CSS3 continuă să se excita simultan și dezamagesc web designeri și dezvoltatori. Admirați posibilitatea oferită de CSS3, dar dezamăgitoare lipsa aproape completă a sprijinului în Internet Explorer 8. Acest articol demonstrează utilizarea tehnicii CSS3, care nu este acceptată în Internet Explorer 8. Cu toate acestea, pentru cei care trebuie să ofere suport pentru dispozitive mobile (de exemplu, iPhone sau cei care folosesc Android) un astfel de dezavantaj ar fi indiferent.
Acest articol explică modul de utilizare a mai multor reguli CSS3 poate crea o versiune de lucru a site-ului pentru iPhone. Acesta va fi prezentat un exemplu foarte simplu, dar, de asemenea, o demonstrație a modului în care să adăugați stilul unui ecran mic dispozitiv mobil la un site existent.
anchete mass-media
Dacă ați avut vreodată pentru a crea un stil pentru imprimarea de pagini de un site web, atunci sunteți deja familiarizați cu ideea de a crea o foi de stil speciale care funcționează în anumite condiții (în acest caz, foaia de stil utilizat în pagina de imprimare). Această funcționalitate a fost adăugat la CSS2 folosind tipuri de media. Tipuri de media vă permit să specificați tipul media țintă, este posibil să se definească stiluri pentru scopuri de imprimare (imprimare), un handheld (dispozitiv mobil), și așa mai departe. Din păcate, niciodată tipurile de media au primit un sprijin larg în dispozitive, astfel încât acestea sunt, cu excepția tipului de suport de imprimare. foarte rar folosit.
anchete mass-media CSS3 ridica ideea și să o dezvolte. Dar, în plus față de identificarea tipului de dispozitiv pe care se pot obține informații cu privire la capacitățile sale. De exemplu:


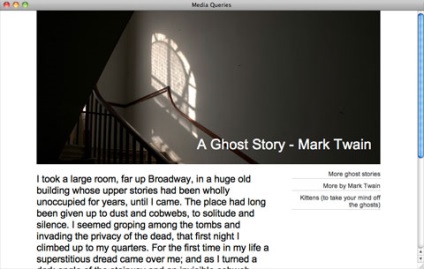
Pentru a începe, să ne uităm la un exemplu foarte simplu. Modelul așa cum este prezentat mai jos - este foarte simplu și are doar două coloane.

Un șablon simplu cu două coloane.
Primul mod de a utiliza interogări media - pentru a crea o alternativă CSS secțiune direct în aceeași foaie de stil. Deci, pentru a determina scopul dispozitivelor mici, puteți utiliza următoarea sintaxă:
Puteți adăuga apoi reguli alternative CSS pentru ecrane mici în secțiunea delimitat de acolade. Așa că am ignora pur și simplu regulile stabilite pentru browsere convenționale, mai devreme în tabelul nostru CSS. Din moment ce aceasta este ultima secțiune din fișierul CSS, se schimbă regulile anterioare. Astfel, pentru a liniariza șablon și reducerea secțiunii antet adăugarea următoarelor linii:
În codul de mai sus utilizează o imagine de fundal alternativă și scade înălțimea și lățimea antet, și apoi setați opțiunile pentru conținut și float de navigare: nici unul; și modificări setare lățime, care a fost determinată anterior în stylesheet. Aceste reguli se aplică numai pentru dispozitive cu o dimensiune a ecranului mic.

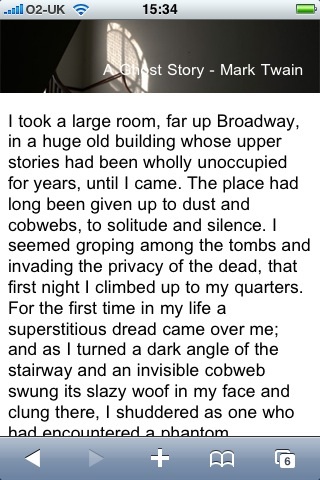
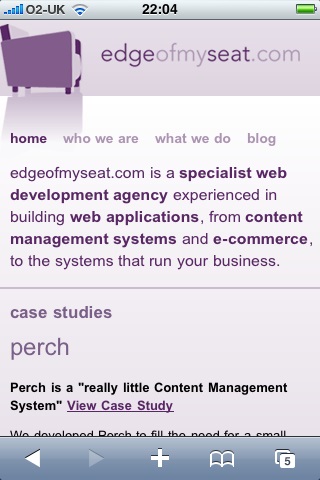
Vezi un exemplu în ecranul iPhone.
Atașarea unui stylesheet separat folosind interogări media
Introducerea unui cod specific pentru dispozitivele mobile în foaia de stil principal poate fi o soluție bună atunci când aveți nevoie pentru a face mici modificări. Cu toate acestea, în cazul în care foaia de stil conține un număr mare de proprietăți pe care doriți să le modificați pentru a afișa conținutul de pe ecran mic, este mai bine pentru a face un fișier CSS separat pentru aceste reglementări și să-l atașați la pagina principală a site-ului după foaia de stil.
Atașarea stylesheets pentru dispozitive mobile:
Testarea interogări media

