01. Paul design subțire (semi plat Design)
Ultimii ani de design plat plat a fost cel mai popular de pe piața de web design, dar acum, sub influența Design material, acesta devine din ce în ce mai unidimensional. Această tranziție începe cu niște umbre de lumină, făcându-l de design podea plată. Evoluția designului plat al stilului de minimalismul intră în noile tehnologii emergente. Design elegant încă mai există, dar a suferit unele îmbunătățiri.

02. imagini în mișcare (cinemagraf)
Cinemagraf nu este animațiile GIF pe care le vedem pe internet peste tot. Cinemagraf - încă imagini cu elemente minore ale mișcării. Aceasta tehnica face fotografie ușor mai realist.
03. Mai 3D (Mai multe 3D)
04. Animatii (Animatii)
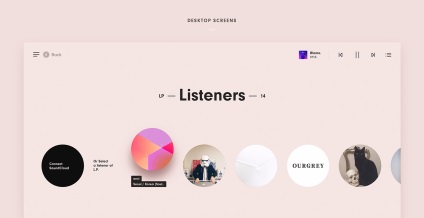
05. site-uri singură pagină / destinație (pagini de destinație)
Dacă aveți nevoie de destinație, puteți comanda de la mine →
06. geometrice forme, modele, linii și cercuri (geometrice forme, modele, Linii și cercuri)
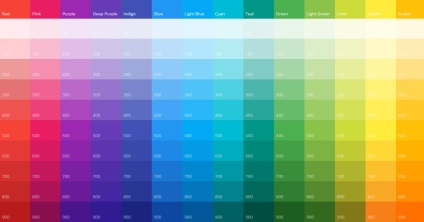
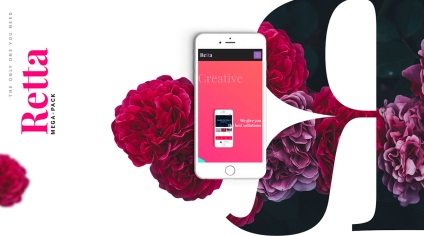
07., culori luminoase Bold (culori) curajosi
Utilizați culori luminoase pentru a iesi in evidenta. Material și design plat sunt bine combinate cu culori luminoase. Puteți utiliza paleta de culori oferită de Google, pentru a selecta și se potrivesc culorile pe care le doriți.

08. defilare inovatoare și paralaxă (Innovative Scrolling și Parallax)
Acesta este un plugin WordPress care vă permite să luați blocuri frumoase Parallax cu mai mult de un strat. Fii creativ și se combină straturile în orice stil pe care doriți. Am făcut 12 exemple diferite în ghidul de plug-in pentru a simplifica prima introducere în lumea minunată a paralaxă. Joaca-te cu straturi!
09. de culoare tranzițiile / gradienții (culoare tranziții)

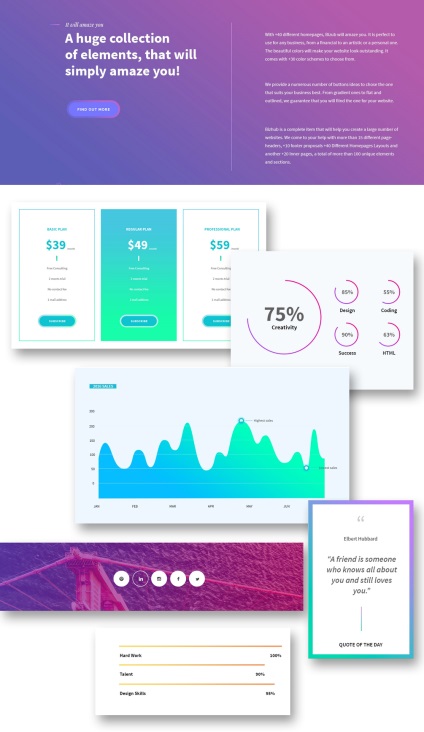
11. Grafica și ilustrații personalizate (grafică personalizate și ilustrații)

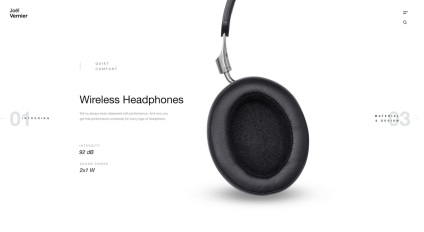
12. Creatively Utilizare spațiu neutru și o grilă (utilizare creativă a neutru Spațiu și Grid)

13. Ele povestesc () Povești
Site-urile sunt acum încep să spună povești, pentru a obține clientul. Oamenii tind să fie mai multe povești memorabile, mai degrabă decât o simplă lectură informații (uscat).
14. Conținutul progresivă descărcare (Lazy Loading)
Lazy Se încarcă întârzieri de încărcare a imaginilor de pe paginile web lungi, permite informații să apară într-un anumit punct în timpul derulând în jos, ceea ce reduce timpul de încărcare a paginii.

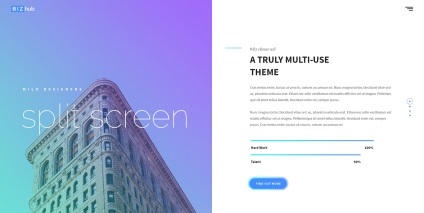
15. Conținutul Împărțit (Split, conținut)

16. Formele lățimea (Forms ecran complet)
Fără a fi nevoie să mergeți la o altă pagină pentru a completa formulare, ca noi site-uri folosesc forme care se întind pe întreaga lățime, care se adaptează la designul adaptiv.

18. SEO - de important! (SEO este important)

19. navigare ascunse (de navigare ascunse)
Meniul Hamburger creează o mulțime de controverse și contra, cât de dificil pentru utilizatori să găsească meniul, dar un lucru este sigur - această tendință va rămâne, și în cele din urmă oamenii sa se obisnuiasca cu acest meniu.

