Descrierea de conectare fonturi non-standard, fonturi Google. Acest articol va fi descris pe deplin în procesul de modul în care să se conecteze noul font Joomla.

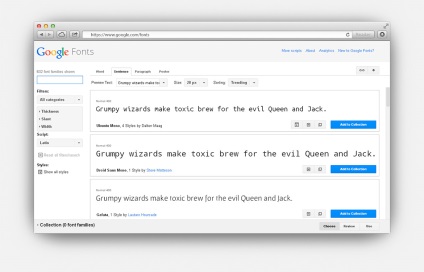
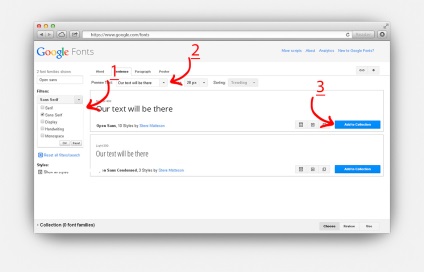
2. se potrivesc numele de plăcut un font sau alege dintr-o listă propusă de (1). Este posibil pentru a sorta fonturi pe baza unor criterii specificate (1). Este posibil pentru a introduce textul și a vedea cum va arăta în proiectarea unui nou tip (2). Faceți clic pe lângă fontul selectat Adaugă la Colecție (3).

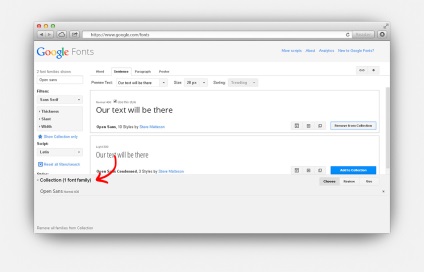
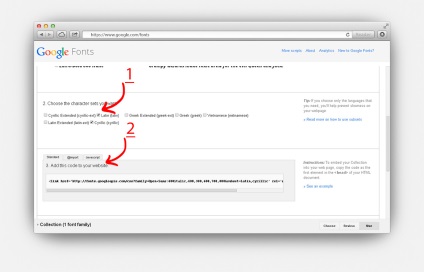
3. După adăugarea fontului selectat în colecția - acesta va fi afișat în partea de jos.

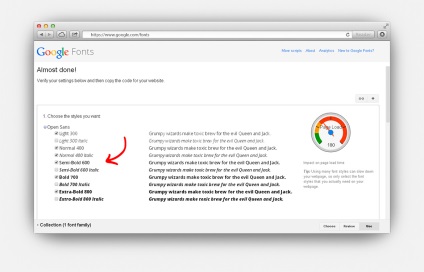
4. Următorul pas este de a alege lățimea (sau mai multe) plug-in font. Nu uitați că numărul de fonturi care pot fi descărcate în mod proporțional cu efectul vitezei de încărcare a site-ului care arată panoul de măsurare din dreapta.

5. Dacă aveți de gând să utilizați fontul pentru textul scris cu caractere chirilice (de exemplu română) - asigurați-vă că pentru a include alfabetul chirilic în parametrii conexiunii (1). Ca rezultat, veți obține o încorporare gata făcute de font Google pe site-ul (2). Dacă fontul conecta cu „Standart“ - codul este introdus înainte de eticheta de închidere
în fișierul index (index.html - în cazul unui site static, fără CMS, fișier șablon index.php - în cazul lucrului cu Joomla CMS). Selectarea metodei de conectare @import font - codul este inserat în fișierul stiluri css.
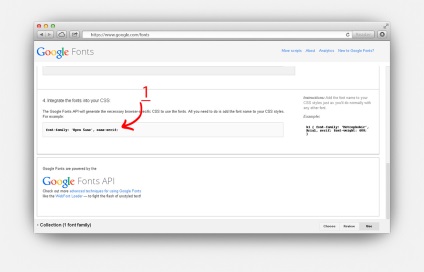
6. familia de fonturi pe care doriți să le utilizați în stilurile CSS de pe site-ul web.

7. Aplicarea selectat familie de fonturi stiluri CSS selectorul.
8. Adăugarea familia de fonturi în alegerea fonturilor în setările Joomla șablon.
modificări în șabloanele fișier // templateDetails.xmldobavlenie font „Open Sans“ fonturi Google pentru a alege un font H1 în setările Joomla șablon