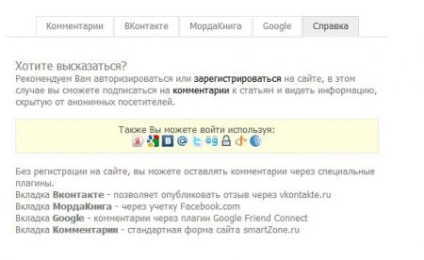
asta e ceea ce spun ei în rezumat oficial la acest widget:
informația în sine și widget-urile de designer situate pe pagina vkontakte.ru/developers.php

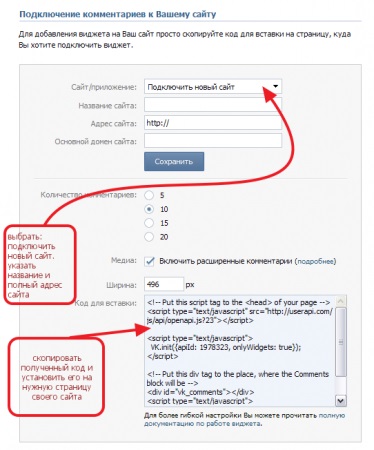
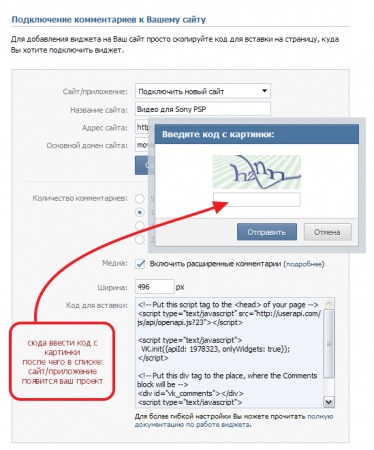
conectați noul site, introduceți toate datele necesare și după trecerea cel mai simplu Genereaza un cod gata pentru site-ul dvs.

Ceea ce este interesant, în principiu, codul nu poate fi defalcate în componente și pur și simplu adăugați la fullstory.tpl șablon - controale toate lucrările perfect.
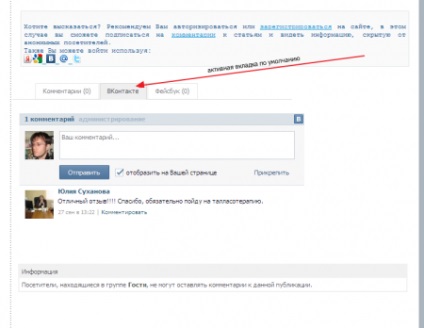
Noi vedem rezultatul. Deoarece nu este foarte mult.


Dacă există cunoștințe minime pot ridica ușor - decorarea cadrului exterior în stilul site-ului, dar nu mai mult.


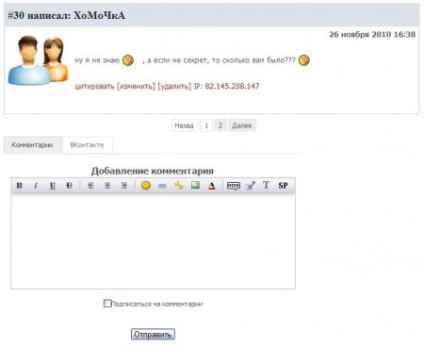
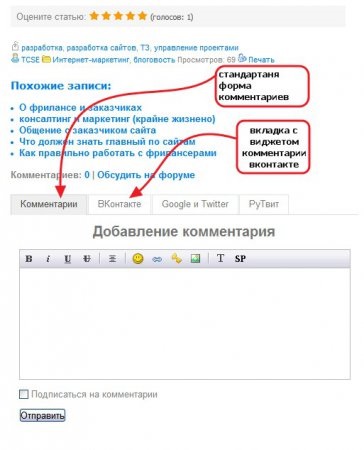
Vom folosi tab-uri cu diferite forme cu jQuery mai ales că sprijinul său este construit în DLE motorului.
adăugați java sript în șablonul dosarul + css separat pentru blocul de proiectare kammenty.

