Fiecare designer de auto-respectând și dezvoltator este familiarizat cu caracteristicile și capacitățile bibliotecii:
JQuery bibliotecă - un instrument excelent pentru dezvoltatori web. În web există un număr foarte mare de plugin-uri gratuite.
Căutarea dreptul puteți petrece o mulțime de timp, pentru că va trebui să lucreze cu fiecare site pentru a găsi cele mai noi și adecvate pentru versiunea de JQuery bibliotecă.
Prin urmare, pentru a economisi timp, ne-am adunat în acest articol, cel mai util al bibliotecii jQuery. Le puteți utiliza pe site-ul dvs. pentru a adăuga efecte interesante și utile.

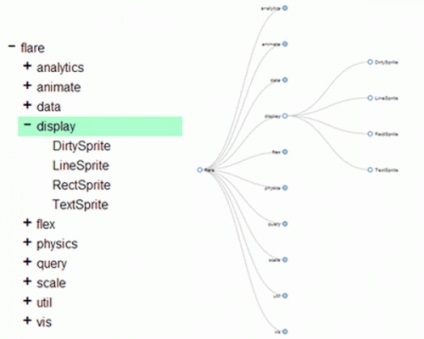
plugin treed vă permite să creați o structură arborescentă a site-ului. El extensibila, personalizabil, puternic și foarte ușor de utilizat.
2. jQuery Vibrații:

Acest plugin este special conceput pentru a fi utilizat pe dispozitive mobile. Acesta permite dezvoltatorului să vibreze orice dispozitiv configurat în conformitate cu modelul într-o anumită perioadă de timp.
3. Indicatori de zbor:

Foarte ușor de utilizat plugin. Veți putea afișa display-uri de zbor de înaltă calitate, folosind HTML. CSS3. JQuery și SVG -Images.
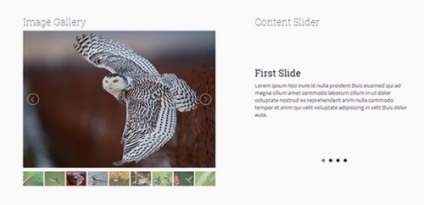
4. jQuery LightSlider:

jQuery LightSlider - personalizabil touch-slider pentru a afișa conținutul site-ului. Disponibil efecte de diapozitive și decolorare. Este compatibil cu toate browserele majore.
5. jQuery Goup!

Foarte ușor de utilizat. Acesta permite vizitatorilor site-ului pentru a trece la cel mai înalt punct într-un singur clic.
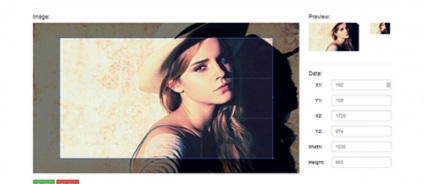
6. Imagine Cropper:

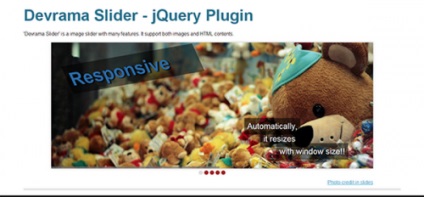
7. Devrama Slider:

Devrama slider imagine care răspunde pe deplin cu capabilități unice. Aceasta susține ambele imagini și HTML -kontent. In prezenta mai multe variante de imagini schimba efecte.
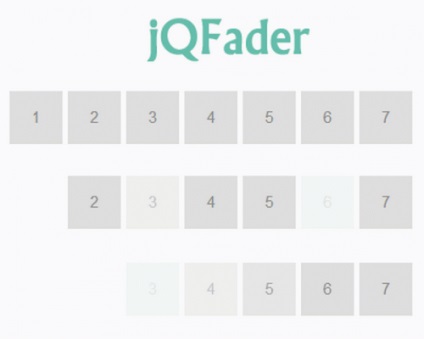
8. jQFader:

jQFader plugin simplu pentru utilizare dispărea efecte asupra elementelor site-ului. Ușor de utilizat. Este ușor de utilizat pentru a se potrivi pe orice site.
9. Forkit:

Forkit.js acest plugin jQuery animate, care este asemănarea unei perdele, în spatele căreia puteți ascunde conținut suplimentar. De obicei, situat în colțul din dreapta sus.
10. Vertical News Slider:

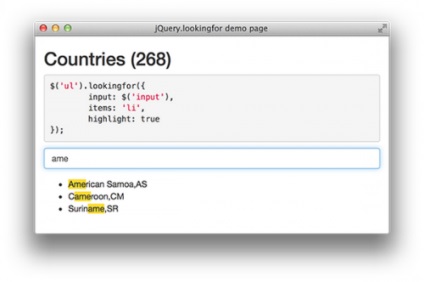
11. Caut:

