
Sasha Tihonov. designer roman, art director si co-fondator studio Flyphant. blog „taverna Design“ a scris interfață ce insufletit, cum să lucreze cu animație și cum să nu.

Recent, dezvoltatorii de site-uri și designeri aplicații mobile animate interfețe fără asistență. Și e bine! Dar o astfel de lucru este pur și simplu „pentru a face mai plăcut,“ sau pentru că „managerul / clientul a cerut.“
Dar există dezvoltatori care au primit machete statice și a făcut o interfață statică, în care apăsați butonul pentru schimbarea momentană a conținutului ecranului.
de ce anima
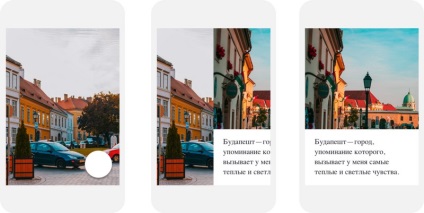
- Înainte de a clipi
- În timpul demonstrației (doar întuneric)
- Imediat după clipi

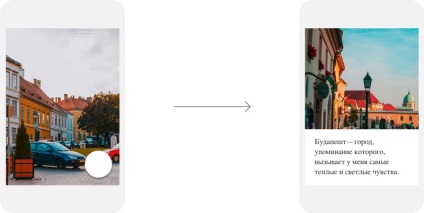
Dacă apăsați butonul, următoarea interfață de ecran nu apare imediat, dar a lăsat la marginea ecranului, creierul nu are nevoie să tulpina - el a arătat în cazul în care a fost ascuns acest ecran și cum acolo a ieșit.

Același lucru este valabil și pentru ferestre pop-up, pull-down menyushek dispar butoane și așa mai departe.
De ce anima interfață? Astfel încât utilizatorul percepe informația mai ușor și mai puțin încordate creierul lui.
Cum se anima
În natură, nimic nu se misca liniar - cu o viteză constantă de la început până la sfârșit de circulație. Chiar și planetelor din jurul stelelor se îndreaptă către accelerația (de obicei negativ). Fiecare mișcare începe cu accelerație de la zero metri pe secundă, și se termină cu decelerare la zero de metri pe secundă. Această mișcare neliniară este cea mai naturală și percepută ca o chestiune de curs.
De multe ori găsite în animație interfețe liniare (la o viteză constantă). Firește aceste mișcări nu se va numi.
Dar este elementele necesare (butoane, ecran, schimbarea culorii), se adaugă accelerare și decelerare, animația devine mult mai natural.
Există excepții, atunci când nu trebuie să înceapă animații element de transfer cu accelerare sau decelerare finisare. Atunci când un obiect este emis din afara ecranului, la începutul mișcării, noi nu vedem, prin urmare, arată accelerația inițială nu este necesară. Același lucru este valabil pentru îndepărtarea de obiecte de pe ecran: incetineste la punctul de sosire, nimeni nu va vedea.
Pentru Design material are un ghid. care a explicat în mod clar cum se anima și cum să nu. Aceste orientări adecvate pentru interfețele de animație pe orice platformă.
Cum de a anima interfață? Fără animație liniară.
detalii
Principalele direcții ale Hackaton - viziune și inteligență artificială. Ca parte a concursului, participanții vor fi rugați să rezolve problemele reale care apar în crearea de vehicule aeriene fără pilot.
detalii
Principalele direcții ale Hackaton - viziune și inteligență artificială. Ca parte a concursului, participanții vor fi rugați să rezolve problemele reale care apar în crearea de vehicule aeriene fără pilot.