sertar interactiv pe site-ul
Cu siguranță, ați auzit despre această bibliotecă și poate chiar a folosit-o în practică, ... dar dacă nu, nici o problema! După această lecție, veți aprecia o parte din bibliotecă caracteristici JQuery și ar putea dori să examineze lucrul cu ea complet.
Faptul că biblioteca JQuery este atât de popular - nu este surprinzător, deoarece poate folosi pentru a crea un pagini web interactive „inteligente“, și de a face acest lucru nu este dificil. Acum vei vedea pentru tine.

1. Pentru a începe, să creeze un fișier HTML (I a crea fișierul HTML5 numit - «inter.html») și fișierul foaie de stil ( «style.css»). Păstrați aceste fișiere, astfel încât acestea sunt în același director.
În același director creați un dosar și să dea un nume - «js». În acest dosar, avem nevoie pentru a păstra fișierul bibliotecă JQuery. Fișierul este numit «jquery-1.10.2.min.js» (probabil, la momentul citirii acestei lecții va o versiune mai recentă a bibliotecii, îl puteți utiliza în condiții de siguranță).
Pentru a descărca un fișier pentru a conecta biblioteca la site-ul dorit:
1. Faceți clic pe butonul «Download» din meniul site-ului.
2. otryvsheysya pagina link-ul «Descărcați comprimat, producția jQuery 1.10.2» (cele mai recente cifre - această versiune a bibliotecii, acestea pot fi diferite).
3. Faceți clic pe link-ul, faceți clic dreapta și selectați „Save Target As ...“, apoi selectați locația unde doriți să salvați fișierul.
2. Toate fisierele pe care le-am creat și salvat în locurile corecte. Acum, să lucreze la fișier HTML.
Eu nu am de gând să creeze o întreagă pagină web cu tot conținutul său de conținut, pentru că sarcina mea - să-ți arăt cum să facă un panou glisant interactiv.
Prin urmare, tot ceea ce fac cu fișierul HTML - este: conectați-l la foaia de stil prescrie tag-uri pentru panouri glisante și va crea un titlu și tag-ul pentru conținutul paginii.
În primul rând, am nevoie pentru a crea un div cu id-ul «înveliș», care va conține toate conținutul paginii web. În continuare, voi crea un div cu id-ul «antet», care va fi amplasat un antet plasat pe pagina web.
După un div cu un panou glisant se poate declara conținutul div.
sertar interactiv
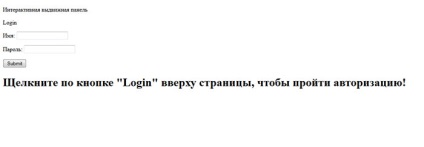
Dacă vom rula pagina noastră de web în browser, vom vedea următoarele:

După cum puteți vedea - nu foarte frumos. Prin urmare, să lucreze pe stiluri.
3. Acum, să deschidă «style.css» stylesheet dosar ultimul pas pe care l-am conectat la fișierul nostru HTML.
Să dea mai întâi elementele de bază ale tuturor stilurilor, cu excepția elementelor de panou glisant pe pagina (le vom da un pic mai târziu stiluri).
Definim acum culoarea de fundal, poziția elementelor pe pagină, dimensiunea și culoarea pentru pozițiile și să inscripțiile noastre de umbră folosind proprietățile «text umbra».
Aici este prima parte a codului pentru foaia de stil:
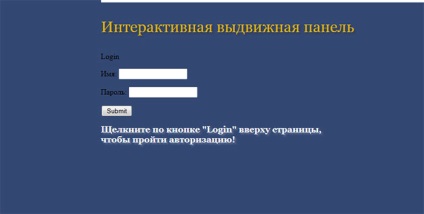
Dar faptul că aceste stiluri ne va da, dacă vom păstra modificările și actualizați pagina într-un browser:

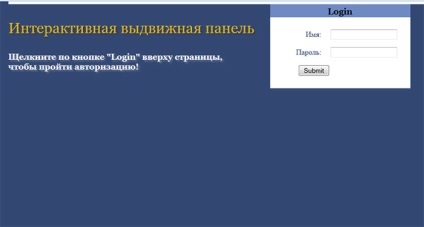
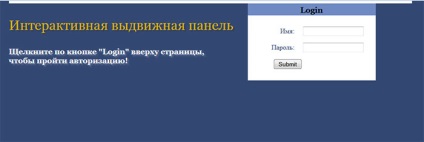
4. Au un pic mai bine, iar acum trebuie să ne ascundem forma noastră, alege inscripția pagina de web «Autentificare» Sus și puneți toate elementele sertarului în mod corespunzător.
În primul rând, vom defini un div cu «conectare» id lățime, poziționând-o complet și puneți-l în locul potrivit, cu ajutorul proprietăților «din stânga» și «sus». În plus, avem nevoie pentru a păstra panoul aflat deasupra conținutului principal și pentru aceasta vom folosi «z-index» proprietate.
Punctul (tag-ul «p»), cu identificatorul «deschis» vom da fontul, culoarea de fundal, culoarea fontului, și indentare. De asemenea, schimba culoarea fontului și a fundalului atunci când treceți cursorul mouse-ului peste un paragraf.
În al doilea rând, vom defini stiluri pentru forma. În plus față de setarea marginilor și culoarea de fundal, aici este necesar să se atragă atenția asupra faptului că «afișajul» proprietate vom stabili valoarea «nici unul», ceea ce ne va permite să se ascundă formularul.
În continuare vom defini câteva stiluri pentru afișarea câmpurilor de formular și apăsați butoanele.
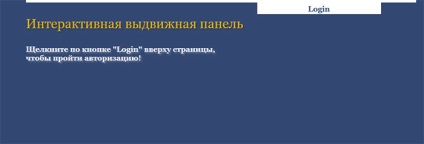
Asta e, practic, toate stilurile pe care doriți să îl înregistrați. Adăugați următorul cod în documentul de foaie de stil, și apoi actualizați browser-ul dvs. și de a vedea ce se întâmplă:

5. După cum se poate vedea, forma de ascundere și acum vom vedea doar pagina web și un buton din partea de sus a conținutului, făcând clic pe care panoul nostru interactiv trebuie să fie nominalizat. Dar până acum, acest buton nu funcționează. vom repara asta chiar acum.
Și primul lucru pe care trebuie să facem pentru a face - este să se conecteze la documentul JQuery fișierul bibliotecă. Acest fișier l-am descărcat și plasat în dosarul «js», care se află în același director ca și fișierul nostru HTML.
Pentru a conecta fișierul, adăugați următorul cod înainte de «cap» eticheta de închidere în «inter.html» fișier:
6. Acum sunteți gata pentru a scrie un cod de Java Script și revitaliza panoul nostru.
Codul va fi destul de mici, așa că nu voi face într-un fișier separat și scrie-l imediat după conectarea bibliotecii (deși pentru proiectele reale ale Consiliului pentru a crea codul pentru un singur fișier cu extensia «js», care va fi apoi conectat la documentul html).
Deci, odată ce ați conectat JQuery bibliotecă de deschidere a scrie și tag-uri de închidere «script», iar între aceste tag-uri prevede un built-in JQuery bibliotecă specială, care așteaptă până când codul HTML al paginii este încărcat complet înainte de a executa scriptul.
Se va arăta în felul următor:
Între cele două acolade vor fi plasate toate codul nostru, despre care acum scrie.
În primul rând avem nevoie pentru a alege un tag paragraf cu ID-ul «deschis».
Apoi, vom face ca această etichetă raspunde la un click de mouse (aloca un «clic» eveniment).
Pentru a pune în aplicare acest lucru, trebuie să folosim selectorii JQuery alege forma tag-ul, atribuiți o metodă «slideToggle» (un fel de comutator în JQuery Prima apăsare pune elementul înainte atunci când re -. Slide-uri). În paranteze dăm această metodă, în timp ce efectul în milisecunde.
Pe scurt: alegem un element, atârnă pe el la eveniment; într-un moment în care are loc acest eveniment - într-un anumit fel răspunde la un alt element care vom alege, de asemenea, în cadrul funcției anonim. Element de reacție este determinată de aplicat la acesta.
Poate părea un pic dificil și confuz, cu toate acestea, toate cele de mai sus - este doar 4 linii de cod (în cazul în care aparat dentar lăsând linii individuale).
Iată codul pe care trebuie să scrie între paranteze:
Reprezentați, și asta e tot! Acum, dacă salvați modificările și reîncărcați pagina în browser-ul, totul va funcționa perfect.

Dacă dintr-o dată ai ceva nu funcționează, atunci puteți descărca fișierele finite ale sursei (pictograma la începutul postului) și testați codul.
Sper foarte mult că lecția vă place.
Aceasta este doar o mică parte din ceea ce se poate face folosind biblioteca JQuery. De fapt, dacă-l maestru la perfecțiune, puteți crea minuni interactive incredibile pe paginile web! Ne-ar dori să vă spun despre toate astea.
Și, de fapt, am început să pregătească un proiect ... va fi un curs în care vreau să vă dacă nu toate preda, foarte multe trucuri ale bibliotecii JQuery. Cred că acest proiect este de a elibera la începutul acestui an, așa că urmăriți pentru newsletter-ul si sa te inregistrezi (dacă nu au fost încă semnat), pentru a afla despre tot mai întâi.
Sper că starea de spirit pre-vacanță! Curând Anul Nou, care cred că va aduce o mulțime de bun noi .... Cel puțin este de a fi crezut.