Acest plugin jQuery vă permite să căutați text în listele disponibile pe pagina. Ascunde elementele care nu se potrivesc cu o interogare de căutare.
12. Browser Glisează:

Acest plugin creează efectul touchpad pentru a defila prin pagini când site-ul închide defilarea. Evenimentul are loc atunci când defilare roata mouse-ului.
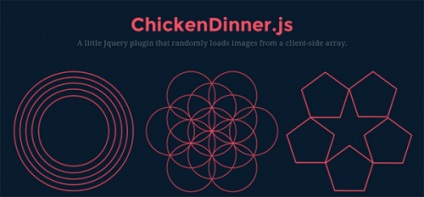
Cina 13. Pui:

ChickenDinner - unic plugin jQuery. Pentru a descărca imagini dintr-o serie de imagini, create pe partea de client, prin intermediul img-tag sau imaginile de fundal.
14. Flicker Placă:

Complet adaptabil și foarte ușor de utilizat plugin. Acesta vă permite să creați o aparență de conținut de paginare pe site.
15. SVGMagic:

Cum se convertesc SVG să PNG -kartinki -formate? Profitați de această simplă bibliotecă jQuery. Ea caută imagini în -format SVG pe site-ul, și nu în cazul în care browser-ul nu suporta SVG. îl convertește la PNG.
16. lazyYT:

17. ScrollMagic:

Cu acest plugin va fi capabil de a stabili un element de pagină într-o anumită locație, inclusiv animație, și în acel moment, atunci când utilizatorul derulează pagina într-o anumită locație.
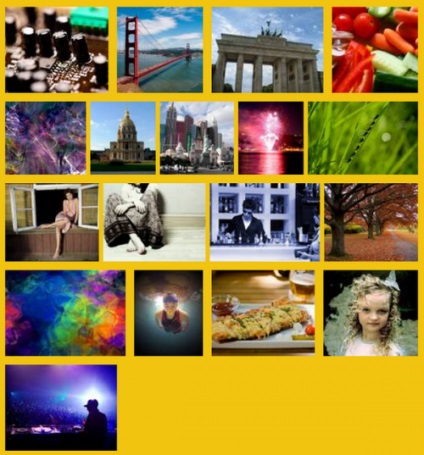
18. RowGrid:

RowGrid - jQuery plugin creat pentru a reprezenta elementele unei pagini într-un tabel. Mici și ușor de utilizat instrument.
19. Remodal:

Acest plugin jQuery folosit pentru a crea o fereastră modal cu un -trekingom hash. , Stil de design plat Complet adaptiv și este foarte ușor de configurat.
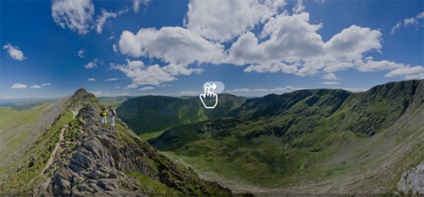
20. Panorama Viewer:

Acest plugin jQuery poate fi foarte benefic pentru site-ul tau. Acesta vă permite să adăugați o imagine panoramică, care va da, fără îndoială, pagina chiar mai unic.
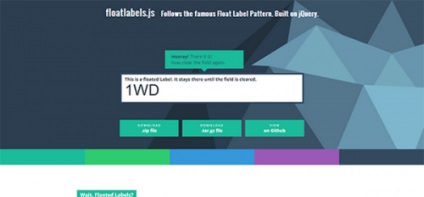
21. Floatlabels:

Acest plugin este construit pe jQuery. este familiar multor dezvoltatori. Sarcina lui este de a transmite textul unui implicit în câmpul de intrare și se schimbă atunci când utilizatorul începe dactilografiere.
22. Fluidbox:

Foarte util plugin jQuery. Se extinde și îmbunătățește posibilitatea de a modulului caseta de lumina de fluid. Acesta funcționează ca un link către o imagine mai mare.
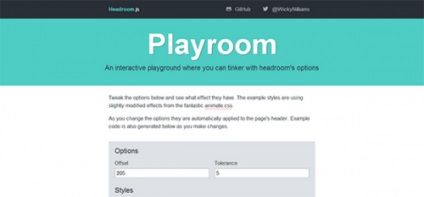
23. Marjă:

