Astăzi, există un număr foarte mare de diferite monitoare, care afișează peste 16 milioane de culori. Ar trebui să se gândească la toate combinațiile pe care le puteți crea folosind diferite nuanțe și tonuri. Valoarea lor poate fi un pic excesiv. Pentru a face acest lucru, designerii folosesc de obicei teoria culorilor, cu care se poate utiliza în mod eficient toate culorile în designul nostru.
Tot ce știm despre culoare astăzi este rezultatul studiilor sale de natura cele mai multe dintre cele mai strălucite minți ale planetei noastre, care a avut loc mai mult de un secol. Din acest motiv, putem acum puteți colecta cu ușurință toate culorile din grup și urmăriți modul în care acestea vor fi combinate între ele. Având în tratate în teoria culorilor, vom obține posibilitatea de a scăpa de greșelile făcute în mod frecvent combinația de culori, evitați folosirea celor care cauzează disconfort uman și dificil de citit. De asemenea, această teorie va face un bun asistent în alegerea culorilor și tonuri care pot afecta comportamentul vizitatorilor proiect web.
inel de culoare
Inel de culoare - un afișaj vizual de proporții între grupuri complet diferite culori. Primul astfel de inel a fost creat de Sir Isaakom Nyutonom încă din 1706. După apariția sa în lume, mulți artiști și oameni de știință încearcă să înțeleagă această idee de a crea o varietate de triunghiuri și listează culoarea inelelor Newton.
inel de culoare standard utilizat de către noi în viața de zi cu zi, bazată doar pe cele trei culori primare:
Apoi, dacă se amestecă aceste culori, vom obține cele trei culori secundare:
În următoarea etapă de amestecare a culorilor primare cu secundare obținem culori tertiare:

Utilizarea inel de culoare poate înțelege modul în care conectarea diferitelor grupuri de culori între ele. Culorile acestea aranjate într-un cerc, care ascunde o largă varietate de tehnici de amestecare. Acest inel ne va ajuta pentru a forma o schemă de culori frumoasă și mod simplu de a partaja o pereche de culori:

Grupuri Temperatura de culoare
Schema de culoare are o întreagă gamă de proprietăți diferite, iar temperatura se aplică acestora. Culorile pot fi împărțite în două grupe de temperatură: rece și caldă. Trebuie să învețe să înțeleagă diferența dintre aceste două grupuri, deoarece va juca un rol important în crearea unui design pentru un proiect de web. Culorile contribuie la manifestarea sentimentelor în oameni, și, uneori, chiar afecta decizia lor.
culori calde
Culorile calde, de obicei, ne asociem cu ceva lumină și plăcut. Ele sunt foarte energici și, în general, de transfer de căldură. Aceste culori includ toate nuanțele de la roșu la galben.
De multe ori, culori calde prevalează asupra frig. Ei fac o bună utilizare a, de exemplu, butoanele care încurajează utilizatorii la orice acțiune. Dar nu uitați că culoarea roșie este, de obicei, oamenii asociază cu cuvântul „stop“, astfel încât pentru aceste butoane, este mai bine să utilizați o culoare portocalie sau aurie.
culoare rece
Culorile reci ne numim asocierea cu apă sau cer noros. În cazul în care, se amestecă aceste culori cu cald, atunci vom obține o paletă de culori, care poate contribui la calm și relaxați-vă oameni. Culorile reci includ totul, de la verde la albastru.
Ele sunt bune pentru a folosi ca fundal, astfel încât acestea să poată adăuga mai multă profunzime. Din cauza acestui design va fi relaxant și permite vizitatorilor să se simtă confortabil pe site-ul web.
Cele trei valori principale
Pentru a descrie și culori de grup, vom folosi trei valori de bază: saturație, tonuri si luminozitate. Promovarea corectă a acestor valori este una dintre cele mai importante momente din crearea schemei noastre de culori în proiectarea proiectului de web.
Procesul de dezvoltare a unei scheme de culori începe cu o selecție de mai multe tonuri de culoare pură. După alegerea lor, puteți încerca ceva pentru a schimba-le schimbă ușor saturația și luminozitatea pentru a obține efectul dorit. Astfel, puteți controla toate schema de culori, precum și a face ajustări pentru a-l sau înlocuiți unul nou cu totul.
Să ne uităm la aceste trei valori, și să încerce să înțeleagă ce reprezintă.
Tonne numit orice culoare pură a întregului spectru de culori. Încearcă să-și imagineze ce culoare inelul ca un curcubeu, care este compus din toate culorile, amestecate mod superb. Acum, selectați oricare dintre mai multe culori de la ea. Rezultatul este tonul nostru.

saturație
Saturație - este luminozitatea culorilor. Este mai mică luminozitatea tonului, cu atât mai mult va fi gri. Prin urmare, este mai bine să se utilizeze culori mult mai saturate. Acest lucru permite culorii să fie mai curat și luminos.
În acest caz, numele acestei valori se arată. După cum probabil ați dat seama, această valoare indică luminozitatea culorilor. De exemplu, dacă adăugați alb la ton pur, acesta va crește luminozitatea sa, iar dacă adăugați culoarea neagră, apoi invers raportul de deschidere este redusă.

