- CSS-Cascading Style Sheets
- introducere
- Cadrul CSS. Sintaxa de bază.
- Valori. valori de clasificare
- Culoarea de fond și
- Setarea fontului în CSS folosind proprietățile fonturilor
- Proprietăți, text în schimbare
- Proprietatea list-style. Editarea unui marker din listă.
- clase de aplicații în CSS
- ID-uri în CSS
- selectoare tag-uri
- selectoare contextuale
- selectoare din apropiere
- selectoare pentru copii
- atribut selectoare
- selector universal
- Pseudo-clase în CSS
- Utilizarea pseudo
- Structura blocului în CSS
- Unități de frontieră în CSS. graniţa
- proprietăți Margine și padding
- lăţimea # 038; înălțime
- blocuri de poziționare
- Utilizarea flotoare în CSS
- Straturi în CSS. proprietate Index Z
- Concluzie. Ce urmează?
Înainte de această lecție, ne gândim doar două dimensiuni. Acum, imaginați-vă o altă dimensiune perpendiculară pe ecran. Prezentat? Deci, atunci când structura site-ului și la straturi de impunere pot fi controlate prin suprapunerea pe partea de sus a reciproc. Imaginați-vă unele axa Z perpendicular pe ecran. Elementele cu suprapunere de-a lungul acestei axe va fi controlat de proprietatea z-index
Deoarece valorile proprietăților utilizate în numere întregi (pozitiv, negativ, și zero). Cu cât numărul, cu atât elementul localizat. Sintaxa pentru scris această proprietate este după cum urmează:
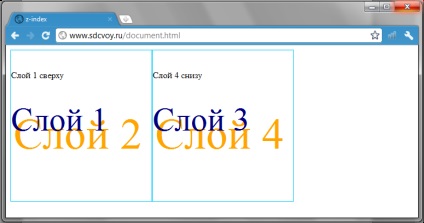
Aici este un mic exemplu al acestei proprietăți:
Rezultatul ar trebui să arate astfel:

Trebuie remarcat faptul că proprietatea indexului z funcționează numai pentru acele elemente pentru care poziția stabilită.
Toate drepturile asupra site-ului aparțin Aleksandru Pobedinskomu.