Headroom.js vă ajuta să ascundeți navigarea (sau alt conținut de antet) de pe site-ul. Atunci când un vizitator Derulează pagina în jos - de navigare dispare și apare atunci când utilizatorul se întoarce la partea de sus a paginii.
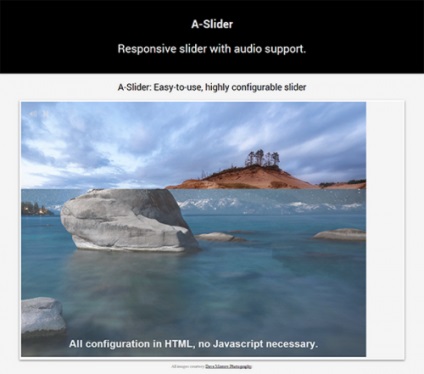
24. A-Slider:

Un slider slider adaptiv și ușor, care, de altfel, acceptă conținut audio. Foarte ușor de utilizat și poate fi configurat flexibil folosind HTML.
25. CoverflowJS:

Acest proiect Coverflow. care va permite să recreeze efectul „CoverFlow“ folosind jQuery UI și componente transformări CSS3.
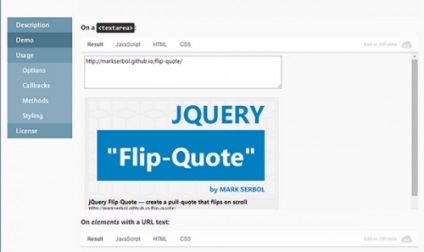
26. jQuery URLive:

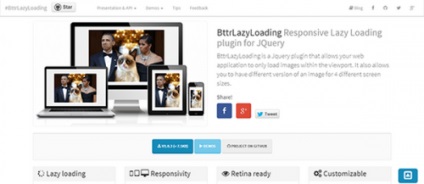
27. BttrLazyLoading:

Plugin-ul permite aplicațiilor web pentru a încărca imagini pentru diferite rezoluții de ecran.
28. jQuery Collapser:

Acest plugin jQuery vă permite să ascundeți text în cuvinte, litere, linii folosind API-ul relativ flexibil. În prezența a numeroase opțiuni pentru a ascunde paragrafe.
29. Parallax ImageScroll:

Plug-in, creând efectul de schimbare a imaginii. Ușor de utilizat. O grămadă de opțiuni de modificare. Animație este executat pe CSS3.
30. Bloc Derulați:

jQuery plugin care împarte conținutul unui site pe paginile pentru o vizualizare mai bună, iar apoi se afișează aceste blocuri.
31. Pagina completă Slideshow Imagine:

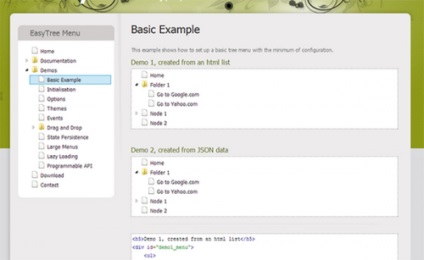
32. EasyTree

EasyTree plugin jQuery concepute pentru a converti liste UL sau JSON în meniul arbore al site-ului. Ușor de utilizat și complet gratuit.
33. Mapsed:

Mapsed simplifică procesul de locații marca pe hartă. De asemenea, puteți adăuga și edita locuri, în cazul în care acestea nu sunt în API-ul Google Locații.
34. Radiant Scroller:

Acest plug jQuery permite crearea de exercitare scrollere sensibile (carusel), cu marcaje de rețea și orizontală simplu. Radiant Scroller suportă un număr de opțiuni de configurare, și oferă un API pentru a gestiona.
Lightbox 35. Imagine:

lightbox; minimalistă pentru imagini. Plugin-ul, în mod implicit, nu are semnăturile și butoanele de navigare, ceea ce face simplu, dar auster. elaborarea politicilor receptivă și suport pentru dispozitive tactile, care rulează pe majoritatea sistemelor de operare mobile.
36. Mr.JsonTable:

Acest plugin este foarte ușor de utilizat. Cu acesta, puteți emite datele JSON într-un tabel HTML, cu paginare și sortare. Asemenea, puteți ascunde coloane.
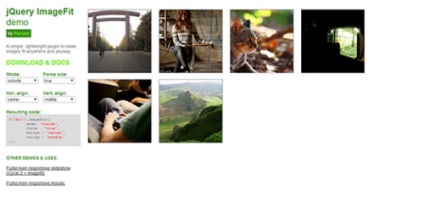
37. ImageFit:

ImageFit poate fi foarte util pentru dezvoltatori. Este ușor de făcut. Ea are o dimensiune mică. Aceasta ajută potrivi orice imagine oriunde pe site.
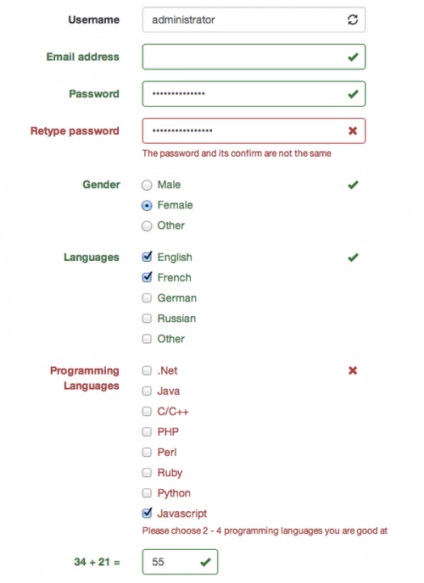
38. Bootstrap Validator:

