Să introducă o cantitate mare de informații un mod simplu de utilizat poate fi destul de dificil.
Ar trebui să utilizați o conexiune de date de încărcare infinit sau încă rămâne pe paginile numerotate? Această întrebare chinuie mulți designeri. Într-adevăr, alegerea nu este simplă, deoarece fiecare dintre metodele de forte și punctele slabe ale acestora, și nu întotdeauna evidente la prima vedere. Luați în considerare ambele metode pentru a face mai ușor pentru a face o alegere.
derulare Infinit
Infinit defilare - un mecanism care permite utilizatorilor să vizualizeze un flux masiv de conținut în ansamblul său, fără nici o linie de finisaj vizibil. Aplicația încarcă pur și simplu, noile date ca utilizatorul derulează în josul paginii. Așa cum ar fi tentant ar suna, derularea fără sfârșit nu este o soluție universală pentru orice site sau aplicație.

Avantajul 1: implicarea utilizatorului și dorința naturală de a studia mai profund materialul


Avantajul 2: defilare mai ușor decât făcând clic
Folosind mouse-ul sau ecranul tactil pentru a derula roata este mai convenabil pentru utilizatori decât să faceți clic. Pentru secțiuni lungi de conținut unic - de exemplu, orientarea - defilare este mult mai convenabil. decât împărțirea textului în mai multe pagini. În plus, derularea necesită mai puțină precizie decât să faceți clic pe un link sau un buton.

Avantaj 3: Scrolling este potrivit pentru dispozitivele mobile
Ecranul mai mic, scroll mai lung. Popularizarea dispozitive touch-screen și este în favoarea defilare. Pentru utilizatorii avansați devin acțiune defilare aproape intuitiv. În cazul datelor cu defilare de acțiune și pregătirea acestora (derulare) sunt conectate direct între ele, astfel încât utilizatorii sunt cu adevărat interfață de interacțiune sensibilă, indiferent de dispozitivul utilizat.
Lipsa de 1: Pagina de performanță, și dispozitiv de resurse
Viteza de încărcare Page determină în mare măsură modul în care aplicația sau site-ul acceptă utilizatorul final. Multe studii arată. din cauza lent oamenii de încărcare trebuie doar să părăsească site-ul sau de a elimina aplicația, iar acest lucru conduce la o rată de conversie redusă. Și acest lucru este o veste proastă pentru oricine care folosește o defilare fără sfârșit.
Cu cât utilizatorul derulează în josul paginii, mai mult conținut încărcat pe aceeași pagină. Acest lucru face mult „mai greu“, iar în cele mai multe cazuri au un efect negativ asupra performanțelor browser-ului sau aplicație.
O altă problemă - resursele limitate ale dispozitivului utilizatorului. Multe site-uri cu defilare infinit, în special cele cu o mulțime de imagini, dispozitive cu resurse limitate, cum ar fi iPad, începe să lucreze mult mai lent, din cauza cantității foarte mare de date descărcate.
Lack 2: Căutați și localizarea obiectului în fluxul de date

Incapacitatea de a determina poziția sa atunci când defilare cauzează inconveniente utilizatorului și, ca urmare deposedarilor intreaga experienta cu produsul.

a declarat Dmitry Fadeyev. „Oamenii vor dori să se întoarcă la rezultatele de căutare pentru a vedea lucruri noi pe care le-au ales înainte, și să le compare cu cele găsite după. defilare Infinit nu este doar o încălcare a acestei dinamici - complică mișcarea în sus și în jos lista, mai ales atunci când utilizatorul revine la pagina într-un alt timp și începe să caute din partea de sus. El a defila din nou în jos și să aștepte pentru descărcarea de conținut. Prin urmare, interfața cu defilare infinit este de fapt mai lent decât cu paginare. "
Lipsa 3: scrollbar nerelevante
Membrii pot fi enervant că bara de derulare nu reflectă volumul real al datelor disponibile. Crezi că ești aproape de sfârșit, care, în sine face scroll un pic în jos - și atunci când sunt aproape „lovit de jos“, dintr-o dată vedem că rezultatele sunt pur și simplu dublat în număr. În ceea ce privește accesibilitatea și interfața intuitivă este, să-l puneți blând, nu foarte bine.

