Home - CSS - Scalare imagini în CSS

Una dintre caracteristicile mari pe care le-am adăugat în CSS3 - este scalarea imagini. Datorită ei, putem manipula imaginea, așa cum vom avea nevoie de el. proprietate CSS. care este responsabil pentru scalarea imaginilor. Se numește fundal dimensiuni. Această proprietate este bun pentru că putem stabili în mod independent, dimensiunea dorită a imaginii noi, și putem folosi deja built-in valoare de proprietate. Vom începe să dezasambleze, ce valori putem folosi. Primul - o singur set de dimensiunea imaginii. Puteți specifica diferite unități de măsură, și care - la alegerea ta. Este important să ne amintim că, în acest caz, vom specifica doi parametri, fără virgulă, primul responsabil pentru lățimea imaginii, a doua pentru înălțimea imaginii. Dacă setați aceeași valoare, atunci al doilea va fi preluat automat, păstrând raportul de aspect. Rămâne să ia în considerare numai valorile care sunt încorporate în proprietate fundal dimensiune. Înțeles acoperire. Aceasta înseamnă că imaginea va fi redusă astfel încât lățimea și înălțimea va fi egală cu lățimea și înălțimea blocului în care se află. Al doilea sens al conține. Aceasta înseamnă că imaginea va fi redusă proporțional cu blocul pe care browserul le va alege. Rămâne doar să ia în considerare exemplul utilizării proprietății de fond-size:
div <
fundal: url ( "imagini ../ / orange.jpg") fără repetare;
background-size: capac;
lățime: 700 de pixeli;
height: 300px;
>
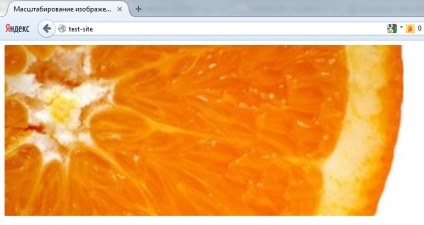
După aceea, vom obține următoarele:

Am creat un bloc gol, care stabilește lățimea și înălțimea, precum și a seta imaginea, originalul a cărui lățime este de 320 de pixeli, iar înălțimea este de 240 de pixeli, iar valoarea de acoperire aplicată. proprietate de fundal dimensiuni. Cu această valoare, imaginea a devenit lățime ca o unitate, în care se află, respectiv 700 și 300 pixeli, respectiv. Acesta este doar un exemplu de utilizare a acestei proprietăți, dar vă sfătuiesc să testați tot restul pe care am menționat mai sus. Dacă ajunge în această proprietate, vă va fi cu siguranță utile în activitatea viitoare. Ne vedem în curând!
Ultimele 5 articole proaspete:


Bună ziua dragi prieteni, astăzi vom studia cu tine o altă temă dedicată limbii CSS. Și să învețe cum să pună în aplicare ponturile pe CSS.

Astăzi ne uităm la o altă oportunitate care ne dă CSS3, și anume vorbim despre țintă pseudo-clase. ce este vom avea nevoie, și ia în considerare una dintre cele mai populare moduri de aplicare a acesteia.
