caietul de sarcini CSS3 - este incontestabil viitorul în domeniul de design decorativ de pagini web, iar dezvoltarea sa este departe de a fi completă. Cele mai multe dintre module este încă îmbunătățită și modificată, și nici browser-ul nu suportă toate modulele. Acest lucru înseamnă că CSS3 se confruntă cu aceleași dificultăți ca și HTML5. Dezvoltatorii web au nevoie pentru a decide ce caracteristici să folosească și ce să ignore, și cum să umple găurile căscate în suportul de browser.
caietul de sarcini CSS3 nu face parte din caietul de sarcini HTML5. Aceste două standarde au fost elaborate separat de alte persoane, diferite de lucru la momente diferite în locuri diferite. Dar chiar și organizația W3C încurajează dezvoltatorii web să utilizeze HTML5 și CSS3 împreună, ca parte a unuia dintre noul val de web design modern.
Punerea în aplicare a CSS3 într-un site web poate, în linii mari, prin utilizarea a trei strategii:
Strategia 1: Utilizați ce poți
Strategia 2: ia în considerare modul de a îmbunătăți posibilitățile de CSS3
Aceste fanii au strigăt de luptă CSS3: „Site-uri nu ar trebui să arate la fel pe toate browserele.“
Browsere care acceptă proprietatea border-radius că va utiliza, un browser mai vechi ignora pur și simplu, lăsând colțurile de cadre pătrate:
În ceea ce privește sprijinul pentru CSS3, Internet Explorer fatalau mare în acest domeniu. Există o minoritate militantă de web designeri care cred că designeri web ar trebui să ignore acest browser și de a folosi capacitățile CSS3 de îndată ce încep să lucreze cu alte browsere. Dar cum altfel de a pune presiune asupra Microsoft și să stimuleze îmbunătățirea internetului?
Strategia 3: se adaugă soluții de backup folosind biblioteca Modernizr
Folosind capacitățile CSS3 parțial sprijină este o idee bună, în cazul în care site-ul Web este de a căuta și fără ea. Dar, uneori, fără această capacitate este ușor de a pierde o parte importanta a designului site-ul dvs., sau site-ul ar putea arata doar inestetice. De exemplu, ia în considerare ce s-ar întâmpla dacă utilizați un multi-cadru de culoare este acceptat numai în Firefox:


Uneori, această problemă poate fi rezolvată prin stabilirea câteva proprietăți în ordinea corectă. Aici, metoda de bază este de a instala primele proprietăți generale, și pentru ei noi, care înlocuiesc proprietățile anterioare. Atunci când funcționează această abordare, îndeplinește toate browserele - browserele vechi utilizează setările implicite, în timp ce noile browsere suprascrie aceste setări noi. În continuare, un exemplu de aplicare a acestei metode pentru a înlocui gradientul de fond convențional:
Rezultatele aplicării acestei reguli sunt prezentate mai jos:
Mai sus: browsere care nu înțeleg de CSS3, utilizați prima parte a regulii pentru antet și fundal solid colorat în galben. Mai jos: browsere care înțeleg CSS3, folosind a doua parte a regulilor și umple fundalul cu un gradient radial.
În unele cazuri, proprietățile de stil de substituție nu funcționează, deoarece stabilite de proprietățile combinate. Un exemplu al proprietăților combinate ale unui cadru multicolor. efect multicoloră set de frontieră-culori de proprietate, dar apare numai dacă ați instalat o grosime mare a cadrului prin intermediul proprietăților de frontieră-grosime. În browserele care nu acceptă cadru multi-color, cadrul gros de aceeași culoare indiferent de culoarea ochilor tăieturi.
Cu această bibliotecă, puteți defini un setări de stil alternativ pentru browserele care nu acceptă proprietățile stilului pe care doriți să le utilizați mai întâi. Să presupunem că avem nevoie pentru a crea două versiuni ale cadrului pentru antet. Dorim să folosim colțuri rotunjite în browsere care acceptă această caracteristică, și o margine dublă în browsere care nu acceptă această caracteristică. Adăugarea de pagini de marcare link-ul către script-ul Modernizr, puteți utiliza următoarea combinație de reguli de stil:
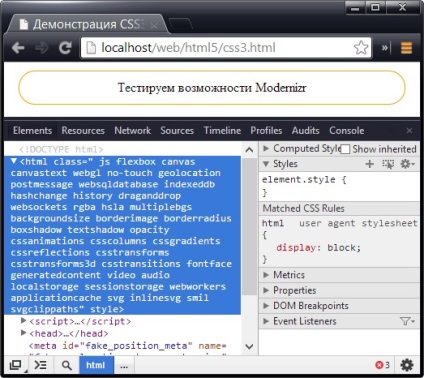
Acest set de reguli este după cum urmează. Elementul rădăcină pagina atribut inserat class = "no-js":

Prezența acestei liste de clasă, fără prefixul no- înseamnă că acest browser suportă oportunitate corespunzătoare. În cazul în care clasa este specificată cu prefixul corespunzător posibilitatea de a folosi acest browser nu este acceptat. În acest caz, un exemplu de a rula pe cea mai recentă versiune de Chrome, prin urmare, susținută de aproape toate caracteristicile.
