Cum de a adăuga o culoare de fundal și imagini în CSS

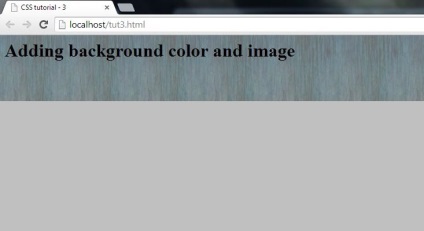
Adăugarea unei culori de fundal și imagini în CSS este ușor. În acest tutorial vă vom arăta cum să adăugați culoare fonavy și imagine în CSS.
Pas cu pas, adăugând o culoare de fundal și imagini în CSS.
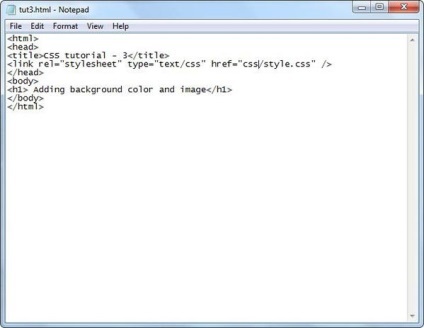
1. În primul rând, de a crea un fisier HTML. Puteți utiliza orice IDE, cum ar fi Notepad sau Notepad ++ sau Adobe Dreamweaver, pentru a crea HTML-fișier. In acest tutorial, vom folosi un notebook obișnuit, care este disponibil pe orice PC cu Windows. Deschideți Notepad și introduceți următorul cod:

2. Apoi, în același director (director) în cazul în care fișierul nostru HTML, creați un folder denumit „css“ și de a crea în ea un nou CSS-fișier numit „style.css“.

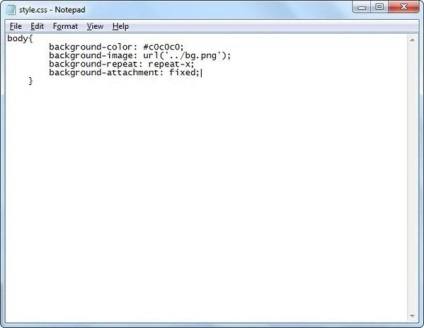
3. Apoi, deschideți fișierul style.css și introduceți următorul cod:

4. Încă o dată, pentru a adăuga o imagine de fundal, salvați imaginile în același folder ca și HTML-fișier și apoi deschideți fișierul CSS pe care l-ați creat în pasul 2.

5. Introduceti codul de mai jos în același fișier CSS, adică. E. style.css
Ea determină modul în care trebuie să se repete imaginea de fundal. În mod implicit, o imagine de fundal, în cazul în care dimensiunea este mic, atunci se va repeta întreaga pagină (X și axa Y), dar dacă doriți să monitorizeze, pe care axa va repeta imaginea, sau nimic la imaginea nu se va repeta de mai jos considerat toate modurile fundal repeta.
Există patru valori posibile pentru fundal repetare.
background-repeat: repeta-x - face repeta o imagine de fundal numai pe orizontală.
background-repeat: repeta-y - face repeta o imagine de fundal numai pe verticală.
background-repetare: repetarea face imagine de fundal se repetă pe orizontală și pe verticală. Acesta este comportamentul implicit.
background-repeat: nu-repeta - nu este de a repeta imaginea. Este afișată o singură imagine de fundal.
background-attachment este folosit pentru a face imaginea de fundal este fix sau suluri, împreună cu întregul conținut al paginii.
Există două valori pentru background-attachment:
background-attachment: defilați - aceasta va determina imaginea de fundal pentru a derula cu conținutul paginii.
background-attachment: fix - se va bloca imaginea de fundal.