Meniul adaptiv simplu cu butonul „Close“ pe CSS

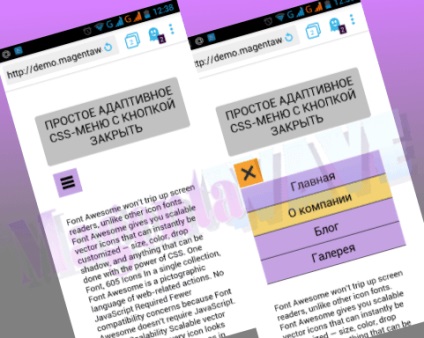
Verificați meniul de adaptabilitatea și de a face tot posibilul manipulare pe cont propriu pe pagina de exemplu, redimensiona fereastra browser-ului, sau de a merge la dispozitivul mobil.
EXEMPLU
Pentru toate acestea miracol nevoie aici este un icoane sprite „burger“ și crucea:
codul de meniu, cele mai frecvente, o majoritate de utilizări pentru a crea site-ul de navigare:
Principalul CSS include si stiluri pentru a reseta blocuri și pseudo-pseudo. utilizat în codul, atunci puteți elimina inutilitate.
ad-meniu *: focus, .ad-meniu * :: înainte, .ad-meniu * :: dupa padding: 0;
margin: 0;
schiță: 0;
box-dimensionare: conținut-box; / * Este necesară Această proprietate * /
>
.afișare Li ad-meniu: inline-bloc;
fundal: # c2f272;
font-size: 1.4em;
text-align: center;
lățime: 24%;
>
.ad-meniu li: hover fundal: # f2d272;
>
.Li un display ad-meniu: bloc;
text-decoration: none;
color: # 000;
padding: 10px 0;
lățime: 100%;
>
Acum trebuie să stabilească regulile de adaptabilitate. și anume proprietățile afișajului meniu pentru diferite dimensiuni de ecran și prescrie o deschidere funcțională și închiderea meniului.
/ * Comportamentul de meniu la o rezoluție mai mică de 920 pixeli * /
@media ecran și (max-width: 920px) lățime meniu .ad li: 49,5%;
>
>
/ * Structura și comportamentul ecranului de cel puțin 680 pixeli * /
@media ecran și (max lățime: 680 px) lățime meniu .ad li: 100%;
>
.ad-ul de afișare meniu: none;
>
.nav ad-meniu :: înainte,
.ad-meniu :: după conținut: '';
Poziția: absolută;
top: 0;
dreapta: 0;
display: block;
background-image: url (date: image / png; base64, iVBORw0KGgoAAAANSUhEUgAAABgAAAAwCAMAAAA8VkqRAAAABlBMVEUAAAAAAAClZ7nPAAAAAXRSTlMAQObYZgAAAE5JREFUeAFjwAkYcQC6SFAKBt4fo / 6AaMMUQTUQIYJpFaqrMIICzkATR2Hi5uDUjmkh7tDAHUq4Qw8ujl + CsFEEHDVowg1n1OJKDLiTDwBLrgJ9vkuXOwAAAABJRU5ErkJggg ==);
cursor: pointer;
înălțime: 24px;
lățime: 24px;
>
.nav ad-meniu :: înainte,
.ad-meniu :: după background-color: # fc0;
frontieră: 9px solid # fc0;
>
.ad-meniu :: dupa background-position: -24px -24px;
z-index: 1;
>
.ad-menu nav :: înainte de a indexului z: 2;
>
.ad-meniu nav: focus :: înainte de a indexului z: 0;
>
.ad-meniu NAV: focus ul,
.ad-ul meniu: Hover display: block;
>
>
operațiunile de meniu implementate folosind pseudo: focus. În acest scop, eticheta containerului