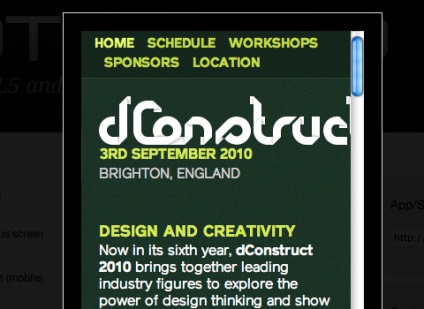
Site-ul dConstruct, serviciul ProtoFluid prezentat pentru tipul de pe iPhone.
Puteți introduce, de asemenea, dimensiunea ferestrei, dacă aveți nevoie pentru a verifica pe site-ul dvs. pe un anumit dispozitiv cu dimensiunea cunoscută a ecranului.
Pentru a utiliza ProtoFluid aveți nevoie de un pic de schimbare de interogare mass-media pe care am folosit mai devreme pentru a adăuga o opțiune de-max lățime. Acest lucru ar însemna că cererea mass-media este de a acționa în cazul în care utilizatorul folosește un browser standard, dar într-o fereastră foarte mică.
Acum sunteți gata să utilizați ProtoFluid. Principalul avantaj al ProtoFluid este că puteți utiliza instrumentele pentru dezvoltatori. cum ar fi FireBug, pentru a proiecta o setare care este foarte dificil pe iPhone. Desigur, puteți încerca site-ul dvs. pe diverse dispozitive, dar ProtoFluid face ca procesul de dezvoltare și testare mult mai ușor.
Dacă nu aveți nevoie să Template schimbat atunci când cineva scade dimensiunea ferestrei browser-ului, trebuie doar pentru a elimina o parte din cererea-max lățime înainte de a deschide accesul la site-ul. Astfel, numai cei care urmăresc site-ul cu un dispozitiv mic, se va vedea modificările la șablonul de pagină.
Pentru a configura un site existent
Utilizat exemplul de mai sus este foarte simplu. Acesta este conceput pentru a demonstra tehnica. Cu toate acestea, ea poate fi ușor de utilizat pentru un sit existent pentru a face o versiune pentru ecrane mici. Unul dintre avantajele utilizării CSS pentru șablon este abilitatea de a oferi o opțiune alternativă pentru designul final. Pentru demonstrație se va utiliza site-ul real, pentru care va fi utilizată tehnica descrisă.
șablon de pagină
Site-ul în cauză utilizează un șablon fix lățime cu trei coloane. Design-ul a fost dezvoltat un cuplu de ani în urmă și apoi interogările mass-media nu au fost luate în considerare în timpul dezvoltării.

Adăugarea unui nou fișier CSS
Pentru a face site-ul liniarizare trebuie să-și petreacă o mulțime de modificări, astfel încât trebuie să adăugați un nou fișier cu o foaie de stil după primar și condițiile de utilizare numai în cazul în care valoarea maximă lățime mai mică de 480 px.
Pentru a crea un nou fișier cu un stylesheet ia fișierul principal site-ul și salvați-l ca un mic-device.css. Astfel, el începe să trăiască ca o copie a fungii principale cu o foaie de stil. În plus, este necesar să se rescrie câteva reguli și elimina toate inutile.
compresie antet
În primul rând, vom personaliza dimensiunea logo-ul, astfel încât să arate bine pe ecrane mici. Doar încărcați o altă imagine. De asemenea, trebuie să reducă fundal pentru zona în care este afișată sigla.
linearize șablonul
Apoi, trebuie să linearize șablonul și să facă o singură coloană. Șablonul este creat folosind flotoare, deci trebuie să găsiți toate regulile care fac coloanele de zbor și setați flotorul de proprietate pentru a le: nici unul și lățime: auto. Astfel, toate coloanele aliniate una deasupra celeilalte.
"Combs"
Acum, uita-te la modelul în ProtoFluid și ajusta cu precizie dimensiunea câmpurilor și marjele pentru diferite domenii, care va fi diferit de cel stabilit pentru modelul normal. Utilizarea Firebug pentru a ProtoFluid astfel de lucrări se realizează rapid și ușor, și setul de reguli care rezultă CSS este apoi copiat pe foaia de stil.

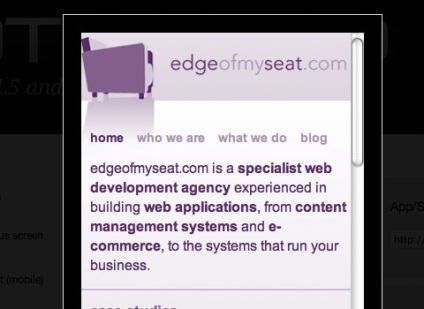
Noi verificam site-ul ProtoFluid.
Verificați site-ul pentru iPhone
După ce adăugați site-ul tag-ul meta a fost retragerea așa cum sa intenționat - într-o singură coloană:

Site-ul de vedere al ecranului de iPhone.
O simplă modificare a site-ului vă permite să face cu ușurință site-ul dvs. accesibil pentru utilizatorii de dispozitive mobile.
concluzie
Folosind interogări media pot intra CSS3 în activitățile de zi cu zi. Merită să ne amintim că browsere care acceptă interogări media, și să sprijine toate celelalte proprietăți ale CSS3. Astfel, este posibil să se utilizeze toate caracteristicile CSS3, atunci când utilizatorul folosește iPhone sau un alt dispozitiv mobil.

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!