Prieteni, acest panou vom lua de la Nabig șablon premium, care se află în saytbare. În mod firesc acest panou cu tab-uri, puteți utiliza nu numai în bloguri Wordpress, dar, de asemenea, pe orice alt site cu orice motor.
În general, dacă doriți, să trecem la treabă. Vom face acest lucru va fi doar cu CSS.

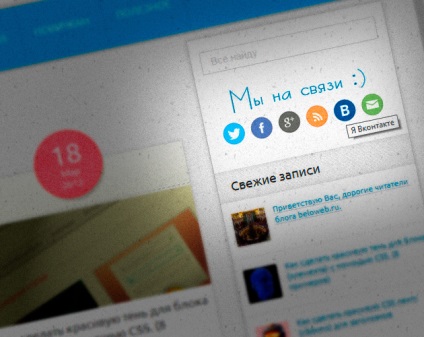
imagine
Și astfel, pentru început pe pictogramele necesare ei înșiși sau imagine complexă cu cuvintele „Suntem în contact“, pe care l-am pregătit în Photoshop. Toate codul sursă puteți descărca aici, pe aceasta pagina. Și, desigur, pentru marile icoane pe care vreau să spun vă mulțumesc foarte mult site-ul veodesign.com.
Demo Puteți vizualiza Nabig șablon premium în saytbare
Descărcări? Felicitări :-) Acum să întreb nu este o mulțime de stiluri CSS pentru icoane și etichete.
Mai întâi trebuie să stil inscripția „Suntem în contact“, care este mai presus de icoane, ca această imagine inscripție, respectiv, iar stilurile nu sunt complicate.
După cum puteți vedea, am cerut .sharesv de clasă, care va continua să fie utilizate în HTML. în valoare de Indentați margin-left: 47px; acesta este un exemplu de șablon, în cazul dumneavoastră poate fi necesar să se schimbe aceste valori.
Acum ne cerem padding pentru icoane marcaj:
Din nou, repet că aceste marje sunt preluate din șablon Nabig poate indentare date va trebui să se schimbe pentru site-ul tau.
Acum, să au stabilit stilurile CSS pentru locația filelor, iată cum arată:
După cum puteți vedea, că o pictogramă separată este stabilită prin referință, respectiv, am cerut aceasta clasa .share nou o. Mai mult, după cum ați observat, am adăugat tranziție: și opacitate. care va da un efect frumos și neted Hover pe pictograme.
Apoi, am fost întrebat stiluri nu sofisticate pentru fiecare pictogramă, și le-a cerut clasele corespunzătoare, de exemplu, în cazul în care este o icoană a Vkontakte, atunci clasa va .icon-vk, etc.
Este important dacă doriți să modificați imaginea, nu uitați să puneți link-urile corecte în stiluri pentru fiecare pictogramă.
Și acum să vedem cum va arăta cu stiluri de imagine de ansamblu:
Și acum să trecem la codul HTML:
Soverzhenno Nu este nimic complicat, doar pus aici codul în locația dorită de pe site-ul:
Asta e tot prietenii, utilizați pentru sănătate. Pe curând.