Obiecte ale Adobe InDesign include toate elementele care pot fi adăugate sau create în fereastra de document, inclusiv circuite deschise și închise, forme compuse și căi, text, grafica raster, 3D obiecte plasate imagini și alte fișiere.
În cazul în care imaginea stocată în cadru (ca toate imaginile importate), acesta poate fi modificat prin schimbarea legăturii sale cu cadrul, la fel ca în exemplele de mai jos.
Image Decuparea scad cadrul său.
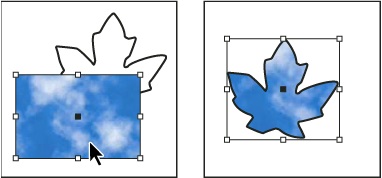
Crearea de diferite efecte de mascare și aspect prin introducerea unui obiect într-un cadru.
Adăugarea unei imagini sau a conturului curbei prin variația lățimii cursei și culoarea cadrului.
Locația imaginii centrată în raport cu fundalul prin creșterea dimensiunii dreptunghiului și setați culoarea de umplere pentru cadru.
Inserarea unui obiect într-un cadru
Utilizați „insera în“, pentru a pune imaginea în cadrele de containere. Imaginile pot fi încorporate chiar și în sub-cadre.

Imaginea de fundal este inserat în cadru
Efectuați una dintre următoarele acțiuni.
Pentru a introduce un cadru într-un singur obiect, selectați-o.
Pentru a insera un cadru în două sau mai multe obiecte, le grupeze în primul rând, pentru că un cadru poate conține numai un singur obiect.
Pentru a lipi cadrul de text într-un alt cadru și pentru a păstra aspectul său actual, selectați întregul cadru de text utilizând instrumentul „Izolarea“ sau „Selection“, dar nu și instrument „Text“.
Selectați meniul „Edit“> „Copiere“ (sau „Editare“> „Cut“, cu excepția cazului în care doriți să păstreze originalul).
Indicați rezoluția imaginii în pixeli per inch (ppi). Sistemele de operare au o rezoluție standard de 72 ppi și 96 ppi, cu toate acestea, dispozitivele mobile au o rezoluție de 132 ppi (iPad), 172 ppi (Sony Reader) și 300 ppi (iPhone 4). Puteți specifica o valoare PPI pentru fiecare obiect selectat. Valorile utile: 72, 96, 150 (valoarea medie pentru toate dispozitivele moderne pentru citirea e-carti) si 300.
Atunci când optimizați GIF-fișiere, puteți controla modul în care InDesign gestionează programul de culori. paleta de culori limitata (256 de culori) este utilizat pentru formatul GIF.
Selectați „Adaptive“ pentru a crea o paletă utilizând un eșantion reprezentativ de culori în grafic, fără nici o dithering (amestec de pete mici de culori pentru a simula culori suplimentare). Selectați „Web“ pentru a crea o paletă de așa-numitele culori (sau „web-safe“) „sigure“, care sunt afișate pe orice browser (un subset de culori sistem Windows și Mac OS). Selectați „System» (Win) sau „System» (Mac), pentru a crea o paletă folosind paleta de culori de sistem încorporat. Această alegere poate duce la rezultate neașteptate.
Selectați parametrul „intercalata“ pentru a afișa treptat imaginea prin linii de umplere secvențial. Dacă această opțiune nu este selectată, imaginea este neclară la început și devine mai clară în timpul procesului de boot.
Acesta permite de a realiza un compromis între gradul de compresie a fișierului (pentru dimensiunea fișierului mai mici) și calitatea imaginii pentru fiecare imagine JPEG creată. Valoarea „Low“ creează cea mai mică dimensiunea fișierului și de cea mai slaba calitate.
Selectați setarea din lista drop-down layout.
- Aliniere și spațiere. specifica alinierea imaginii, completarea pe stânga, centru, dreapta, sus sau de jos.
- Mutare la stânga. Selectați această opțiune pentru a alinia offset la stânga.
- Mutare la dreapta. Selectați această opțiune pentru a alinia offset la dreapta.
Introduceți caracterul liniei de capăt
Selectați această opțiune pentru a insera pauze pentru paginile cu imagini. pauze de pagini pot fi inserate înainte și / sau după imaginea.
Selectați lățimea și înălțimea CSS următoarele opțiuni.
- Nici o schimbare. obiectul nu se aplică lățime și înălțime CSS.
- Implicit. utilizați lățimea și înălțimea implicită CSS.
- Fixe. utilizați lățime fixă și CSS înălțime.
- La finalizarea textului. Se aplică numai la lățimea CSS. Lățimea CSS variază în funcție de umplere a textului.
- Pe dimensiunea textului. Se aplică numai la lățimea CSS. Lățimea CSS variază în funcție de umplere a textului.
- lățime personalizată. introduceți o valoare lățime personalizată.
- înălțime personalizată. introduceți o valoare de înălțime personalizată.
Lista drop-down „Size“ este disponibil numai pentru EPUB aspect perekomponuemogo și aspectul HTML. Nu se aplică pentru aspect fix EPUB.