Lack 4: subsol Lipsa
„Subsoluri“ există pentru un motiv - acestea conțin materiale care pot fi utile pentru utilizatori. Dacă utilizatorii nu pot găsi ceva sau au nevoie de mai multe informații, ei încearcă adesea să-l găsească în subsol. Dar banda defilare nesfârșit atunci când un utilizator ajunge la subsol, încărcat o altă bucată de date, și subsol le expulzat din vedere.
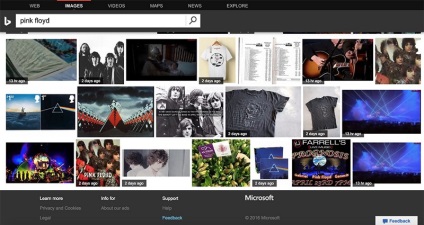
Să luăm, de exemplu, serviciul Bing imagini. Serviciul de subsol conține link-uri Aflați mai multe și de ajutor, dar utilizatorii sunt puțin probabil să meargă la el, din moment ce link-uri sunt întotdeauna „fug“ de la ei din cauza conținutului descărcabil.

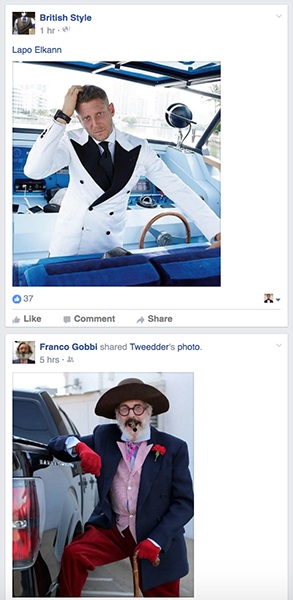
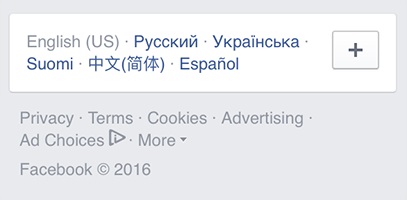
Pe site-urile cu defilare infinit „subsol“ să fie ușor accesibile pentru utilizatori. Acest lucru poate fi realizat prin făcându-l „lipicios“ sau, în general, se deplasează în capacul sau panoul lateral, așa cum a făcut Facebook.

O altă opțiune disponibilă pentru a alimenta - descărcare de conținut la cerere folosind butonul Load More. În acest caz, noul conținut nu vor fi descărcate în mod automat, dacă utilizatorul însuși acest lucru nu se va rezolva.

Paginare - un mecanism care împarte conținutul în pagini separate. În cazul în care, proskrolliv în josul paginii, veți vedea o serie de numere - acesta este site-ul paginare sau aplicația.

Avantaj 1: Bună conversie
Paginare funcționează bine atunci când utilizatorul caută în lista de ceva anume, mai degrabă decât pur și simplu vizualizarea fluxului de date.

Avantaj 2: Senzație de control
defilare Infinit similar cu jocul fără sfârșit: nu contează cât de departe va trece în cele din urmă, vei urmări mereu sentimentul că nu ai ajunge la final. Atunci când utilizatorii cunosc în avans numărul de rezultate disponibile, acestea pot lua decizii în cunoștință de cauză. David Cyrus în studiul său „Psihologia interacțiunii om - calculator“, subliniază: „Realizarea punctului final dă un sentiment de control.“
De asemenea, studiul explică faptul că, atunci când utilizatorii au o rezultate limitate, dar relevante, este mai ușor de înțeles dacă acestea sunt în căutarea pentru ceea ce ai nevoie. În plus, atunci când utilizatorii vedea numărul total de rezultate (desigur, în cazul în care nu este infinit), este mai ușor să estimeze cât timp va dura căutarea materialul potrivit.
Avantaj 3: membru Poziție
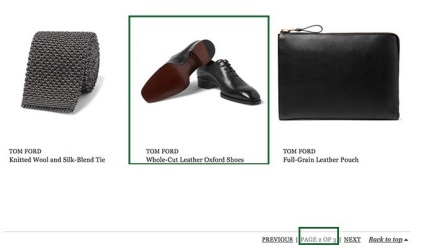
Interfața de paginare vă permite să păstrați în minte locația elementului. Estesvenno, utilizatorii nu vor aminti neapărat numărul exact de pagini, dar ele sunt pe cale de a naviga la lista de rezultate, precum și link-urile numerotate pentru a vă ajuta să obțineți rapid acolo.
Cu paginație utilizatorii de control navigare, pentru că ei știu ce pagina de a alege, pentru a ajunge la locul potrivit.
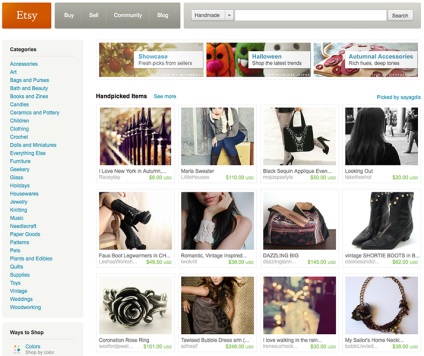
Paginare funcționează bine pentru site-uri de e-commerce și aplicații. Atunci când achiziționează utilizatorii online trebuie să fie în măsură să se întoarcă la locul unde au plecat să compare lucruri sau să cumpere produse din catalog de mai sus.

