
Cum de a ascunde antetul widget în WordPress?
Veți avea nevoie pentru a intra în „Aspect“ - „fleacuri“ și adaugă un semn de exclamare la titlul widget-ului, pentru care doriți să ascundeți titlul este „!“.

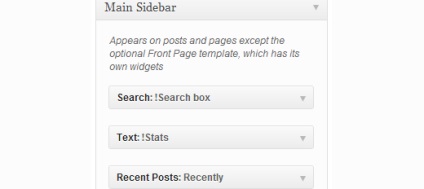
În primele două widgeturi acest exemplu sunt marcate cu „!“, Cu rezultatul că antetele site-ului sunt ascunse. Acesta din urmă a rămas neschimbat, va fi afișat în bara laterală ca înainte.

Teoretic, astfel de trucuri se poate face cu stiluri CSS, dar există unele nuanțe. În primul rând, problema nu este numai în textul ascuns, care este elementar, este necesar să se ocupe cu marjele, astfel încât aceasta nu afectează alte widget-uri. Ca urmare, aceasta poate duce la o varietate de cod CSS și hacks - mai ușor de a nu doar arată un titlu. În al doilea rând, conectați Remove titlurile widget permite utilizatorului să determine în cazul în care pentru a afișa titluri, și în cazul în care să se ascundă fără a fi nevoie pentru a merge la dezvoltator și înțelegere în stiluri și cod.
Cum de a adăuga un link în antetul widget-ului?
Pentru fiecare widget se va adăuga un câmp suplimentar «Link titlu» în cazul în care pe gustul dvs., aveți posibilitatea să inserați un link.

Extinderea oportunităților widget-urilor de bază
Să luăm, de exemplu, arhive widget.

Un alt exemplu - un nor de tag. Widget-ul de bază poate alege doar care înregistrează pentru a afișa + introduceți titlul. Funcția specială wp_tag_cloud ajuta dezvoltator pentru a corecta un nor de tag-ul pentru a se potrivi nevoilor dumneavoastră, dar utilizatorul mediu este puțin probabil să WordPress toate acestea vor înțelege. După instalarea widget-ul Widgets Reloaded va avea mult mai multe opțiuni.

Practic, toate opțiunile sunt funcțiile de bază ale WordPress dezvoltator prestate ca un widget de câmpuri, astfel încât orice utilizator ar putea schimba setările dorite. În ceea ce pentru mine - foarte convenabil, accesibile și convingătoare. Același lucru se poate spune despre plugin-urile anterioare. Dezvoltatorii schimba anumite widget-uri nuanțe de afișare nu este o problemă, dar utilizatorii obișnuiți ca widget-uri vor fi extrem de utile.
Ca și postul? Aboneaza-te la blog actualizări prin RSS. E-mail sau Twitter.
O mulțime de opțiuni pentru mine cel mai încercat la nimic pozitiv nu a reușit, din păcate, (((
În cel mai dovedit, face o listă cu marcatori pătrat „susură“, chiar și în ciuda faptului că toate valorile „-square-“ peste tot au fost schimbat la „disc“. Iar textul din vizhdetah subliniat. Nu este de lucru foarte frumos.
Ceva ce nu-l lua în PHP.
Codul style.css meu, responsabil pentru site-ul:
.widget-ul zona list-style: none;
margin-left: 0;
>
.widget-ul zonă ul listă-stil: pătrat;
margin-left: 1.3em;
>
.widget_search # s / * Acest lucru menține intrările de căutare în linie * / lățime: 60%;
>
Marte, atunci ai nevoie pentru a păstra experimentarea :) Toate modelele sunt diferite și fiecare are propriile lor stiluri. S-ar putea să fie astfel încât stilul de „suprapune“ într-un alt fișier css a temei. În acest caz, adăugați ceva de genul:
dist-stil: disc de important ;!
Va multumesc, va continua :)
Deși timpul nu trebuie să experimenteze. După activitatea principală în timpul liber, am scrie destul de bine pe Textsale. Cu toate acestea, există aproape oprit de lucru, ca noile mele site-uri necesită urgent atenția asupra ta)))
Încearcă, te rog, acest mesaj nu va fi publicată. Nu este pentru toată lumea :)
Tod, ești un geniu! Succes! Doar un singur cuvânt a trebuit să fie adăugate :) Se pare că un element accesat două reciproc selector, și într-adevăr, așa cum ați spus, a fost necesar pentru a adăuga atribut suplimentar! Important.