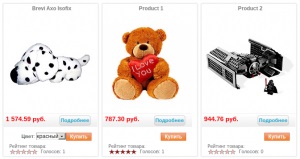
În ultimul articol pe o temă similară, am adăugat o formă addToCart. Acum, un pic mestece cum să adăugați aceeași formă, doar o parte. imaginea din dreapta

Sper din ea este clar că „culoarea roșie“ din produsul spre stânga - este o listă de articole pentru copii. Deci nu te duci. În primul rând. Deschideți fișierul /administrator/components/com_virtuemart/html/shop.browse.php
Găsim acolo linia 427:
și inserați acest lucru în schimb:
Acest lucru ne debifa pentru proprietățile produsului pentru a afișa forma de selecție a produselor pentru copii și caracteristicile produsului.
Acum este important! Modificați șablonul formular. Deschideți fișierul /components/com_virtuemart/themes/toys_store/templates/browse/includes/addtocart_form.tpl.php
și de a schimba conținutul acestei (nu uitați să faceți o copie de rezervă!):
Aceasta este, în contrast cu modelul standard, se adaugă la coșul de cumpărături, pe care am scos cartela, am scos selecția numărul produsului (a făcut-o ascunsă și 1 în mod implicit), și a redus lista de condiții în cazul în care, pentru a afișa forma. Pentru cei care sunt în însemnare - prostește copiați codul în fișierul.
Lista este afișată, dar krivovastenko - Aș dori să eliminați linia curbă de puncte SELECT`a și în loc de „Select“ pentru a începe cu bunurile reale client trebuie doar să apăsați „Cumpără“ (provoca lene).
Pentru a face acest lucru, deschideți fișierul /administrator/components/com_virtuemart/classes/ps_product_attribute.php
Acum, uita-te pentru linia:
Primul - este numele unei filiale a mărfurilor lista drop-down, iar al doilea - o caracteristici subsidiare ale produselor în paranteze.
300) și o a doua linie (
320) modificare:
Obținem tip de puncte de „Red - 1000 ruble.“ În loc de „culoare (roșu) -. 1000 ruble“
In aceasta, cum ar fi, totul ... Dacă nimic nu este pierdut 🙂