20. Detalii de design mici (Tiny design Detalii)
Focus pe detalii este foarte importanta in acest an. Detalii mici, cum ar fi punctele de navigație, etc. Focus pe detalii mici fac lucrarea completă.
21. Tendințe în proiectarea de logo-uri (Logo Design Trends)
21.1. Minimalismul (Minimalist)
Toate marile branduri se deplasează într-un design mai simplu, minimal, iar această tendință va rămâne.
21.2. Trase de mână (trase de mână)
Această tendință este în centrul atenției, în ultimii ani, acest stil este perfect pentru afaceri „hipster“. Este folosit pentru coafură (frizeri), cafenele, restaurante, arta si crafting lucruri.
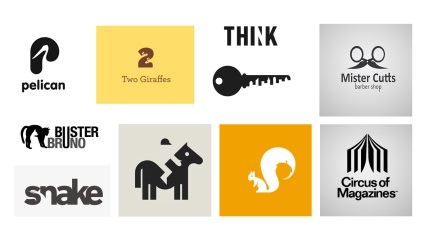
21.3. Spațiul negativ

21.4. decuparea
Mai mult decât minimalistă această tendință nu se întâmplă. Acesta arată doar ceea ce este suficient pentru a specifica logo-ul companiei să cunoască și nimic mai mult.
21.5. Geometrie (geometrică)
Această tendință de descărcare de școală veche, dar aceasta este una dintre acele stiluri care pur și simplu nu mor niciodată.
21,6. Art line (Linia de artă)
Această tendință este popular printre noua generație de afaceri
21,7. Modele, modele (model)
Tiparele - o nouă tendință, iar această repetiție este un mod neobișnuit de a face o afacere memorabilă și selectați-l din competiție. Această direcție originală poate fi, de asemenea, utilizat în prezentarea de logo-uri.
21.8. logo-uri animate (logo-uri animate)
a cerut design de mișcare astăzi tendința, și putem observa în toate domeniile de proiectare.
21,9. Vintage (Vintage)
Stilul vintage este încă în joc. Chiar dacă această tendință este popular pentru o lungă perioadă de timp, el încă mai are ceva de spus.
21.10. tranziții de culoare (tranziții de culoare)
Gradienții sunt peste tot în acest an - și logo-ul nu este o excepție.
21.11. Ilustrațiile din logo-uri (ilustrații în logo-uri)
Ilustrație - o modalitate buna de a face un logo unic si personalizat pentru afaceri. Ele devin din ce în ce mai populare în acest an.
21.12. Fotografie în logo-uri (Fotografie în logo-uri)
Combinația de imagini cu tipografie este acum foarte popular. Ei lucrează foarte bine împreună, și creează un contrast între ele.

22. Tendințele în tipografie (Tipografie Trends)
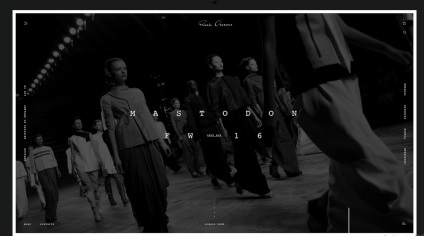
22.1. tipografie mare, luminos și frumos (Big, bold tipografie frumos)
Tipografie, probabil cel mai important element în crearea unui design uimitor. În acest an, tipografia este bold (cu aldine) și mare, cu titluri proeminente.

22.2. Gradienții / tranziții de culoare în tipografie (tranziții de culoare la tipografie)
Gradienții, fără îndoială, este tendința de astăzi și veți găsi, de asemenea, în tipografie.
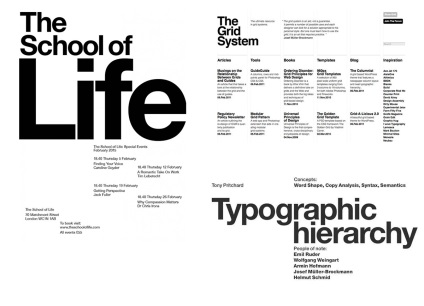
22.3. ierarhie vizuală (ierarhie vizuală)
Ierarhia în tipografie este importantă în orice direcție de design. Utilizați dimensiunea fontului și lățimea poate indica cu ușurință care cuvintele sau titlurile sunt o prioritate, deci utilizați acest factor la proiectarea textelor lor. Ar trebui, de asemenea, să rețineți că puteți realiza o ierarhie vizuală clară folosind locația și culoarea textului.

22.4. Tipografie Tiny (tipografie mic)
Foarte puțin text este, de obicei, înconjurat de un spațiu pe culoarea opusă, dar puteți crea o diferență vizuală între culoarea unei imagini sau pentru a selecta textul. Puteți utiliza, de asemenea animație pentru a ajuta textul să iasă în evidență.


22.5. Animație în tipografie (Animated Tipografie)
Animație este acum folosit peste tot, și tipografie nu este o excepție. Dacă utilizați programul de mișcare, nu vei pierde acest an.
Proiect: Gotham Pro Animate Fontul gratuit
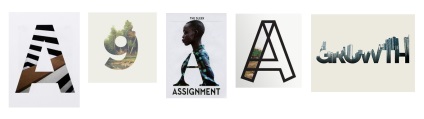
22,6. Tipografie fotografie (tipografie întâlnește fotografie)
Combinația între un text și o fotografie poate da un rezultat excelent. Uită-te la aceste exemple frumoase.

22.7. Forme geometrice și Tipografie (forme geometrice și tipografie)
Forme geometrice poate fi bine combinat cu tipografie, pentru a obține o opțiune de frumos.

22.8. Combinații Font (Font împerechere)

