
Cum este butonul „Like“ buton de pe site-ul dvs. VKontakte.

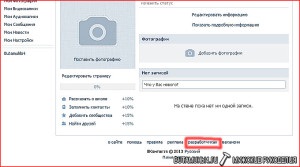
Pentru a afla API_ID în contact, du-te la „dezvoltatorii“ link-ul.
Ai ajunge la o pagină „Application Development“. Observați în secțiunea de captură de ecran, marcate cu verde. Pentru a-l vom reveni mai târziu.

Secțiunea 'Application Development' VC.
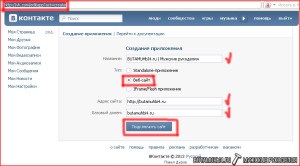
De aici, vom merge la secțiunea „Create Application“: vk.com/editapp?act=create, în cazul în care completați informațiile de pe site-ul dvs. pentru care doriți să-mi seta ca buton.

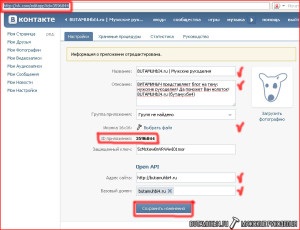
Acum, site-ul este conectat și sunt încadrate la aceeași API_ID, care a fost inițial absentă din codul cheie. Completați câmpurile cu descrierea site-ului și a lovit „Salvați modificările“.

Acum învățăm API_ID VKontakte.

Butonul "Like" VKontakte.
Rămâne să se precizeze parametrii butonului vizual viitor „Îmi place“ și copiați codul generat pentru a lipi în site. Și din nou, cel puțin în Joomla, cel puțin în DLE, chiar și în WordPress.

Apoi, pur și simplu configurați parametrii apariția unui buton pentru a genera codul pentru site-ul dvs. api_id.
La concluzia sa logică articol pentru a adăuga că prima parte a codului care urmează să fie introdus în
site-ul:- cod buton poate fi schimbat, făcându-l, de exemplu, într-o singură linie.
- Acesta va fi, de asemenea, util pentru a verifica documentația pentru widget-ul „Like»: vk.com/dev/widget_like.