HTML standuri pentru Hypertext Markup Language. HTML - nu este un limbaj de programare, este limba site-ului de marcare.
Toate browserele sunt capabile să transforme această marcare într-o formă convenabilă pentru utilizator.
Acest limbaj folosește comenzi speciale, numite tag-uri. Fiecare etichetă are propria funcție. Exista o multime de tag-uri. În mod ideal, trebuie să învețe totul. Dar pentru dezvoltator novice de cunoștințe de bază este de ajuns.
Comenzi de bază HTML
In HTML, exista tag-uri de închidere și neînnegurat. De asemenea, în această limbă există conceptul de cuiburi. Fiecare obiect din codul - este un element. Un element are o etichetă de pornire, de conținut, și de închidere. Mai mult decât atât, tag-ul are propriile sale atribute extinse cu valorile lor.
etichetă obligatorie. Este întotdeauna necesar să se scrie. Dar de închidere nu este necesară. Prin standardele ar trebui să fie, dar dacă nu închideți lucrările vor fi în continuare.
Există și alte tag-uri de bază: cap și corp.
Aceste HTML echipe sunt cadrul pentru pagina. Acestea sunt necesare. Ele sunt, de asemenea închise.
Numele tag-ul se potrivește cu intenția. Față - cap. Această secțiune identifică un serviciu și informații importante, care nu este vizibil. Secțiunea corp - corpul documentului. Aici, conținutul care este afișat pentru utilizator. Încercați etichetele de închidere dintr-o dată, apoi, pentru a evita confuzia.
În secțiunea de servicii, prevede:
titlul documentului;
fișiere de stil;
fișiere script;
meta tag-uri;
instrucțiuni pentru motoarele de căutare;
instrucțiuni pentru roboți;
orice alte informații care pot fi utilizate de către programatori, dar nu și utilizatori.
fișier stil este inclus aici după cum urmează:
fișier script, după cum urmează:
În textul trebuie să fie poziția. Punctul său de acest:
Acest text va fi afișat în titlul filei browser-ului. De asemenea, acest titlu este derivat ca urmare a emiterii unui motor de căutare.
Tag-uri pentru formatarea textului
Textul ar trebui să fie plasat în eticheta paragrafului. El este denumit
text
. Pentru text, puteți utiliza, de asemenea rând .
Pentru a desena text poate fi, la fel ca în „Cuvântul“:
cursiv text cu caractere aldine Text strikethrough text subliniat
Textul poate desena stiluri. Ne vom uita la ei în cele din urmă, după o trecere în revistă a altor elemente.
Utilizarea titlului
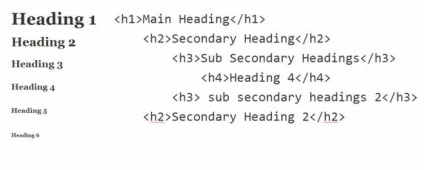
Există alte importante HTML-comandă. antete utilizate în mod necesar pentru crearea de site-uri web. Acestea sunt specificate folosind tag-ul. Există niveluri de la 1 la 6. Este important să se înțeleagă că în antetele ar trebui să fie imbricate.
Exemplul din Fig.
Rețineți că este recomandat să se folosească doar o singură poziție H1. În acest caz, trebuie să se potrivească cu tag-ul
. Desigur, puteți specifica 200 antete H1, dar atunci va fi penalizat de către motoarele de căutare.</p>
<h2>Utilizarea imaginilor</h2>
<p>Imaginile sunt parte integrantă a paginilor web. Exemplul arată cum este posibil să se introducă orice fotografie.</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/40/htmlkomandidlyasozdaniyasaytov-37f6f015.jpg" title="HTML comenzi pentru crearea site-uri (crearea)" alt="HTML comenzi pentru crearea site-uri" width="434" height="178" /></div></p>
<p>După cum puteți vedea, exemplul prezentat în detaliu cum și ce să spun.</p>
<h2>Utilizarea link-uri</h2>
<p>Dacă înveți HTML-comandă, link-uri tag-ul conștient pur și simplu trebuie. Aceasta este una dintre cele mai importante elemente, care este World Wide Web.</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/40/htmlkomandidlyasozdaniyasaytov-118df546.jpg" title="HTML comenzi pentru crearea site-uri web (html-comandă)" alt="HTML comenzi pentru crearea site-uri" width="434" height="183" /></div></p>
<p>În exemplul de mai sus, se observă că, în loc de text conține imaginea de referință. Asta este, puteți pune text și imagine.</p>
<p>Aceste legături pot fi formatate folosind clase de stiluri sau tag-uri convenționale (italic, bold, subliniat, barate).</p>
<h2>Utilizarea tabelelor</h2>
<p>Tabelele sunt de asemenea folosite foarte des. Ele au fost destinate inițial pentru a furniza informații într-un mod convenabil. Dar apoi aspectul au fost folosite pentru a se potrivi diferitelor elemente de pagină.</p>
<p>Tabelul este creat după cum urmează:</p>
<p><table width="100%" border="1"></p>
<p>Atributul width specifica latimea mesei. Acesta poate fi un procent sau pixeli. Border indică grosimea cadrului.</p>
<p>Structura este indicată după cum urmează. Tr tag-ul este un șir. celule td Tag. Și toate împreună - un tabel.</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/40/htmlkomandidlyasozdaniyasaytov-1a60f8d0.jpg" title="HTML comenzi pentru crearea site-uri web (html-comandă)" alt="HTML comenzi pentru crearea site-uri" width="434" height="235" /></div></p>
<p>Puteți alinia tabel. Acesta utilizează atributul align, care poate lua trei valori: stânga, centru, dreapta. Exemplu de utilizare specificat mai jos.</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/40/htmlkomandidlyasozdaniyasaytov-2d0056f7.jpg" title="HTML comenzi pentru crearea site-uri (crearea)" alt="HTML comenzi pentru crearea site-uri" /></div></p>
<p>Aceste HTML-comandă (lățime și aliniere) sunt de asemenea potrivite pentru alte elemente. Grosimea ramei așa cum este indicat în imagine.</p>
<h2>Utilizarea listelor</h2>
<p>Într-un limbaj acolo HTML liste ordonate și neordonate (marcatori). Un exemplu al unei astfel de liste.</p>
<p>Rezultatul va fi:</p>
<p>Listele ordonate sunt create în același mod, dar în loc de <ul>, vom folosi tag-ul <ol>.</p>
<p>Puteți specifica, de asemenea, tipul de listă de ieșire:</p>
<ul>
<li>"1" - cifrele arabe 1, 2, 3.</li>
<li>"A" - literele majuscule A, B, C.</li>
<li>"A" - caz litere mici a, b, c.</li>
<li>"I" - mari cifre romane I, II, III.</li>
<li>"I" - număr mic romane i, ii, iii.</li>
</ul>
<p>Ieșirea standard a cifre arabe.</p>
<p>Din moment ce acest liste cu marcatori, ei au atributul de start, care specifică valoarea inițială a listei. De exemplu, puteți afișa o listă pornind de la 10-lea sau al 20-lea.</p>
<h2>Utilizarea stilurilor</h2>
<p>Vă rugăm să rețineți că între aceste definiții de stiluri există o diferență. Stiluri imagine pot fi specificate în toate paginile site-ului. De îndată ce ați face modificări, atunci această actualizare va afecta întregul site-ul ca un întreg. Dacă specificați stilurile pe o anumită pagină, modificările și utilizarea acestor clase vor fi doar în cadrul fișierului. Dincolo de ea la setările dvs. nu vor ieși.</p>
<p>Imaginați-vă că aveți 20 de pagini în format HTML și vă decideți pentru a face antetul 2 pixeli mai mult. Dacă aveți totul în fișierul de stil, apoi editați nevoie doar pentru a face acolo. Dacă toate în mod individual, trebuie să actualizați toate cele 20 de pagini.</p>
<p>Numai punctul de la o singură pagină, după cum urmează.</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/40/htmlkomandidlyasozdaniyasaytov-ffddd7f4.jpg" title="HTML comenzi pentru crearea de site (site-uri)" alt="HTML comenzi pentru crearea site-uri" /></div></p>