Dezavantaj: Acțiuni suplimentare
Pentru a merge la o nouă pagină utilizând paginația, utilizatorul trebuie să găsească ținta link-ul (de exemplu, «Următorul»), treceți peste ea cu mouse-ul, faceți clic și așteptați încarcă pagina.
Pentru conținut trebuie să faceți clic
Problema principală este că majoritatea site-urilor din aceeași pagină prezintă utilizatorului o cantitate foarte limitată de conținut. Efectuarea lungimea paginii, fără a sacrifica viteza de download, vă oferă utilizatorului o cantitate mai mare de conținut de pe pagină și pentru a reduce numărul de tranziții necesare între pagini.
În unele cazuri, că utilizarea
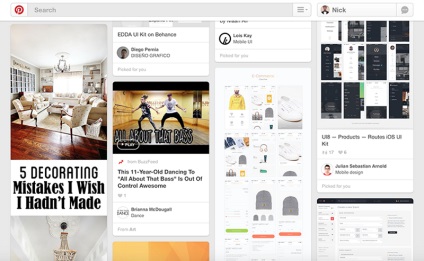
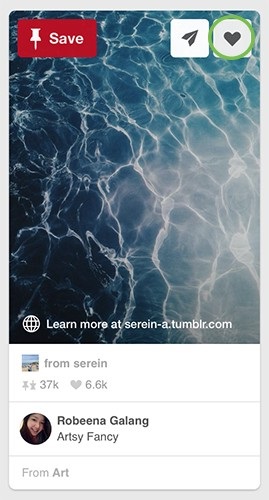
Există doar câteva cazuri în care derularea nesfârșită este eficientă. El este cel mai potrivit pentru site-uri web și aplicații cu conținut care este generat de utilizatori (Twitter, Facebook) sau conținut vizual (Pinterest, Instagram). Paginare la fel de fiabile și bine-potrivite pentru site-uri și aplicații care îndeplinesc acțiunile specifice ale utilizatorilor.
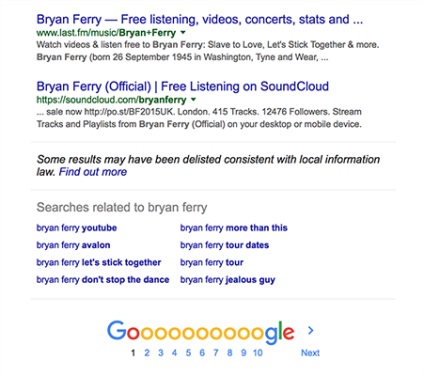
Serviciile companiei Google - o confirmare vizuală a acestei reguli. Imagini Google utilizează parcurgere infinit, pentru că percepția imaginii este mult mai rapid decât citirea rezultatelor căutării de text. Acesta este principalul motiv pentru care rezultatele căutării Google până în prezent sunt afișate într-un mod mai tradițional.
concluzie
Designerii trebuie să cântărească avantajele și dezavantajele de defilare infinit și paginația înainte de a face o alegere finală. Această alegere va depinde de contextul utilizării, și modul în care va fi furnizat conținutul în sine.
defilare Infinit funcționează bine pentru proiecte cum ar fi Twitter, în cazul în care utilizatorii consumă un flux nesfârșit de date, fără a solicita nimic, în special, în timp ce paginația pentru paginile cu rezultate ale căutării, în cazul în care oamenii sunt în căutarea pentru ceva specific și poziția elementelor are un rol important.