
Cascading Style Sheets vă permit să utilizați CSS 3 pentru a crea gradient de butoane. În primul rând aveți nevoie pentru a trage aspectul buton în Photoshop, pentru a reprezenta vizual ceea ce doriți să primiți ca rezultat. Nu voi da lecții Photoshop, deoarece butonul pentru a desena un dreptunghi cu colțurile rotunjite 10 0 nu este prea dificil. Oricine știe cum să facă acest lucru - poate sări peste următorul paragraf.
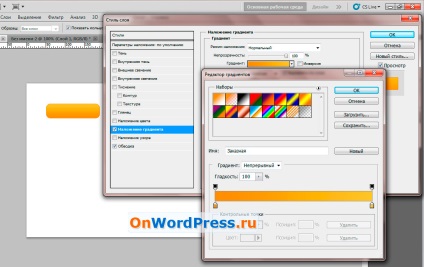
Deschide Photoshop și crează un nou document, apoi selectați instrumentul „Dreptunghi rotunjit“ și trage butonul dimensiunea necesară. Apoi, proprietățile straturilor, selectați „Gradient Overlay“ și ridica culorile necesare pentru butonul. Puteți utiliza, de asemenea, butonul de accident vascular cerebral la 1px. Imaginea de mai jos este ceea ce am venit

Cum se introduce un buton de pe un site web in html
Astfel, se creează aspectul, proceda la impunerea unui buton folosind html si css. Șablonul ne WordPress site sau pe blog, în scris sau pe pagina, a crea un link care va fi cheia viitorului, dându-i un «buton» clasa dupa cum urmeaza:
Editare css stil de buton
Adăugați următorul cod în fișierul style.css:
Obținem un buton frumos on-line
Orientări și recomandări
- centru de service site-ul Kvork.ru pentru 500 de ruble
- Promovarea sistemului de SeoPult site-ul în motoarele de căutare
Template-uri pentru Wordpress
Mare selecție de template-uri premium pentru WordpressÎnregistrează-domeniu pentru 99 de ruble