
Pentru a compara viteza de încărcare a paginii, accesați următoarele butoane:
Cum se utilizează acest lucru și rezultatele experimentelor

"COPY-INSERT"
1 etapă. Marcaj HTML
Experimentați cu viteza de încărcare a paginii în practică

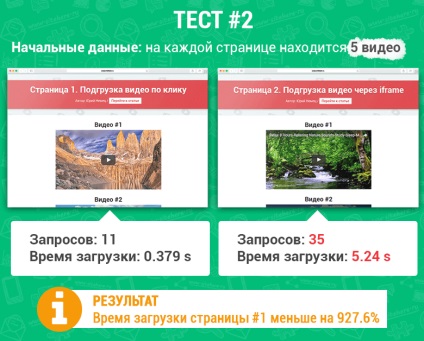
Pentru teste am creat două pagini:


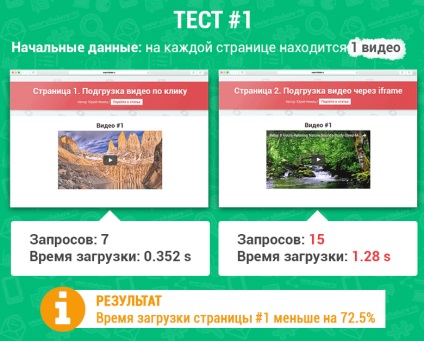
Numărul de solicitări pentru fiecare pagină:
Aici diferența este colosală. Atât în timpul descărcării, cât și în numărul de solicitări.
Din păcate, după ce am citit articolul, mulți webmasteri vor fi dezamăgiți. Poate că așteptau plug-in-ul pentru orice CMS (WordPress, Joomla, etc.). Este mult mai ușor să instalați un plug-in și să vă bucurați de rezultat. Dar, din păcate, lucrurile foarte optimizate se fac adesea manual. Prin urmare, această metodă este perfectă pentru aterizări. Dar cine vă interzice să scrieți un plug-in pentru WordPress bazat pe acest cod JS, de exemplu? 😉
Bună ziua, Dmitry!
Exemplul care este considerat în articol poate servi doar ca bază și poate fi dezvoltat de voi însuți.
Și acum pe scenă, ați câștigat o listă de redare cu această metodă:
1) Introduceți următoarea marcaj HTML:
2) În fișierul JS, introduceți următorul cod: