Creați o temă personalizată
Structura directoarelor în tema implicită
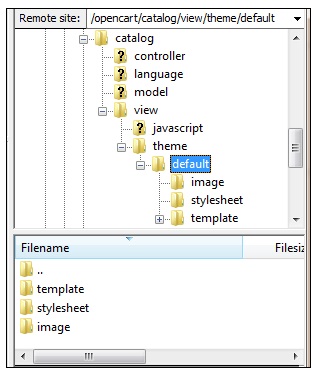
Înainte de a începe să creați propriul subiect, vă rugăm să citiți locația folderului de temă, implicit, pentru că locația noua temă trebuie să corespundă acestei structuri de fișiere. Subiect implicit OpenCart este implementat într-un sistem cu ajutorul unui (Ghid pentru dezvoltatori vedea.) șablon Model-View-Controller. Vizualizare dosar conține toate fișierele necesare pentru a schimba afișarea magazinului online. temă implicită stylesheet, precum și fișierele șablon disponibile în folderul rădăcină / catalog / Vedere / tema / default:

directorul implicit conține următoarele trei dosare:
Template (șablon)
Stylesheet (foaie de stil)
Folder «stylesheet» conține toate CSS-fișiere, definind elementele de stil magazin on-line. Stylesheet.css - aceasta este tabelul principal, care este folosit pentru a schimba elementele de stil ale fiecărui aspect. La crearea unei noi foi de stil temă, vom merge înapoi la masă. Module expunere de diapozitive și caruselul necesită stilul lor propriu, astfel încât dosarul «stylesheet» acestea sunt incluse ca slideshow.css și carousel.css.
Image (imagine)
«Imagine» fișier este locația imaginii magazinului, care sunt conectate la fișierele .tpl. Aceste imagini includ un buton, stele de rating și săgețile vizibile pe fereastra magazin. Dacă doriți să adăugați propriile butoane, dosarul - acesta este locul pentru ei să joace în HTML.
Creați-vă propria temă
Acum, că sunteți familiarizați cu structura generală a «default» dosar, puteți crea propria temă. Strategia noastra este de a capta și copia .tpl specifice și CSS fișierele din tema implicită, cu scopul de a schimba stilul și structura magazinului în fișierele noastre, și încărcate în continuare în folderul creat tema «catalog / vedere / temă». Nu avem nevoie de toate fișierele .css .tpl sau, fără excepție, pentru a realiza designul dorit, vom descărca și face modificări numai în unele dintre ele. Amintiți-vă, mai mici fișierul va fi modificat pentru a atinge obiectivul dvs., cu atât mai ușor va fi de a efectua o actualizare a magazinului online.
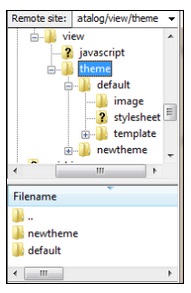
Pasul 1: Creați un folder pentru noua temă
Deschideți «/ catalog / vizualizarea / tema» în folderul rădăcină al magazina.Zdes subiect va fi amplasat magazinul on-line de OpenCart implicit. Creați un nou dosar care corespunde cu numele noii teme. Se creează un dosar «șablon», «imagine» și «stylesheet».

Ori de câte ori se adaugă un fișier, va trebui să repete calea către acesta în același mod așa cum se arată în dosarul implicit. De exemplu, vă decideți să schimbați «home.tpl» fișier. Pentru a face acest lucru, aveți nevoie pentru a crea un dosar «șablon» director și «comune» în cadrul acestuia; Abia acum, puteți adăuga fișierul home.tpl în dosarul «comune». Ai stylesheet.css dreptul doar să copiați fișierul din folderul implicit și încărcați-l noua tema «stylesheet», deoarece acest fișier este editat la un moment dat.
Modificarea fișierelor, amplasate direct în «implicit» dosarul este interzisă. Ele trebuie să rămână intacte. Pentru început, modificați fișierul trebuie să descărcați și apoi încărcați-l pe noua temă, și numai după aceea puteți începe editarea.
Prin crearea propriei teme, fișierele de bază în mod implicit, trebuie să rămână intacte. Modificările pot complica procesul de actualizare a magazinului. Nu uitați să schimbați mai întâi descărcarea fișierului din «implicit» folderul, și apoi încărcați-l la noua temă. Nu încărcați fișierul înapoi în «implicit» dosarul. Date, puteți suprascrie tema implicit.
OpenCart putea citi subiectul dvs., fără a fi nevoie să mutați sau să copiați toate .tpl individuale. png sau fișiere .css în dosarul noii teme. Cu alte cuvinte, trebuie să descărcați doar acele fișiere care sunt modificate. De exemplu, dacă doriți să schimbați fișierul stylesheet.css în mod implicit> foaia de stil și account.tpl și dosarul implicit> șablon> cont, apoi descărcați în dosarul de subiecte noi, veți avea nevoie doar aceste două fișiere. Când selectați o temă din panoul de administrare, OpenCart suprascrie fișierele stylesheet.css și account.tpl modifică modificările implicite, menținând, în același timp, structura și stilul pentru restul fișierelor în «stylesheet» dosare, «șablon» și «imagine».
Pentru a lega fișierul stylesheet.css cu o nouă temă, modificați antetul în linia 19 „href =“ din:
Numele «newtheme» dosare vor fi înlocuite cu numele pentru tema personalizată în directorul rădăcină. Dacă aveți de gând să editați fișiere slideshow.css, ie7.css, ie6.css sau carousel.css, va trebui să modificați calea către locația acestor fișiere în header.tpl.
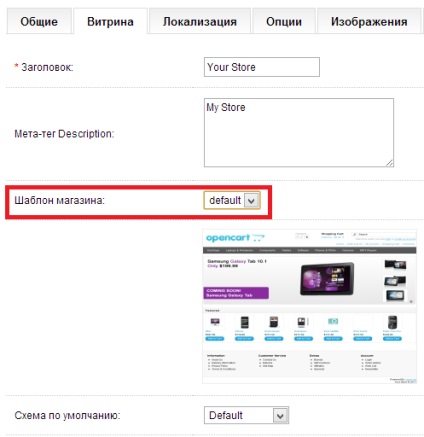
Pasul 3: Accesul deschis la un nou subiect în Panoul de control
Pentru a face noua temă disponibile în panoul de control, realizați setările de tranziție> Afișare și selectați numele folderului care conține noua temă, în linie memora șablonul.

Efectuați modificările și fișierele .css .tpl în noul dosar tematic, rezultatul va fi afișat în browser-ul nostru. Actualizați satul tău acasă, nu veți vedea nici o diferență cu tema implicită, în cazul în care fișierele nu au fost modificate. Date, puteți determina dacă sistemul funcționează.
Pasul 4: Modificați foaia de stil
Editați elementele de stil de subiecte noi, înainte de a începe pentru a edita HTML.
Pasul 5: Modificați conținutul fișierului șablon (opțional)
Când ați terminat cu design-ul, poate fi necesar să se schimbe structura sau conținutul HTML-fișier. Acesta este ultimul pas în crearea unei teme personalizate OpenCart. Nu uitați, puteți reveni oricând la tema implicită prin selectarea între setările de magazin din panoul de administrare.