Font - acest lucru este important. Deoarece aerul pe care nu observați până când nu e în regulă. Majoritatea oamenilor nu au nici o idee ce să numim fonturi și modul în care acestea diferă (ceea ce este normal), dar simt inconfundabil, nu că site-ul dvs. face, dacă fontul pe care îl utilizați nu se potrivește proiectul dumneavoastră.
Care este greutatea fontului
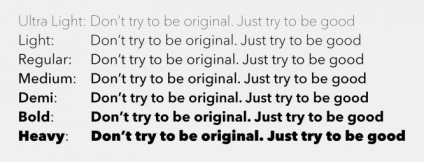
font Saturation (stilul de font, greutatea font) determină grosimea fiecărei litere. De obicei, am folosit pentru a apela textul normal (normal) și caractere aldine (bold). La fonturi pot fi grosimi suplimentare - de la foarte subțire (foarte ușor) la foarte gras (super-bold).

Care ar trebui să fie dimensiunea fontului de pe site-ul
Ajustați setările de font pentru diferite tipuri de proiecte
Ne vom uita la 4 combinații diferite de fonturi diferite de saturație în titluri și text. Acestea vor ajuta să-și exprime tonul a site-ului, face să arate armonios și ai un proiect bun.
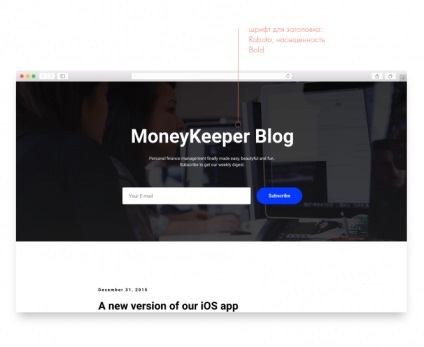
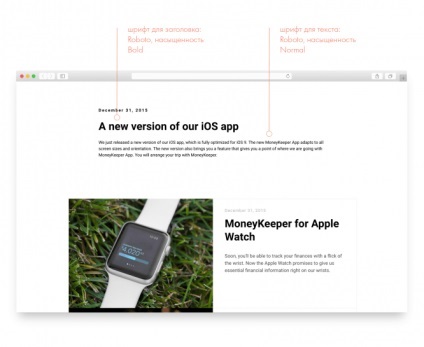
1. antet Bold și text normal
Aceasta este combinația de bază, care va funcționa bine în cele mai multe cazuri. Utilizați atunci când munca ta este doar pentru a face un site bun, fără un accent pronunțat.
Pentru unele site-uri potrivite: pentru toți.
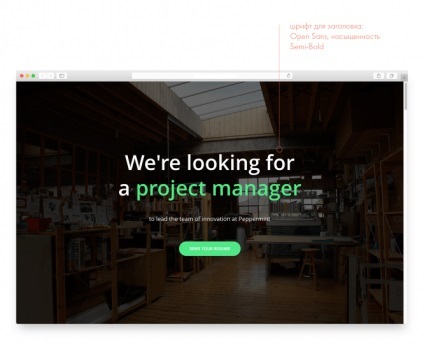
Exemplu: Pagina vacant. În exemplul de mai utilizate fonturi de: Open Sans (pentru titluri) și Roboto (text).