<p>Nu se recomandă această metodă.</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/40/htmlkomandidlyasozdaniyasaytov-702a3af4.jpg" title="HTML comenzi pentru crearea site-uri web (html-comandă)" alt="HTML comenzi pentru crearea site-uri" /></div></p>
<p>portal de informații informat: nu deșeuri o mulțime de timp căutând medicamente in farmacii pe care încearcă să găsească rapid un medicament prescris de un medic, dar nu este la farmacie local, sau prețul care este cerut-o, tu crezi prea mult înălțime.</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/40/htmlkomandidlyasozdaniyasaytov-66d86270.jpg" title="HTML comenzi pentru crearea site-uri web (html-comandă)" alt="HTML comenzi pentru crearea site-uri" /></div></p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/40/htmlkomandidlyasozdaniyasaytov-2e09890d.jpg" title="HTML comenzi pentru crearea site-uri (crearea)" alt="HTML comenzi pentru crearea site-uri" /></div></p>
<h4>articole similare</h4>
<ul>
<li>
<p><a href="/revista-40/pasi-pentru-crearea-de-site-uri-web-si-proiecte-de.html">Pași pentru crearea de site-uri web și proiecte de Internet</a></p>
</li>
<li>
<p><a href="/revista-40/managementul-site-ului-prin-intermediul-wordpress.html">Managementul site-ului prin intermediul WordPress panoul de administrare, dezvoltarea site-ului și a câștigurilor</a></p>
</li>
<li>
<p><a href="/revista-40/idei-pentru-managementul-distributiei-pe-internet.html">Idei pentru managementul distribuției pe Internet de afaceri și crearea unei liste de discuții creează mai multe fire</a></p>
</li>
</ul>
<div class="vnizine"><p style="text-align: left;"><a href="/revista-40/transact-sql-subinterogarile-legate.html">Pagina anterioară</a></p><p style="text-align: right;"><a href="/revista-40/burr-rula-pe-deget-si-degetul-a-fost-umflat-decat.html">Pagina următoare</a></p>
</div>
</article>
</div>
</div>
</div>
</div><footer class="akatita-footer clearfix">
<div class="akatita-content-layout layout-item-0">
<div class="akatita-content-layout-row">
<div class="akatita-layout-cell layout-item-1" style="width: 20%">
<p style="font-size: 18px; font-family: 'Times New Roman';">Articole aleatoare</p>
<br>
<ul>
<li><a href="/utilizator-213/protectie-solara-la-roseata-pentru-corpul-si.html">Protecție solară la roșeață pentru corpul și corpul antelios spf 50 dermo-syds - "protecție solară"</a></li>
<li><a href="/utilizator-168/draga-mama-multumesc-pentru-tot-coama-a-fost.html">Dragă mamă, mulțumesc pentru tot, coama a fost nebună</a></li>
<li><a href="/utilizator-134/portalul-muzeelor-de-la-rani.html">Portalul muzeelor de la răni</a></li>
<li><a href="/utilizator-201/afisati-autoritatea-criminala-de-afaceri-a.html">Afișați autoritatea criminală de afaceri a organizat nunta unei nepoate în Tașkent, transformându-l într-un festival de stele</a></li>
<li><a href="/utilizator-162/policlinic-nr-1-npc-bonum-din-ekaterinburg.html">Policlinic nr. 1 npc "bonum" din Ekaterinburg - recenzii ale pacienților, evaluarea medicilor</a></li>
</ul>
</div><div class="akatita-layout-cell layout-item-1" style="width: 20%">
<p style="font-size: 18px; font-family: 'Times New Roman';">locație</p>
<br>
<ul>
<li><a href="/locul-pe-harta.html">Suntem pe hartă</a></li>
<li><a href="/adresa.html">Adresa</a></li>
</ul>
<ol>
<li><a href="/sitemap/sitemap422.html">sitemap</a></li>
<li><a href="/sitemap/sitemap497.html">sitemap</a></li>
<li><a href="/sitemap/sitemap571.html">sitemap</a></li>
<li><a href="/sitemap/sitemap716.html">sitemap</a></li>
<li><a href="/sitemap/sitemap908.html">sitemap</a></li>
</ol>
</div><div class="akatita-layout-cell layout-item-1" style="width: 20%">
<p style="font-size: 18px; font-family: 'Times New Roman';">Mai multe despre noi</p>
<br>
<ul>
<li><a href="/contactati-ne.html">Contactați-ne</a></li>
<li><a href="/despre-site.html">Despre site</a></li></ul>
</ul>
</div><div class="akatita-layout-cell layout-item-1" style="width: 40%">
<p style="text-align:right;"><a href="#"></a>Drepturi de autor © 2025. Toate drepturile rezervate.</p><br>
<p style="text-align: right;">
<script>
new Image().src = "https://counter.yadro.ru/hit;adolfru?r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+
";"+Math.random();</script>
</p>
</div>
</div>
</div>
</footer>
</div>
</div></body>
</html>