

Galeria Adaptive jQuery (redimensionează atunci când schimbați rezoluția ecranului), afișat într-o fereastră pop-up, imaginile miniatură și semnături. Galeria Jquery «Fresco» funcționează corect în cele mai multe browsere, inclusiv: IE6 +, Firefox 3 +, Chrome 5+, Opera 9+. Versiunea gratuită a acestui plugin poate fi utilizat numai pentru proiecte necomerciale.
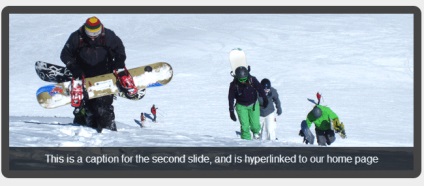
2. Cursor «adaptor»

Glisorului cu diverse efecte de tranziție (7 efecte diferite, inclusiv 3D). Proiectul pe Github.
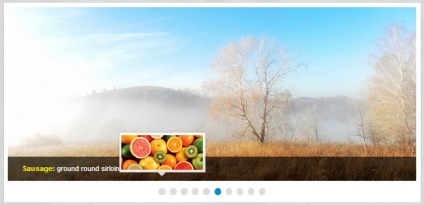
3. Plug-in-slider cu efecte diferite «JQ-Tiles»

Plugin cu diverse efecte de tranziție, cu viteză ajustabilă de schimbare slide-uri, cu funcția de auto-scroll.
4. jQuery plugin «Sly»

Plug pentru realizarea scroller verticale și orizontale. Proiectul pe Github.
5. Meniul animat CSS3 «Makisu»

6. prezentarea simplă

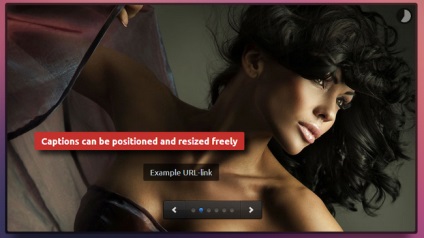
7. funcțional jQuery slider «iView Slider v2.0»

8. Setați plugin-uri jQuery «Vanity»

Într-un set de 7 plugin-uri: jSlider, jTabs, jPaginate, jSpotlight, jTip, jPlaceholder și jCollapse. Un set de soluții pentru a vă ajuta în realizarea culisare, ponturile, file, descrieri pop-up de imagini și altele.
9. Efecte Hover CSS3

16. Crearea de suprapunere-efect atunci când faceți clic pe imagine

Când faceți clic pe imaginea este ascunsă, în fundal estompat, și există elemente cu subtitrări. Astfel, este posibil să se dea o scurtă descriere a elementelor situate în imagine.
17. Navigarea pe pagina într-un meniu drop-down

18. CSS3 galerie efect Hover

Atunci când treceți cursorul deasupra imaginii există o schimbare rapidă a imaginilor. Galeria implementat în două variante: descrierea de imagini care apar după ce vizitatorul va lua cursorul și imaginea fără descriere.
19. jQuery slider cu efect de paralaxă