Cum de a crea o paletă de culori eficiente
Procesul de dezvoltare scheme de culori pentru web nu este un proces la fel de complicat cum vă puteți imagina. Principalul lucru - stick la o singură regulă de bază: simplitate. Dacă utilizați o mulțime de culori diferite, puteți obține destul de ciudat și provocând o mulțime de emoții design diferit.
Scheme de culori care cuprind mai mult de 5 flori sunt adesea foarte greu de întreținut. De exemplu, indrepti atentia catre orice branduri bine cunoscute și veți vedea că designerii care le-au dezvoltat, încercând să-l facă la fel de ușor și de a folosi cateva culori posibil.
Cei mai mulți designeri găsi paleta de culori mai optimă, care, care utilizează 3-4 culori. Acestea sunt numite primar, secundar, accentul și culoarea de fundal.

culoare principală
Este culoarea care este selectată ca nucleu, si va determina marca si contribuie la atragerea atenției vizitatorilor. Destul de des este folosit pentru titluri, butoane și de navigare.
Ca bază pentru paleta de culori, începe munca lor, mai ales cu alegerea culorii de bază. Nu este necesar de a alege nuanta perfecta de la început. Selectați doar un astfel de ton care se potrivește designul proiectului, și cu munca luminozitate și saturație un pic mai târziu. Dacă lucrați la orice proiect care are un client direct, acesta este, în principal, în astfel de cazuri, culoarea principală a fost selectat de către client. Dar, în orice caz, puteți adăuga o culoare de fundal aici și să lucreze la crearea restul paletei în funcție de culorile care sunt specificate de către client.
De exemplu, aceasta este culoarea principală, și, prin urmare, întreaga paletă de culori care aveți nevoie pentru a crea, bazat pe ea.
culoare secundară
Adesea, această culoare este un pic mai vizibil. Acesta este cel mai bine utilizat pentru elemente de fundal pe care doriți să evidențiați în mod specific în web design. Puteți utiliza orice nuante inchise culorile secundare folosite pentru site-ul corpului textului sau orice antet al unui nivel inferior.
În momentul de față, există mai multe opțiuni diferite cu privire la modul de a selecta o culoare secundară. Dacă doriți să vă schema de aspectul de culoare mai monocromatice, folositi nuante mai inchise de culoarea de bază. Ei bine, dacă dimpotrivă doriți să creați ceva dinamic, ceva este mai bine pentru a alege un nuanțe contrastante. Când selectați o culoare secundară, amintiți-vă întotdeauna că nu ar trebui să fie o mai puternică și mai activă decât culoarea principală sau de accent.

culoare de accent
Aceasta culoare este una dintre cele mai importante din schema. El a numit accente sau să iasă în evidență, pentru că este sarcina lui principală. Cu aceasta culoare vă puteți rupe paleta de culori șablon și să atragă atenția vizitatorilor site-ului. Nu este necesar să-l abuzeze: Folosiți-l numai atunci când într-adevăr necesar. Astfel veți obține rezultate bune.
De asemenea, trebuie amintit că culoarea de accent trebuie neapărat să fie combinate cu culoarea primară și secundară, deoarece va iesi in evidenta printre ei. Alege exact culoarea care va avea cel mai puternic contrast cu culoarea principală.

culoare fundal
Această culoare, pe care îl va folosi ca fundal, se umple de multe ori cantități mari de spațiu. Întotdeauna asigurați-vă că culoarea va interacționa perfect cu primar, secundar, și Accent culoare.
Culoarea de fundal poate fi orice, chiar și numai alb. Apropo, alb este cel mai des folosit de designeri. Acest lucru face posibil să se mențină cu ușurință schema de culori existente, dar trebuie să fie bine combinat cu toate celelalte culori prezente în design-ul.

De asemenea, este o alegere bună pentru tine poate fi o culoare calda. Apoi, puteți cu ușurință ca culorile de fundal pentru a alege de la alb la galben-maroniu. O altă opțiune puteți lua în considerare culori reci. În acest caz, ar fi frumos să se uite albastru gri.
Desigur, nu este necesar de a utiliza aceste culori, pentru că în alegerea lor, poti fi destul de flexibil.
Ultimul pas în crearea schema de culori va fi testarea acestuia. Trebuie să vă asigurați că toate culorile selectate se potrivesc perfect cu textul. Uite, va arata ca titlurile și paragrafele primare, secundare, și Accent culoare, și, de asemenea, cu un proiect de fundal web.
Exemple de scheme de culori bune
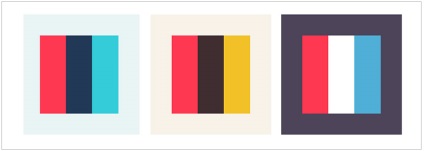
Noțiuni de bază la crearea schemei de culori, nu trebuie să se teamă de orice restricții, deoarece, ca atare, nu sunt. Să ne uităm la câteva exemple de site-uri care au un design frumos, și o privire la sistemele lor de culori.

