Bună ziua cititori blog dragi. Astăzi vreau să vă spun cum să facă frumoase etichetele (tag-uri), folosind doar CSS3.
Tag-uri - este una dintre cele mai importante etape în navigarea site-ului. S-ar părea cineva folosește aceste tag-uri, în general, și de ce au nevoie? Îți spun, ai nevoie. Recent, am observat că, dacă mă duc la un fel de site-ul caută doar aceste tag-uri. Cu ei foarte convenabil pentru a naviga site-ul mai ușor găsi ceea ce căutați. Pe scurt, aceasta este al doilea meniu a site-ului, doar mai detaliate.
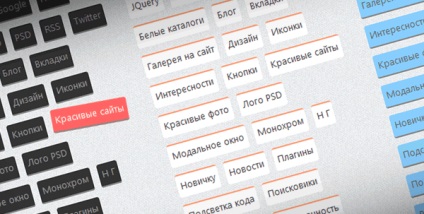
Dar dacă ei sunt încă frumoase, atunci toate super, și vreau să faceți clic pe ele :-)
Așa că astăzi vom face ca pentru site-ul nostru. Și totuși, nu vom adăuga o mulțime de animație, pentru a face în mod eficient privit. Animație am luat aici. Vreau să spun că etichetele vor face numai CSS, ceea ce înseamnă că nu există imagini și încărcare, desigur, mai repede.
Aș dori să adaug că în codul sursă, există trei exemple. Dar, în practică, vom lua în considerare doar unul. De ce? Pentru că în cele două exemple schimbat doar culoarea, totul este foarte simplu, și ar trebui să apară probleme cu acest lucru. Ei bine, să am de gând să facă.

Exemplul ι Descarcă sursa
În primul rând trebuie să setați clasa pentru etichete, aceasta se face cu tag-uri convenționale
După cum puteți vedea, doar am cerut pentru viitoarele noastre etichete de clasă - TagCloud. Acum, hai să facem o vedere frumoasă cu stiluri.
Lista în sine este făcută într-o lățime de 300 de pixeli. Desigur, puteți face o mai mare sau mai îngustă pentru site. Precum și dimensiunea fontului. umplutură, etc. totul poate fi personalizat.
Culoarea poate fi schimbat cu ajutorul fundal: în acest caz, culoarea # 333. Puteți personaliza, de asemenea, culoarea atunci când mutați clasa .tagcloud a: hover, în acest exemplu, background-color: # FF6766;
Acum, cel mai interesant - atunci când treci cu animații. schimbarea lină de culoare și o pantă lină este definită printr-o tranziție:
Aceste setări pot fi modificate în câteva secunde, mai rapid sau mai lent.
Și panta etichetei este definită printr-o transformare:
5deg - este de 5 grade la dreapta, și -5deg - este de cinci grade spre stânga. Desigur, această valoare poate fi schimbat la mai mult sau mai puțin.
Vreau să spun că aceste etichete nu funcționează în IE. Și nu este nimic de a face asta.