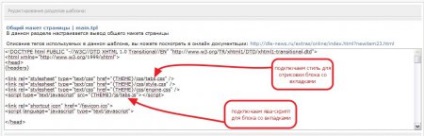
Conectarea acestor script-uri sunt în pagina principală a șablonului între main.tpl tag-uri
și anume se adaugă două linii
în cazul în care același lucru dacă utilizați o versiune de DLE mai mic de 9,0, atunci, de asemenea, trebuie să conectați jQuery
acest lucru se face prin adăugarea liniei
acolo, între etichetele HEAD
descărca fișierul pentru șablonul
templates.zip [1,49 Kb] (Count: 1155)
În continuare, ne referim la documentația de pe site-ul de suport oficial DLE,
În șablonul fullstory.tpl la sfârșitul paginii vom introduce codul nostru.


Pentru cei care nu explică boom-ul-bum.
în blocuri între linii de comentarii vom intra codul nostru de VKontakte widget.
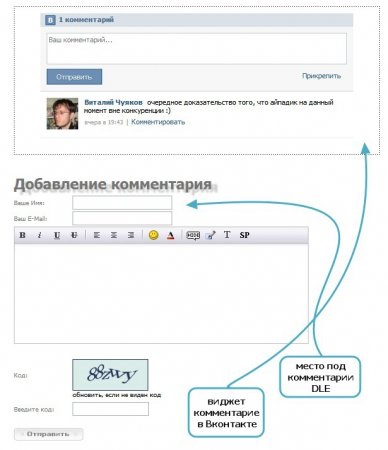
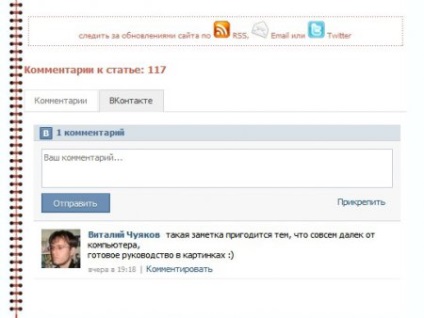
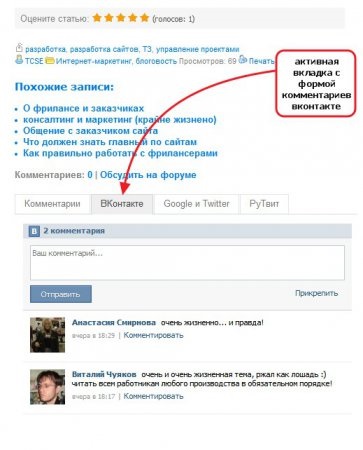
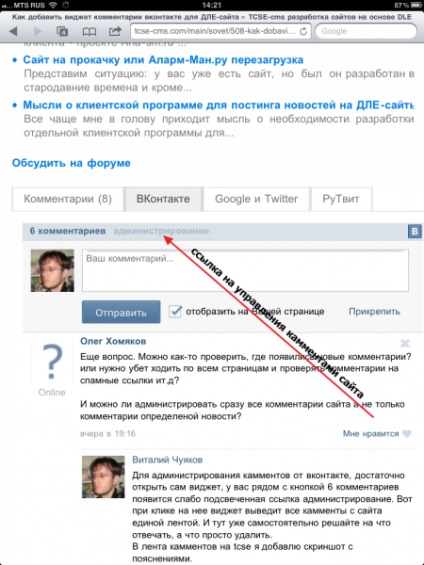
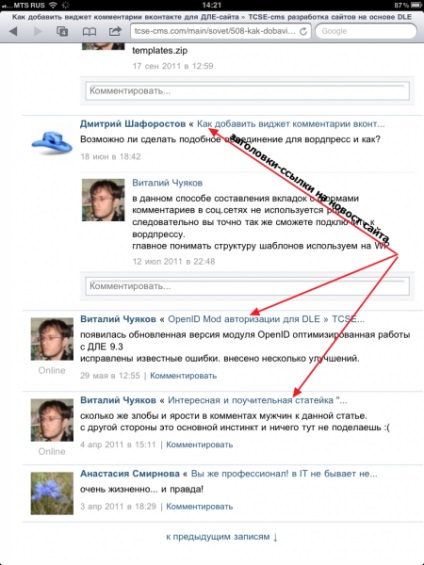
Salvați pagina, și bucurați-vă de rezultat.
file de cod bloc, în acest caz, ar arata astfel:





Și, dintr-o dată, în mod independent, să decidă asupra a ceea ce să spun și doar șterge.