In acest tutorial voi împărtăși o altă metodă de butoane de animație. Anterior. Am vorbit deja despre o metodă similară pentru crearea de butoane. Metoda de astăzi este construit pe principiul de animație joc programului înainte și înapoi, în funcție de poziția cursorului pe butonul. În prima lecție, am creat 2 animații diferite - și situația în poziția în afara butonului. Așa că problema de această dată într-o anumită măsură, în termeni de animație mai ușor :) Doar pentru a utiliza Action Script 2. Pentru cei care au nevoie de un buton în AS3 - citiți tutorial nou Smooth planare butonul de animație în AS3.
Pasul 1: Crearea unui clip video
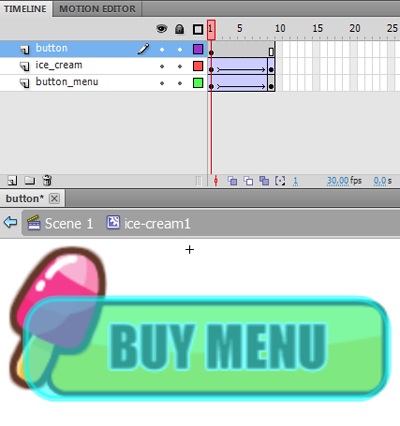
clip video Cozdadim (Cntr 8) este numit, după cum doriți. înghețată 1 :) ex
Pe 3 straturi separate pentru a extinde grafica noastre și să semneze fiecare strat pentru comoditate:

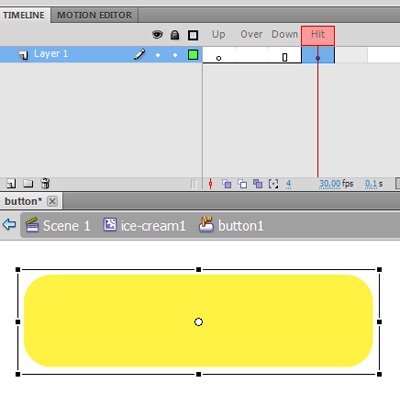
Layer 1 Butonul - buton. Este clar, deoarece programul este disponibil numai în lovit cadru:

2 straturi inghetata - inghetata, MovieClip
3 straturi de meniu buton - buton galben, clipul video.
Așa cum a fost planificat, atunci când treceți peste produsul nostru dulce va crește în dimensiune, iar butonul se va aprinde galben-lamaie. Creați keyframes suplimentare în cadrul a 9 și de a face animație.
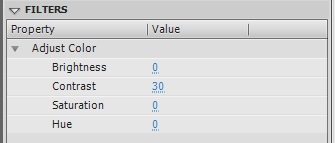
În ultimul cadru de inghetata vom crește zoom și rotiți un pic, și aplica efecte la AdjustColor butonul, crește valoarea contrastului 30. Acum este galben strălucitor, și care ar trebui să devină atunci când treci.

Crearea de animație de twinning (click dreapta pe primul cadru cheie - Create Motion Tween), a pus încetinirea animații 100.
Selectați butonul de pe stratul superior și a pus acest buton pe numele ei în linia de instanță din panoul Properties.
Un punct foarte important, deși scurt :) Fără această acțiune, cheia noastră nu ar funcționa.
Acum, ieșiți din modul de editare al clipului video pe scena principală. Selectați-l, panoul Acțiune deschis (F9). În fereastra care se deschide, scrie următorul cod:

Pentru a nu obține o mulțime de text, textul este copiat de aici:
onClipEvent (enterFrame)
nextFrame ();
Bună seara, Oksana.
Vizionat câteva dintre lecțiile care sunt relevante pentru a adăuga butoane interactive (de exemplu, meniul de pe flash-ul pentru HTML-ul normal).
Au existat astfel de întrebări.
1. Care este dimensiunea scena set? 1 px, dimensiunea de chei generate sau întregul meniu, sau chiar de a părăsi standardul?
2. Care este codul pentru a insera în pregătirea deja o pagină HTML, care ar funcționa doar această unitate flash swf?
Pentru a scrie buton care oferă Adobe Flash, sau pur și simplu cod pentru imagini cu dimensiuni și trimitere la swf pe server?
Vă mulțumesc, dacă ați răspuns.
Web-ul este suficient de informații cu privire la acest subiect, dar de fapt nimic nu este scris.
1. Dimensiunea scenei pentru a face cel puțin 1 px, dar atunci când introduceți o unitate flash USB și va specifica dimensiunea dorită, cum ar fi div ai 100h50px și ai blocat o unitate flash USB atunci când introduceți 10x20px și specificați dimensiunea întregului bloc, atunci va veni nimic bun.
Concluzie, aveți nevoie de Flash de înaltă calitate, într-o anumită parte a site-ului, face ea însăși o unitate flash dimensiunea egală cu dimensiunea celulei sau a unui bloc de sub stick-ul.
2.
Acesta este modul în care se introduce unitatea flash în html
Dacă spui ceva, te voi sooooo recunoscător!
Sper foarte mult răspunsul
Oksana, un mare vă mulțumesc pentru lecție. Ma ajutat foarte mult!
Doar nu a primit pentru a face un buton cu o legătură directă cu site-ul.
Spune-mi, te rog, în cazul în care doriți să inserați acest cod
button.onRelease = function () getURL ( 'numele site-ului', '_ blank');
>;
>
Am pus după codul principal - în final butonul m-am începe să clipească nebunește. De asemenea, au încercat să introducă în codul sursă - obține același blink (Ajutor, vă rog!
Ce ai face dacă ai ști sigur că totul se va dovedi.