flux de bloc de anulare (float) cea mai comună operațiune în pagini HTML aspect. Vom examina toate căile cunoscute de a anula float proprietate CSS.
Înainte de a intra în fluxul de metode de curățare, să ne uităm la problema pe care încercăm să rezolve.
Un caz tipic de codificare HTML
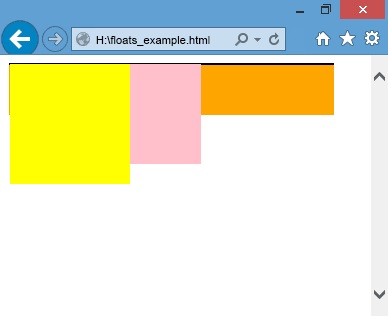
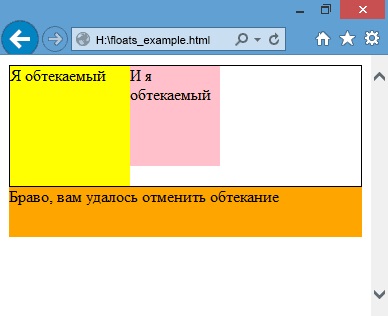
Blocuri .el-.el-1 și 2 sunt așezate una lângă alta în interiorul containerului .container. și un element urmează .container Principale:
Ne dorim ca înălțimea .container container a fost egală cu înălțimea cea mai lungă dintre copiii săi (adică, fie .el-1. Sau .el-2) și pentru a bloca Principale. care a fost după blocul .container.


În ciuda faptului că mulți consideră că este un browser bug - este doar principiul pe care elementele flotante funcționează. Prin urmare, avem nevoie pentru a face elementul de bază să se extindă pentru a conține elemente copil pe deplin. Apoi, următoarele elemente vor fi amplasate sub container.
Metoda 1: O școală veche metodă
După cum știți, CSS seturi clare de proprietate ce element secundar interzis să-l înfășurați celelalte elemente, astfel încât această caracteristică poate preveni elemente nalezanie plutitoare pe partea de sus. Ideea este după cum urmează: Se introduce un element gol, care este proprietatea clară în unitățile raționalizate. Acesta este utilizat pentru o anumită clasă de acest element - o tradiție îndelungată, astfel încât să puteți utiliza în HTML. Aici este un cod CSS clasic:
Care este aplicabilă de codificare noastră HTML:
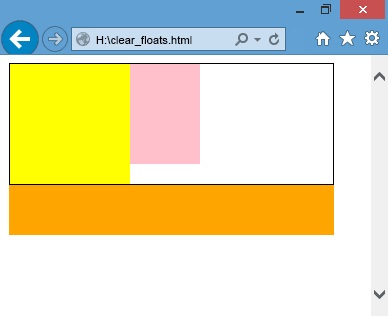
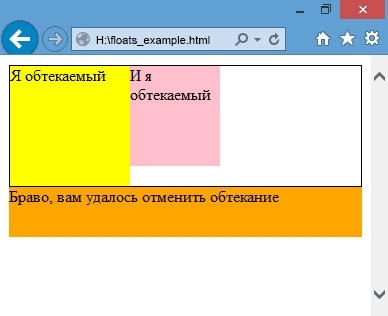
Exemplul nostru demo, implementat cu ajutorul acestei metode:

Dacă nu le pasă de colaps container, dar numai amplasat incorect bloc Principale. puteți pune, de asemenea, un „flux de purjare“ element de larg după ce containerul. Dar, dacă vă decideți să faceți acest lucru, este mult mai ușor să adăugați pur și simplu proprietatea clară a elementului Principale.
Aceasta este o metodă simplă și intuitivă. Cu toate acestea, în aspectul modern, practicat separarea conținutului de stil, asa ca cel mai bine este să nu-l folosească.
Metoda 2: Proprietate preaplin
Folosind proprietatea overflow în .container tag-ul. Putem face containerul să se extindă la înălțimea componentelor plasate. CSS nostru va fi după cum urmează:
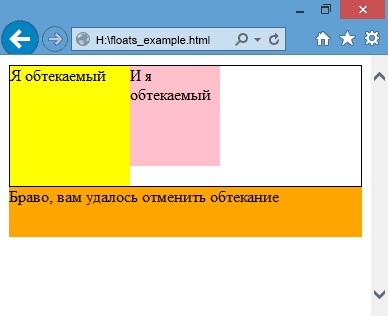
HTML nostru va rămâne la fel cum a fost inițial, fără elemente suplimentare. Asta e ceea ce obținem ca rezultat:

Din păcate, această metodă are un dezavantaj: orice element copil, care iese în afara recipientului va fi tăiate fie (în cazul overflow: ascuns;), sau poate determina apariția barelor de defilare (în cazul overflow: auto;).
Metoda 3: clasa "clearfix"
Vom crea o .clearfix clasa cu pseudo-elementele :: înainte și după ::, și să le cereți să afișeze: tabel. care creează o celulă de tabel anonim. Această clasă va fi folosită pentru a curăța elementele flotante. cod CSS arata ca acest lucru:
Schimbarea un pic HTML este adăugat la codul clearfix clasa clasa container:
Aici este rezultatul clasei novvogo naeshgo de lucru:

dacă nu aveți nevoie de sprijinul browserele de mai jos IE8, codul nostru este redus în mod semnificativ:
Metoda 4: Valoarea confline flotoare pentru min-înălțime
specificație W3C a adăugat o nouă valoare pentru proprietate min înălțime (și alte proprietăți ale min / max), pentru a rezolva această problemă. Se pare ca acest lucru:
Acest cod oferă aproape același efect ca cel al clearfix, sau overflow, dar cu o singură linie de cod și, în plus, el este lipsit de neajunsurile pe care am vorbit mai devreme. Din păcate, nici unul dintre browsere nu acceptă această proprietate, așa că-l păstrați în minte.
Deci, aveți un set întreg de diferite «clearfix» metode. Clasa de utilizare .clearfix devenit un standard, și am foarte recomandăm să-l folosească în loc de cele două metode anterioare.

- unitate


- unitate

- unitate

- unitate

- unitate

- unitate

- unitate

- unitate