
Salutări, cititorii WPnotes.ru pe blog! Astăzi hai să vorbim despre acest lucru un punct destul de important, ca o eroare 404 pe blog-ul. Mulți, desigur, auzit despre ea, dar dacă-l utilizați în mod corect?
Dar să începem cu principalul - definirea esenței acestui concept. Eroare 404 sau „nu a fost găsit“ apare atunci când serverul nu poate găsi datele la cerere. Cu alte cuvinte, a spus sat nu a existat. Această situație apare destul de des și, dacă ca un webmaster atent și responsabil poate minimiza spectacol sat cu această eroare (eroare de navigație și de legătură internă), atunci nu există nici o garanție că alte resurse vor indica în mod corect pe site.
Multe șabloane există deja Page 404 și se poate arata diferit. antet de ieșire în mod obișnuit și un subsol al blogului, în unele cazuri, bara laterală. Într-un loc conceput pentru informații de afișare conținut despre o eroare sau o înregistrare scurtă a absenței acestei pagini / informații.
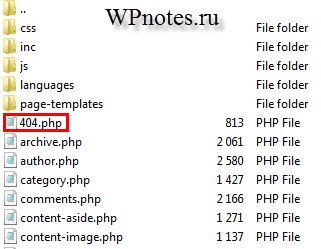
Pentru a afla dacă este sau nu pagina este suficient pentru a vedea dacă există între fișier 404.php fișierele șablon.


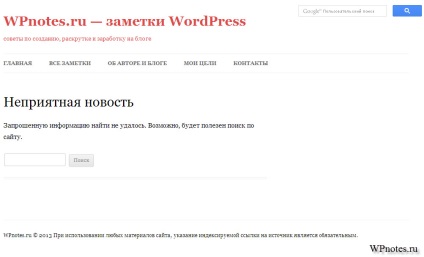
Antet, subsol, lipsa de informații și pagini formular de căutare WordPress. În plus, există o formă de căutare în antetul blogul Google și formularul standard de căutare aici a devenit în mod clar de prisos. Impresia generală - pustovato.
Această pagină este posibil să rămână și asigurați-vă că noul vizitator, care a venit pe un link rupt, dar orice ar fi fost mai probabil sa necesite un pic de lucru.
Mai rău, așa cum se spune, este doar această imagine:

Nu se poate închide numai cititorul filă de browser și potențial ai pierdut pentru totdeauna.
Aceasta, în cazul blog-ul dvs., acest lucru nu se întâmplă, se recomandă să se adauge elemente suplimentare, cum ar fi:
- oferta pentru a profita de căutare pe site-ul -, eventual, informațiile dorite aveți
- adauga poze haioase, în cazul în care forma este cu siguranță, nu au voie să părăsească site-ul dvs.
- unități de navigație suplimentare, ultimele 10 articole sau cele mai populare articole și așa mai departe
Amintiți-vă că pentru a începe un proiect de orice vizitatorii care au efectuat tranzițiile suplimentare pe site-ul și. poate reveni la site-ul în viitor, este cheia pentru promovarea unei resurse.
Cum pot modifica pagina de eroare 404 pe WordPress?
O să-ți arăt un exemplu concret.
Asigurați-vă că pentru a face o copie de rezervă în cazul unei erori, puteți recupera cu ușurință site-ul tau.
Iată cum arată pagina implicită 404.php.
Modificări realizate (posibil să aveți nevoie de ajutor sau punct în direcția cea bună):
- eroare în modelul 404 nu Sidebar - adăugați-l, podsmotrev dorit codul și locul în fișierul index.php (responsabil pentru încheierea paginii principale).
- Există o imagine, pune-l, de exemplu, în directorul de imagini de pe hosting și prevede:
- Se recomandă să se precizeze, de asemenea, lățimea, înălțimea, și un text alternativ pentru zona de imagine - pentru a încheia toate div container și centru:
- Cele 21 de rânduri sunt inserate expresie în limba rusă, doar muta sau scrie ceva din propria lor
- îndepărtați caseta standard de căutare prin eliminarea liniei 22
- am adăugat o bară laterală, dar opțional poate afișa sau coloană. de exemplu, ultima înregistrare.
Pentru a lista coloanelor de ieșire:
Pentru cele mai recente înregistrări (numărul de la final este responsabil pentru numărul de înregistrări de ieșire):
Acum, priobrazilas pagină și întregul proces nu a fost atât de dificil. Eu nu sunt cu siguranță profesionist, dar a făcut față. Aici este ultimul fișier cu cod 404.php
În principiu, în acest scop, puteți utiliza, de asemenea plug-in-uri. Doar în zona de administrare, plugin-uri secțiune, de tip în căutarea «Eroare 404" și selectați pluginul la discreția sa, dar nu uita povara suplimentară, care creează număr excesiv de plugin-uri.
Dacă 404.php fișier lipsește?
Există modele în cazul în care fișierul este lipsă. În acest caz, puteți crea singur. Nu există nici o reteta exacta, ar trebui sa arate, dar puteți lua ca bază codul din fișierul page.php și modificați-l un pic.
A se vedea, de asemenea:
- Alegerea unui șablon WordPress

- Instalați WordPress pe un server local

- Primii pași în configurarea WordPress

- Creați o temă copil WordPress

- Paginație WordPress cu pluginul și fără ea
