În acest articol, voi împărtăși un mod de a scala imaginea în css.
Desigur, așa cum inventat de această metodă nu este de mine - până de curând am nici măcar nu știu despre existența sa. Dar, după cum Alexander a scris: „Despre cât de multe descoperiri minunate.“
Deci, cum să scala imaginea în CSS.
De obicei, am făcut acest lucru: cere latimi stiluri procentuale și înălțimi de mașini expuse și totul.
În acest caz, lățimea imaginii va ocupa 100% din unitatea de bază, iar înălțimea este proporțională cu expus în mod automat. HTML code uitat ceva de genul:
Și a funcționat perfect și funcționează în cele mai multe cazuri. Chiar și cu speranța de proiectare adaptiv.
Dar aici, ieri, finalizarea lucrărilor de site-ul corporativ traducere samopisnogo de design receptiv (de altfel, așa cum sa dovedit - un hobby fascinant), am fost confruntat cu necesitatea de a afișa unele imagini produs într-o singură linie și aceste linii linii la o pagină completă. Problema rezidă în faptul că dimensiunea imaginilor pe care sunt diferite. Mai multe mii de fotografii au fost realizate în momente diferite de către diferiți designeri și standarde diferite, care sunt schimbate periodic.
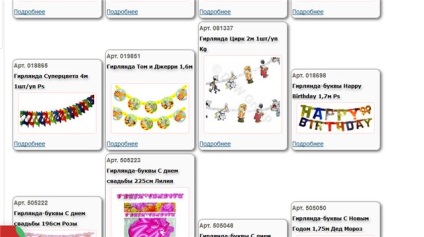
Și cu CSS, cum ar fi cea care a dus mai presus de toate, se arata ca acest lucru:

Sunt de acord - nu foarte atractiv. În conformitate cu lățimea imaginii se potrivesc perfect în unitatea, dar înălțimea proporțională este expusă în mod automat pentru a primi diferite, la fel de diferite au fost mărimea originală a imaginii.
Dar a trebuit să iasă așa cum este pentru dispozitivele desktop. Și primul lucru pe care m-am repezit la designeri, dar au confirmat faptul că toate fac standard si remodeleze imagini vechi care nu pot fizic. Și fără această lucrare deasupra acoperișului. Încet, niciodată.
Ei bine, nu așteptați până când acestea sunt într-adevăr aceleași mii razgrebut de imagini - este doar ireal. Realizând aceste dovezi, am început să caute o soluție. Și a fost găsit!
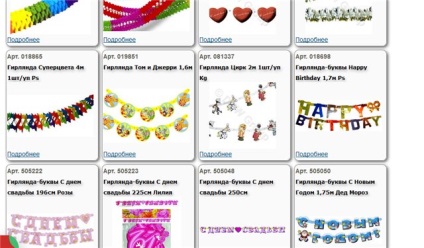
Iată cum arată acum același bloc de pe pagina:

Toate neted și frumos. Imaginile se potrivesc pe deplin proporțional atât lățimea și înălțimea.
Și cu toate acestea, dimensiunea imaginii originale pot fi complet diferite. Atât înălțime și lățime. Ea are acum nici un sens.
Ei bine, inelul știi deja ce vreau să spun, hai sa vorbim despre cum să facă acest lucru.
Cum de a redimensiona imagini în CSS
Dacă vă amintiți, în primul caz imaginile imprimate folosind tag-ul img in div bloc.
Există, de asemenea, o abordare complet diferită. CSS3 ne oferă o mare oportunitate de a utiliza un blocuri de imagine de fundal.
Aici este stilul acestei unități:
Pentru sarcina sa, este ușor de văzut, l-am întrebat ferm înălțimea blocului și a definit imaginea de fundal. Dar cel mai important lucru aici este diferit. Întregul truc este de proprietate
O altă opțiune este posibil de fond-size: capac; Care este diferența? În cazul imaginii de acoperire va fi pur și simplu tăiate la mărimea blocului, și conțin în mod proporțional se potrivește imaginii în bloc. Și HTML codul pentru această unitate este:
Adică, cazul general. De fapt, fundal: URL-ul nu a înregistrat în stiluri - altfel am in toate blocurile au fost una și aceeași imagine.
Această proprietate deja am definit în codul HTML al fiecărui bloc separat. Ceva de genul asta:
În cazul meu, m-am gândit software-ul de imagine dinamic pentru fiecare bloc și inserat folosind PHP.
Acest lucru trage într-adevăr linia de cod. Dar totul depinde de sarcina.
Asta e tot drumul - e minunat am lăsat baltă. site-ul de lucru, pe care am menționat, pot fi vizualizate aici: ddwshop.com. Puteți merge la orice grup de mărfuri și a vedea această soluție în acțiune.
Dacă cineva este o modalitate de a fi util, utilizarea de sănătate. Mult noroc și te văd.
Conținut legat de:

Adware, cum să eliminați de pe computer

Schimbarea de serviciu de abonament la un blog

Smartresponder a aruncat un pick-service buletine de e-mail

Cum de a crește cantitatea de liber Yandex Disk

CSS în WordPress - cum?

Constantin, prin munca de Firefox si eu ... se pare ca acest lucru:
Dar vă mulțumesc pentru Vechiul, luni, pentru a mări dimensiunea blocului de text.
Adevărul este că nu este vorba despre ceea ce am scris în articol. Asta doar dacă faceți clic pe oricare dintre aceste grupuri, se va deschide o pagină în care am implementat codul afișat. De exemplu: aici.
A existat un astfel de gând, dar cine va face? Dizaynersha suntem acum una și munca a avut un blocaj, eu nu a fost de până la ea - întotdeauna unele caracteristici noi la cererea introductivă, trebuie să scrie toate firma lucrează în programul meu de tranzacționare, precum și alte software-ul scris mult, toate cererii, este necesar să se mențină, să actualizeze, ...
Zhivosayt privind serviciile premium, există mai multe opțiuni mai multe. Cu toate că pentru o lungă perioadă de timp stând pe liber - bine, de asemenea, dar în același timp, nu poate fi decât un singur operator.
Ei bine, la fel ca tot ceea ce am corectat. Astăzi, o altă actualizare pe timp de noapte pentru a descărca. Potrivit Zhivosaytu - în cazul în care puteți configura, de asemenea, pop-up sau nu, și în ce condiții. Avem o mulțime de întrebări este, dintre cei trei operatori stau simultan ... Dar se întâmplă ca și calm.
Sincer, eu nu înțeleg complet problema ta ... Este imaginea în articol nu v-ați dat împunsătură? Puteți, de fapt, doar în jurul valorii de colț și trage redimensiona orice, necesar pentru tine. În acest caz, imaginea în sine nu se schimba, doar afișare a ...
Ciudat, speranță, de ce nu ați putut să intre pe site-ul. Sunt bine acum a trecut prin referință.
În ceea ce privește imaginile. De fapt, eu sunt o astfel de imagine de mare, eu nu încărcați un maxim de 190px. Și, din moment ce versiunea 4.5. încărca fișiere media prin biblioteca doar o dimensiune a imaginii 26-28 px, dar încă apare o eroare, iar după versiunea următoarea actualizare miniaturile nu apar. Pe hosting mi sa spus că „problema în sine CMS.“
Valentine, a mers la site-ul dvs., atât de ușor deschis. Se pare că, în CMS - este acoperit. Încă de eroare 500 catarari pe blog - aceeași eroare atunci când reinstalați sau upgrade-ul a avut loc. Sau când încărcați un șablon diferit ... Atunci vom înțelege.