Aceste clase pot fi introduse în foaia de stil selectoare pentru a filtra setările de stiluri, în funcție de suportul oferit. De exemplu, în cazul în care browser-ul acceptă antet border-radius proprietate de selectare .borderradius va primi toate elementele
Dar aici există un inconvenient constă în faptul că Modernizr prevede clase doar pentru un anumit subset de caracteristici CSS3. În acest subgrup include unele dintre cele mai populare și avansate caracteristici ale CSS3, dar nu caseta multi-color, ca această caracteristică este acceptată numai de browser-ul Firefox. Din acest motiv, cel mai bine este să se abțină de la utilizarea de cadre multi-colorate în desenele lor, cel puțin în acest stadiu.
Stiluri care sunt specifice unui anumit browser
Dezvoltarea de noi caracteristici CSS sunt de multe ori se confruntă cu dilema de pui si oul. În scopul de a îmbunătăți capacitățile de dezvoltatorii trebuie să aibă feedback și comentarii cu privire la aceste posibilități de vânzătorii de browser-ul și web designeri. Dar că factorii de browser și designeri web pot oferi un astfel de feedback și comentarii, care au nevoie pentru a pune în aplicare aceste noi oportunități și imperfectă.
Acest lucru creează un ciclu de testare și furnizarea de feedback cu privire la rezultatele testelor, care a dus la multe îmbunătățiri ia forma finală. Dar capacitățile de sintaxă și de punere în aplicare a schimba în timpul acestui ciclu. Această situație dă naștere la un anumit risc de orice interesante oportunități noi dezvoltatorii web neavizat nu-și dau seama că versiunile viitoare ale standardului pot schimba regulile, astfel încât această caracteristică nu va mai funcționa pe site-uri web.
Pentru a preveni acest lucru, dezvoltatorii browser-ului pentru sistem dezvoltatori prefixe (prefixe furnizor). pentru a modifica numele unor proprietăți și funcții CSS în timp ce acestea sunt încă în curs de dezvoltare. Să luăm, de exemplu, o nouă proprietate gradient radial. Pentru a-l utiliza în browser-ul Firefox, trebuie să instalați versiunea razrabotochnuyu a acestei proprietăți, care se numește -moz-radial-gradientului. -moz- Prefixul Developer (prescurtarea de la Mozilla - o organizație dedicată proiectului Firefox) reprezintă o proprietate pentru browser-ul Firefox.
Fiecare browser are propriul prefix dezvoltator:
vânzătorii de browser prefixe
Deși vânzătorii prefixe browser-ul incredibil complica viața dezvoltatorilor web, există un motiv bun pentru utilizarea lor. Alți factori de browser adăuga capacități de sprijin la momente diferite, de multe ori folosind o varietate de versiuni pre-lansare ale aceleiași specificații. Deși toate browserele va sprijini aceeași sintaxă pentru versiunea finală, sintaxa caracteristicile și funcțiile care sunt specifice anumitor dezvoltatori, este de multe ori diferit.
Prin urmare, dacă doriți să utilizați în gradient de dvs. radial site-ul de astăzi, astfel încât să fie afișată corect în toate browserele (inclusiv Internet Explorer 10), trebuie să utilizați o regulă CSS umflat ca aceasta:
Utilizarea browser-prefixe furnizori - o sarcină complexă și dificilă. Dezvoltatorii web sunt împărțite peste dacă aceste prefixe necesare rele pentru a obține cele mai recente și cele mai bune caracteristici sau mare avertisment pentru dezvoltatori prudente nu comunică cu ei. Dar poți fi sigur de un lucru: dacă nu utilizați dezvoltatorii prefixe, unele dintre caracteristicile CSS3 în acest moment nu va fi disponibil.
- cross-browser de sprijin caracteristici Poor "inteligente" ale CSS3.
- O cantitate mică de instrumente pentru crearea de animații de cod, lăsând dezvoltator pentru a introduce codul manual.
- Posibilitatea de animații, tranziții și transformări CSS3 este mult mai mică decât cea Silverlight și Flash.
Flash și Silverlight
- IDE excelent pentru a crea animații complexe și efecte (Expression Blend, Adobe Flash).
- Capacitatea de a crea animații și tranziții extrem de complexe, inclusiv crearea unor scene tridimensionale și jocuri.
- Prezența unui limbaj de scripting care facilitează codificarea (pentru Flash - ActionScript, pentru Silverlight - C #).