Vei afla ce instrumente pentru a lucra cu imagini sunt disponibile in Dreamweaver, precum și să învețe cum să insereze, editați și poziționați imaginea.
La început, să ne uităm la o imagine inserată în pagina HTML.
Pentru inserarea imaginii întâlnește buton special Image situat pe panoul Insert (obiecte) în fila comună. A se vedea figura:
Pentru a insera o imagine, pune cursorul la locația paginii în care doriți să inserați imaginea. Apoi apăsați butonul inserare a imaginii ().
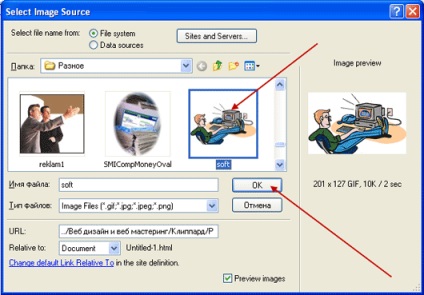
Ca urmare, o fereastră va apărea Selectați sursa imaginii:

Cu această fereastră, puteți alege imaginea dorită și introduceți-l prin apăsarea butonului „OK“.
Ar fi mai bine dacă avansa copie această imagine într-un dosar cu fișierul, în care aveți de gând să inserați imaginea. Sau, creați un dosar în altul, în special pentru imagini, puteți apela imaginile ei și pentru a copia imaginea.
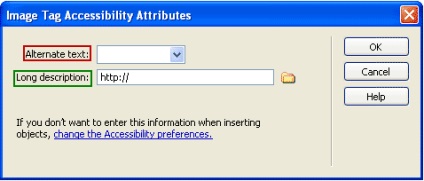
După ce ați făcut clic pe butonul „OK“, o fereastră va apărea Atribute ale imaginii de etichete de accesibilitate (atribute disponibile ale etichetei de imagine):

Aici există două opțiuni. Primul este textul alternativ (text alternativ), utilizând această opțiune puteți adăuga text alternativ la imagine. Acest text va fi afișat în cazul în care va veni la pagina dvs. de vizitator, care afișează grafica va fi dezactivat în browser. În acest caz, în locul cadrului imaginii apare pe dimensiunea egală cu imaginea, care va afișa textul.
În textul alternativ (text alternativ), puteți introduce o scurtă alternativă de text. Ar trebui să fie nu mai mult de 50 de caractere.
Dacă trebuie să introduceți un text lung, puteți utiliza al doilea parametru descriere lungă (descriere lungă). Aici trebuie să specificați calea către un anumit fișier în care ați pus textul alt. Specificați calea către fișierul, puteți scriind un link către fișierul în câmpul corespunzător, sau făcând clic pe pictograma dosar pentru a selecta fișierul.

Dacă doriți să redimensionați imaginea proporțional, astfel încât imaginea nu este distorsionată, apăsați și mențineți apăsată tasta Shift în timp ce trageți marcatorul. A se vedea imaginea:
Cu ajutorul câmpurilor W și H, aveți posibilitatea să atribuiți lățimea imaginii și înălțimea dorite, precum și cu ajutorul mânerelor de dimensionare.
Cu ajutorul câmpului Src, vă poate oferi un link către un fișier imagine.
puteți face necesare stilizarea imaginea dacă utilizați CSS pentru pagini de stil folosind drop-down lista clasei.
În continuare ne întoarcem la grupul instrumentul Edit (Editare). Aceste instrumente sunt concepute pentru editarea imaginilor. Să le ia în considerare în ordine:

Cu ajutorul Optimizați în instrument de focuri de artificii (), puteți optimiza imaginea.
Crop Tool (), puteți tăia o parte a imaginii care aveți nevoie. Pentru a face acest lucru, selectați instrumentul, care rezultă din imagine va fi deja familiare pentru a vă muta marcatorii prin care puteți selecta porțiunea dorită a imaginii, apoi apăsați pe Enter, iar imaginea va fi cut-out.
Cu instrumentul de ajutor Reeșantionați (conversie) (), puteți face imaginea mai clară.
Instrumentul luminozității și contrastului (Luminozitate și Contrast) (), puteți modifica luminozitatea și contrastul imaginii prin glisarea cursoarele.
Instrumentul Conturați (Claritate) (), puteți schimba imaginea.
Cu ajutorul câmpului Border puteți specifica un cadru în jurul imaginii în pixeli. De exemplu, puteți pune în această casetă o valoare de „2“ și apăsați Enter. Ca urmare, imaginea apare în jurul dimensiunea cadrului 2 pixeli.
În cele din urmă, în meniul drop-down lista Aliniere, de la care puteți specifica locația imaginii. Acesta conține următorii parametri:
Implicit (implicit) - în acest caz, locația va depinde de setările browser-ul utilizatorului.
De bază (de bază) - imaginea va fi la fel ca linia de bază a textului.
Top (în partea de sus) - alinierea imaginilor de pe marginea superioară.
Orientul Mijlociu (Orientul Mijlociu) - alinierea imaginii în mijloc, linia de bază a textului.
Bottom (Jos) - poziția imaginii în partea de jos, în raport cu elementul în care se află.
Text Sus (În partea de sus a textului) - poziția imaginii în care partea superioară coincide cu partea de sus textul cel de caractere.
Absolut Orientul Mijlociu - mijlocul imaginii coincide cu linia centrală a textului.
Partea de jos absolută - partea de jos a imaginii coincide cu partea de jos a celui mai mic caracter din text.
Dreapta (dreapta) - imaginea este presată pe partea dreaptă a paginii, textul va curge în jurul acestuia spre stânga.
Stânga (stânga) - imaginea este apăsat în partea stângă a paginii, iar textul va curge în jurul acestuia spre dreapta.
Aceasta este instrumentele de bază pentru lucrul cu imagini in Dreamweaver. Aici nu au fost încă luate în considerare modul de a face o legătură-imagine, și harta imagine, dar că vom dedica o lecție separată.
Material pregătit de portal: webmastermix.ru