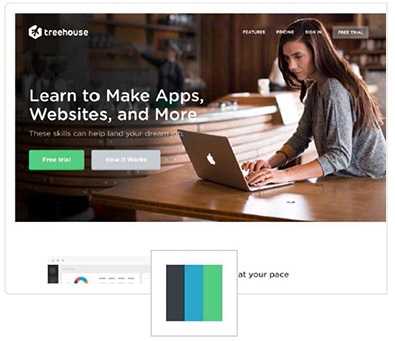
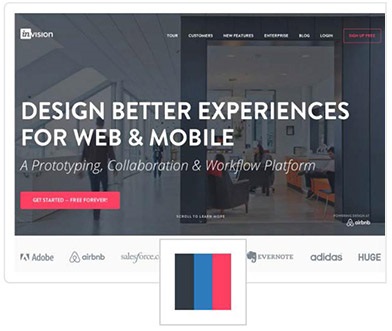
Acest site are o schemă de culori destul de clară, în care există o culoare albă în fundal. Culoarea principală a acestui site este de culoare gri închis. designerii folosesc adesea în tipărirea lor, și, uneori, chiar și utilizate pentru fundal și pentru separarea anumitor pagini ale site-ului.
Culoarea albastra este folosit aici pentru referință și diferitele taste minore. Accent culoare pentru site-ul a ales culoarea verde și folosiți-l doar pe butoanele, care necesită acțiuni specifice, sau conduc la pagina de înregistrare.

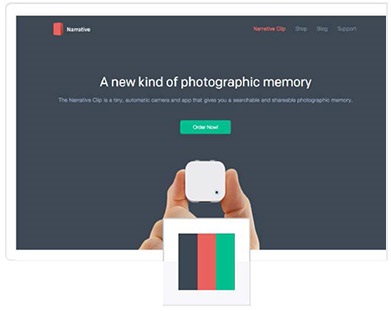
Acest proiect web pare destul de uniform. Culorile folosite designeri web în acest proiect sunt pe de o parte a inelului de culoare. Să acorde o atenție care cererea a fost primită de fundal de culori diferite. Cu aceste secțiuni experți separat de textul principal al panourilor laterale.
După cum putem vedea, culoarea maro închis este folosit pentru toate imprimarea, dar culoarea roșie este prezent aici se aplică numai diferitelor butoane și link-uri. De asemenea, rețineți că nu există nici o culoare de accent în paleta de culori.

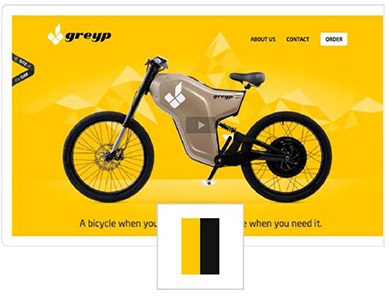
Site-ul are destul de o paletă de culori contrastante. contrastul de culoare minunat aici creează culorile galben și negru.

Design-ul acestui site se face foarte neobișnuit. site-ul Construirea de fundal principal text are text alb, care ajută la îmbunătățirea lizibilității și face frumusețea aspectului.
De asemenea, să acorde o atenție pentru a presa lor de imprimare și în alte zone ale fundal, care includ diferite nuanțe de gri. Nu rămâne indiferent și accent de culoare. Aici vei gasi roz, din cauza căreia butonul de apel la acțiune este demn de remarcat. Dezvoltatorii de culori secundare ales albastru și folosiți-l pe unele subpagini site-ul pentru butoane și link-uri.

Web designerii acestui proiect au decis să utilizeze albastru ca primar. Acesta este utilizat pentru toate textele și fundalul blocuri mari. Această alegere a făcut posibilă pentru a găsi un aspect model rece și calm.
Culoarea de fundal a devenit roșu, ceea ce a permis site-ul să devină mai activi și în viață. Ca un accent de culoare dezvoltatorii au decis să aleagă verde, care este folosit pentru butoanele principale, astfel încât creează un contrast minunat cu întreaga designul site-ului.
Ne certăm culoarea
Este foarte greu de a fi original și creativ atunci când vine vorba de alegerea culoarea potrivita. Există mai multe locuri diferite pe care le puteți vizita pentru a obține inspirat și de a începe crearea scheme de culori. Să ne uităm la câteva exemple de resurse populare în cazul în care puteți obține unele inspirație.
Colourlovers.com
Aceasta este o resursă web minunat pe care oamenii împărtășesc cu fiecare alte idei și inspirație pentru numele de flori. Aici, atenția va fi prezentat la mii de scheme de culori diferite, alese de un mod destul de simplu, și pregătite pentru a fi utilizate în proiect.
Acest serviciu va permite să plonja în lumea artelor. Vă puteți bucura de combinații de culori naturale, și examinând toate, găsiți combinații diferite de culori.
Color.adobe.com
Imagini Google
Dacă doriți să găsiți o culoare care va merge bine cu roșu, vă rugăm să accesați acest serviciu. Aici vei gasi tot ce ai nevoie pentru design-ul, a se vedea culorile reale și modul de aplicare a acestora.