În cazul în care un element nu specifică lățimea și înălțimea atributele. browser-ul va determina lățimea și înălțimea imaginii după descărcarea fișierului și arată-l în dimensiunea originală. Desen în browsere format SVG, cu excepția IE, aduce la întreaga lățime disponibilă.
Modificarea dimensiunii și raportul de aspect este fie prin atribute . și prin stiluri.
Utilizarea atributelor
Oricare imagine poate atât crește și descrește în dimensiune prin setarea înălțimea sau lățimea în pixeli sau procente din dimensiunea părinte. Dacă numai lățimea sau înălțimea, apoi a doua valoare este calculată automat în funcție de proporțiile imaginii. Două valori de referință pot denatura proporțiile, mai ales dacă acestea sunt incorecte. In exemplul 1 prezintă variante de dimensionare diferite în pixeli.
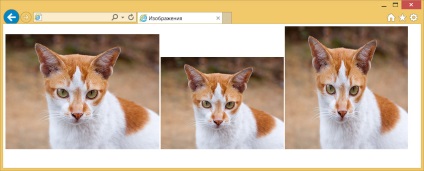
Exemplul 1. Dimensiunile în pixeli
În exemplul am folosit aceeași imagine, pentru prima Dimensiuni nu este indicat în mod clar, astfel încât browser-ul a adăugat imaginea în forma sa originală. Pentru a doua imagine conține 400 pixeli lățime, rezultând o scădere dimensiunii sale menținând în același timp raportul de aspect. A treia imagine este distorsionată, deoarece aceeași lățime și înălțime este setată, chiar dacă imaginea originală nu este pătrată (fig. 1).

Fig. 1. Fotografia
În mod similar, dimensiunile sunt date în procente din lățimea elementului părinte, astfel, se poate seta imagine de fundal pentru întreaga lățime a ferestrei browser-ului. Exemplul 2 prezintă adăugarea a trei imagini într-un rând, a căror lățime este legat cu lățimea ferestrei.
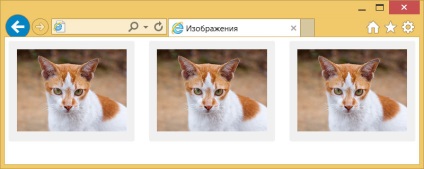
EXEMPLUL 2 Dimensiuni Procentaj
În acest exemplu, toate dimensiunile sunt date ca procent, deci este necesar să se folosească matematica la lățimea totală nu a devenit mai mult de 100%. Lățimea fiecărui element

Fig. 2. Scalare fotografii
Zooming prin stiluri
Stiluri convenabil de a folosi atunci când trebuie să specificați aceeași masă dimensiune pentru o multitudine de imagini, atunci nu trebuie să specificați dimensiunea fiecărei imagini individuale de lățime și înălțime. Dar, dacă aveți un număr mare de imagini de diferite dimensiuni, stiluri nu va ajuta aici. Ele sunt utile, de exemplu, pictogramele de aceeași lățime și înălțime, sau când dimensiunile sunt date în procente, așa cum sa arătat mai sus. În exemplul 3, stilul de redus pentru a schimba dimensiunea tuturor imaginilor din interiorul celulei
EXEMPLUL 3 Dimensiuni prin stiluri
Atunci când un element indică simultan lățimea atributului și lățimea stilului de proprietate. stilurile au prioritate mai mare.
interpolare
Să presupunem că avem o dimensiune de imagine raster 200x200 pixeli și vom crește proporțional cu lățimea sa în jumătate. Zona imaginii și creșterea numărului total de pixeli în care patru ori. New pixeli sunt adăugate la browser-te dintr-un set de cele existente. Metoda pentru producerea acestor noi pixeli numite imagini interpolare. Noi trebuie să înțelegem că calitatea este foarte mult depinde de dimensiunea imaginii și a algoritmului, dar este, de obicei, rezultatul este mai rău decât originalul.
Meciurile au loc și în scădere imagine numai browser-ul deja nu au adăuga, și să arunce o parte din pixeli.
Algoritmul de interpolare încorporate într-un browser și poate fi modificată folosind proprietatea de imagine-redare. Din păcate, browsere sunt încă slab susținute de această funcție, astfel încât trebuie să specificați numărul de valori diferite. Exemplul 4 prezintă modificarea algoritmului tranzițiilor de culoare nu sunt neclare, și au rămas clare. În Chrome și Opera exemplu nu funcționează, este de așteptat ca proprietatea va sprijini noile versiuni.
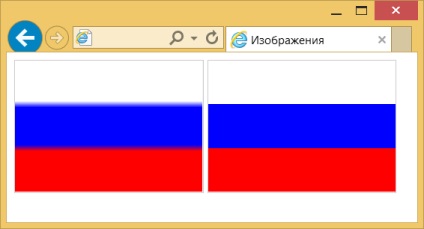
Exemplu algoritm de interpolare 4. Variația
Rezultatul acestui exemplu este prezentată în Fig. 3. În algoritmul de imagine din stânga este utilizat, implicit; la dreapta - metoda de interpolare dintre cele mai apropiate puncte.

Fig. 3. Vedeți fotografiile după zoom
Zona de imagine înscriindu
Image Uneori trebuie să scrie la dimensiunile specificate, de exemplu, pentru a crea o succesiune de imagini - schimbare lină a mai multor fotografii. Există două modalități principale. Prima metodă este simplă și funcționează în toate browserele. Solicitarea dimensiunile dorite ale regiunii și ascunde toate că nu se potrivește cu proprietatea, cu o valoare de preaplin ascuns (exemplul 5).
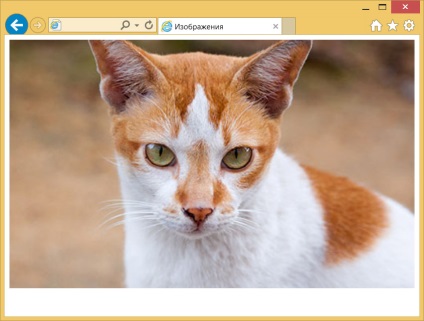
Exemplul 5. Utilizarea preaplin
Rezultatele Exemple sunt prezentate în Fig. 4. Zona are o înălțime de 400 de pixeli și ocupă întreaga lățime disponibilă. Pentru fotografii în interiorul

Fig. 4. Fotografie in interiorul dimensiunile specificate de domeniu
A doua metodă nu este la fel de versatil ca și caracteristica Fit-obiect nu este acceptat în IE, Firefox și înțelege numai cu versiunea 36. Dar-obiect se potrivesc vă permite să se potrivească cu mai multă precizie a imaginii în zona specificată. În exemplul 6 prezentat pentru acest stil. Valoarea de acoperire implicate. crește sau reduce imaginea, astfel încât acesta este întotdeauna umplut complet întreaga zonă.
Exemplul 6. Utilizarea obiect-fit