file Adaptive (file) pe CSS3

În demo asta e ceea ce am făcut, astfel că, prin uita la codul sursă, va înțelege cu ușurință ce e ceea ce.
HTML structura filă este destul de simplu. ligamentului bază div-container
# Content-tab4
Cuprins file (tab-uri) puteți ca vă place, toate că, în exemplul este doar un exemplu, viziunea mea de moment a produsului, nimic mai mult. Valorile pe care le necesită pictogramele de fonturi Unicode, va fi capabil să învețe pe site-ul dezvoltatorului, trebuie doar să faceți clic pe pictograma selectată și copia emisă de un cod numeric care arată astfel: \ f13b.
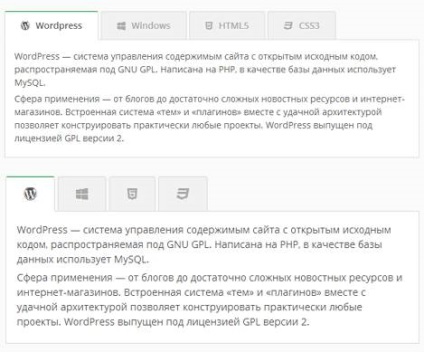
Rețineți că, atunci când reduce dimensiunea ferestrei browserului, filele se adapteze automat la dimensiunea actuală la o anumită valoare (în exemplul de 680 px), atunci valoarea, legende text file dispar, sunt pictograme. obținându-se astfel un maxim de compactitate al întregului bloc plombe, rămâne doar să aleagă dreptul de aceleași pictograme care sunt adecvate în sensul prezentării conținutului în cadrul file.
La aceasta, probabil, tot. A se vedea un exemplu viu al operației de file (file), descărcați codul sursă, experiment cu parametrii și de a crea, de a crea, de a crea.
A treia zi am suferit, și chiar și trage nu poți face.
Cum să vă asigurați că fila a fost la trecutul lui, dar a funcționat? Nu filele de fundal, și anume la nivelul filei (conținutul filelor nu trebuie să fie de fundal).
A încercat ambalaj file (titluri) în interval, div, de fond nu se pune problema. Dar, în cazul în care conținutul în sine nu este de lucru file. Asta nu trece, se arată totul, atunci nu se afișează nimic. Brad unii.
Schimba culoarea de fundal a proprietății: de exemplu fundal: # 000; filele de fond va fi negru.
Faptul este că am nevoie de un fundal general pentru toate filele
Alătură-te discuției!
Blogging-ul, generarea de bani, promovare
Practica de a genera bani blog-ul dvs., de la promovarea în bani reali

Exploreaza HTML5 și CSS3 astăzi
Cea mai completă și în curs discuri DVD-format în RuNet

Cursul de studiu este construit pe principiul „de la simplu la complex«și de la»teorie la practica“