Acest plugin este foarte util atunci când doriți să adăugați la capacitățile de validare site-ului. Ea are multe caracteristici încorporate și foarte ușor de utilizat.
39. Resize End Plugin:

Acest plugin este utilizat pentru a afișa mesaje după ce modificați dimensiunea ferestrei browser-ului.
40. Fundaluri adaptive:
Plugin-ul folosește imaginea predominantă în culoarea de fundal și adăugați această culoare în fundalul elementului părinte.
41. FormChimp:

jQuery dop, care este un sistem complet personalizabil Ajax MailChimp forma a, permite utilizatorului să se conecteze cu ușurință la MailChimp.
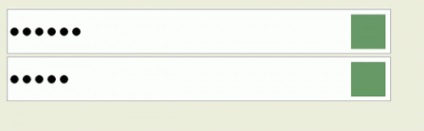
Peekaboo 42. Parola:

Plug-in, puteți afișa temporar parola de intrare pentru utilizator, dacă dorește acest lucru.
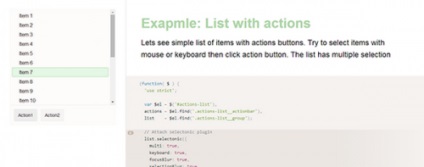
43. Selectonic:

Plugin-ul este folosit pentru a crea o listă de elemente care sunt disponibile pentru selectare cu mouse-ul sau tastatura. Puteți să-l utilizați într-o varietate de aplicații bazate pe web cu widget-uri în formă de meniuri, drop-down liste, etc.
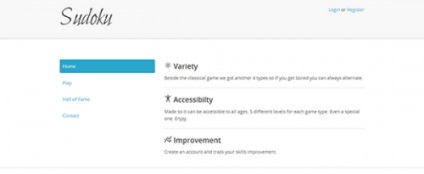
44. Sudoku:

Cu Sudoku plugin puteți face aspectul câmp pentru jocul de Sudoku și setați-l să se joace sau de prezentare. Plugin exercitarea receptiv și are câteva scheme de culori frumoase.
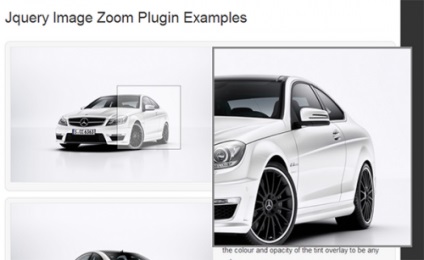
45. Elevate Zoom:

Elevate Zoom vă ajută să creați o interfață pentru zoom imagine. Complet personalizabil plug-in si foarte usor de utilizat pe site-ul. Pentru cele mai bune rezultate, ar trebui să utilizați două imagini.
46. Wanker.js:
47. Formă Completarea automată:

FormAutofill va fi util pentru dezvoltatori. Acest plugin completează automat datele de formular gol.
48. Imagine Hartă Resize:
Acest plugin va ajuta să scară imagini HTML-card de la dimensiunea ferestrei. Se actualizează coordonatele hărților de imagine, atunci când fereastra este redimensionată.
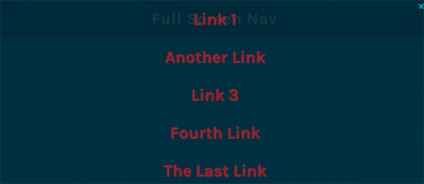
49. jQuery Full Screen Nav:

Acest plugin face JQuery meniu full-screen. La încărcarea și fereastra este redimensionată recalculează dimensiunile și pozițiile link-urile din meniu.
50. SuzhouKada:

concluzie
În acest articol, am împărțit c fototecă jQuery utile care pot fi utilizate pe site-ul, în scopul de a rezolva unele situații problematice.
Sperăm că toate aceste plug-in-uri va ajuta pentru a extinde funcționalitatea site-ul dvs. și îi conferă un aspect prietenos. Toate sunt făcute în creative și pot veni la îndemână, dacă doriți să faceți pagina dvs. arata foarte bine.
Toate cele mai bune și mult noroc în dezvoltare!
Traducerea articolului „50 Cele mai utile jQuery libraries» a fost pregătit de o echipă de proiect prietenos Web design de la A la Z.