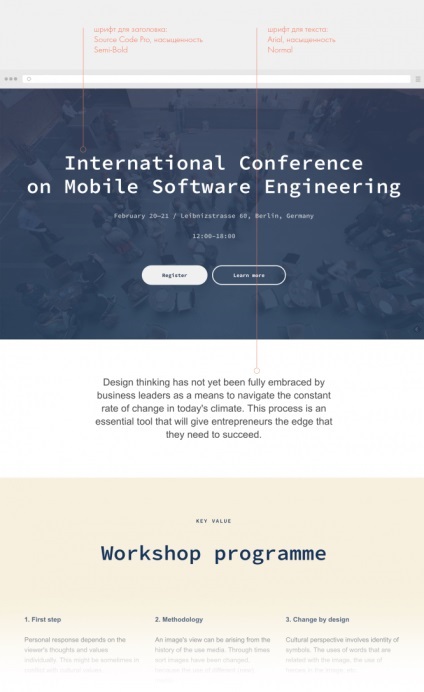
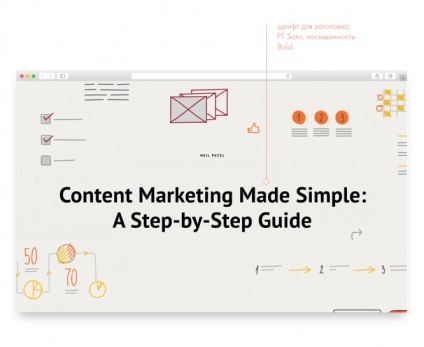
2. antet Bold și text normal
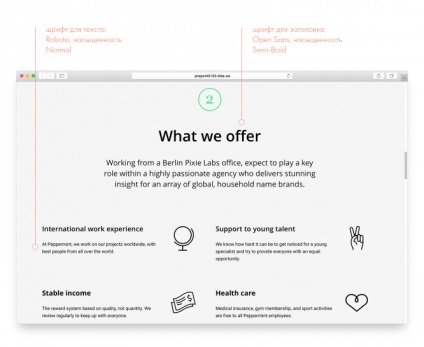
Pentru unele site-uri potrivite bar, coworking, anuntul de concert, evenimente sportive, călătorii etc. promostranitsa
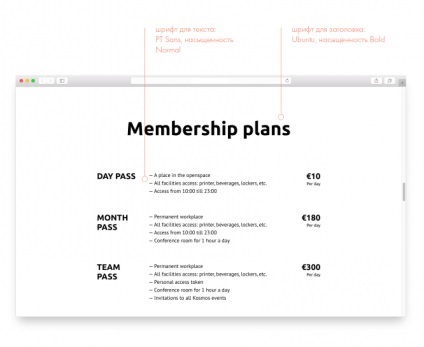
Exemplu: Site-ul Coworking. În exemplul folosit fonturi: Ubuntu (pentru titluri) și PT Sans (pentru text).


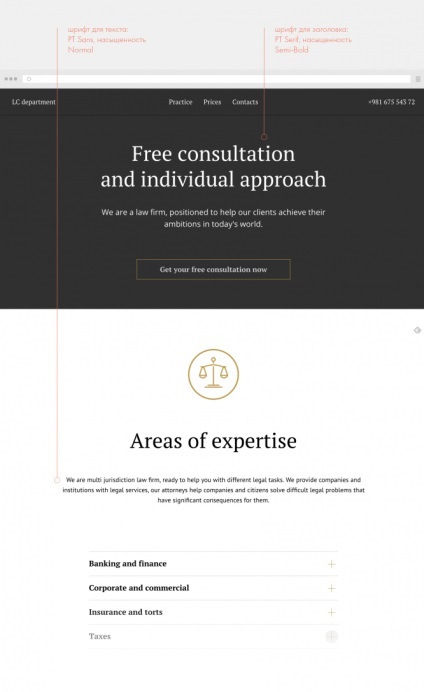
3. Text antet Bold și subțire
Mai mult combinație neobișnuită, arată în mod eficient în detrimentul contrastului. Este necesar atunci când trebuie să combine și să conducă, și stilul
Pentru unele site-uri adecvate: De exemplu, această combinație ne-am folosit pe cursul nostru de destinație „Internet Marketing de la sol în sus.“ Pe de o parte, avem nevoie de titluri luminoase, bine-citit, pe de altă parte, textul a fost de a transmite estetic curs de design de calitate.
Exemplu: pagina de design studio. În exemplul folosit fonturi: Noto Sans (pentru titluri) și Open Sans (pentru text).


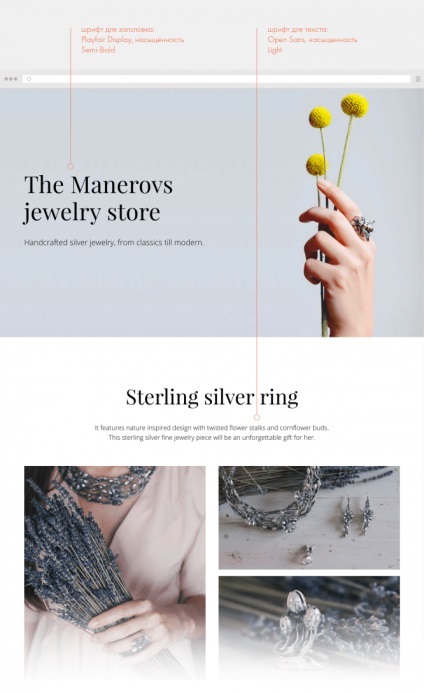
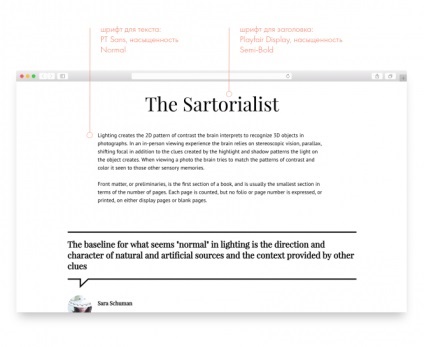
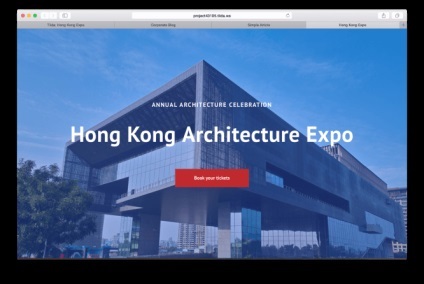
4. Text antet subțire și delicată
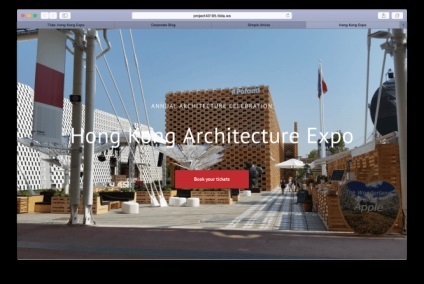
Combinație pentru proiecte legate de high-tech, ceva progresiv și modern. Sau estetic și elegant. Acesta funcționează deosebit de bine, dacă aveți o mulțime de spațiu alb și există un mic accente de culori luminoase. Și imagini frumoase.
Pentru unele site-uri potrivite: tech, bijuterii, cafenele scumpe sau un restaurant, un studio de înfrumusețare.
Exemplu: Aterizare de aplicații mobile pentru procesarea imaginilor.


Exemple de combinații de fonturi diferite
Prin combinarea fonturi diferite în titluri și text, puteți obține efecte diferite, pentru a exprima caracterul și tonul site-ului.



Selectați fonturi pentru articol
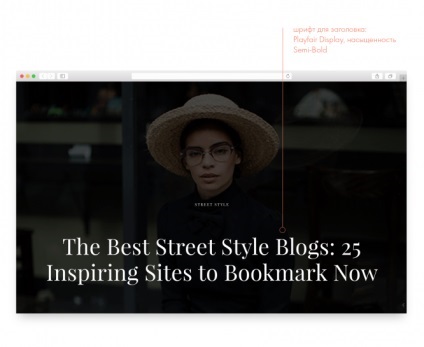
În acest articol cel mai important lucru este să citiți cât mai mult posibil, textul cu ușurință. Prin urmare, ar trebui să fie un contrast și nu prea mare.
Exemplu: pagina de blog despre moda.


Exemplu: corporate blog.




Cu sau fără serif?
Pentru o lungă perioadă de timp sa crezut că un font serif mai ușor de citit, ca și crestăturile formează o linie de ghidare și punctul de vedere este mai convenabil și mai rapid să alunece de-a lungul acestuia. Odată cu apariția primelor calculatoare au devenit sans serif comune fonturi pentru mai ușor de citit uitat un formular simplu pe ecrane cu rezoluție scăzută, sans-serif.
display-uri moderne la fel de bine îi reprezintă pe cei și altele. Deci, acum alegerea „serif sau fără“ - o întrebare natura mesajului, nu lizibilitate. fonturi serif poate cere un ton mai formal, și să fie potrivite pentru anumite mărci.
Listă de fonturi bune, care au chirilic
font lizibilitate
Stilul care este aplicat în așa fel peste setările globale, vor exista întotdeauna o prioritate. Prin urmare, dacă schimbați brusc parametrii în setările site-ului, iar modificările nu sunt vizibile, astfel încât în acest moment aplicat „stil inlaynovy.“ , Trebuie să selectați pentru a elimina textul și faceți clic pe pictograma pentru a „clare“.
Exemplul 1: textul este citit nu este foarte

Exemplul 2: Textul citește bine

În cazul în care subiectul de selectare a fontului vă interesează, găsiți site-uri bune aproape de proiectul dvs. și vedeți ce fonturi pe care o folosesc. Acest lucru va ajuta la determinarea extensiei Ce Font Browser.