Biblioteca jQuery UI constă din widget-uri și interacțiuni care vă permit să creați aplicații web bogate cu un stil de interfață de utilizator care să răspundă la un anumit subiect și să ofere opțiuni de personalizare extrem de flexibile pentru anumite sarcini. Anterior, am analizat toate aceste widget-uri și interacțiuni, iar în acest articol unele dintre aceste instrumente vor fi adăugate la exemplul nostru de bază pentru a arăta cum pot lucra împreună.
Ca punct de plecare pentru acest articol, vom folosi versiunea documentului prezentat în exemplul de mai jos:
În acest document, elementele necesare sunt generate utilizând un șablon de date (pentru a reduce marcajul de documente) pe baza informațiilor despre produse preluate din fișierul JSON folosind metoda getJSON (). Totalitatea elementelor care corespund tipurilor individuale de produse este colectată într-un singur element cu produse. Fișierul mydata.json se află în același director ca și documentul și conține următoarele date:
De asemenea, nu uitați să adăugați fișierul de stil stil styles.css:
Tipul documentului sursă din fereastra browserului este prezentat în figură:

Afișarea datelor
Ca mijloc de afișare a produselor pentru utilizator, utilizăm widgetul Accordion. În ciuda faptului că există doar șase produse, le vom rupe în grupuri, fiecare dintre acestea urmând să includă două produse, și pentru a crea structura elementului necesar pentru widgetul Accordion, folosiți jQuery. Modificările corespunzătoare sunt prezentate în exemplul de mai jos:
Aici, în funcția transmisă metodei getJSON (), a fost adăugat codul pentru crearea widgetului Accordion, inclusiv construirea structurii elementelor necesare și apelarea metodei accordion (). Noua implementare a numelor de culori sunt extrase dintr-o sursă adecvată, prin intermediul JSON obiect de date, ci pentru a genera-elemente HTML (care sunt apoi împărțite în grupe și plasate într-un înveliș format prin elemente div, conform widget Acordeon) este încă folosit modulul șabloane plug- date.
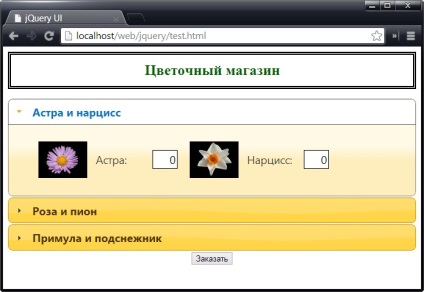
Tipul de document în fereastra browserului după adăugarea acordei de apel () este prezentat în figură:

Adăugarea unui coș de cumpărături
Următorul nostru pas va fi adăugarea unui simplu coș de cumpărături care să reprezinte produsele selectate de cumpărător. Modificările corespunzătoare pe care trebuie să le faceți pentru exemplarul documentului sunt prezentate în exemplul de mai jos:
Să analizăm mai detaliat acest cod.
Plasați widgetul Accordion în coajă
Vrem ca coșul de cumpărături să fie afișat lângă panourile widget-ului Accordion. Pentru a face acest lucru, plasăm elementul pentru care se invocă metoda acordeonului (), în interiorul alt element div:
Funcționarea widgetului Accordion va fi ruptă dacă se va dovedi că nu ocupă întregul spațiu al elementului părinte în lățime, deci adăugăm învelișul și fixăm lățimea acestuia utilizând lățimea proprietății CSS:
Astfel, widgetul Accordion, așa cum ar trebui să fie, se află în siguranță în întreaga lățime a elementului div, care ocupă doar 65% din lățimea elementului părinte.
Adăugarea unui tabel
Pentru a afișa coșul, vom folosi elementul de tabel, pe care îl includem în numărul elementelor statice ale documentului:
Ca și în cazul widgetului Accordion, am pus elementul tabel într-o coajă a cărei lățime este setată utilizând proprietatea CSS:
Tabelul conține un rând în care sunt amplasate pozițiile coloanelor și un rând de umplere care ocupă întregul tabel în lățime.
Procesarea modificărilor valorilor de intrare
Pentru a asocia un tabel cu widgetul Accordion, răspundem evenimentelor de schimbare generate de elementele de intrare create în funcția getJSON (). Acest lucru se face folosind următoarea funcție de manipulare:
Această funcție de gestionare rezolvă o mulțime de sarcini. Mai întâi, atunci când un utilizator modifică o valoare, verifică dacă există deja un rând în tabelul corespunzător produsului dat. În absența unei astfel de linii, se creează o nouă linie, care este utilizată pentru a genera șablonul:
Valorile necesare pentru acest șablon sunt obținute folosind metodele kernelului jQuery, care extrag informații de la elementul de intrare care a generat evenimentul. Vrem să afișăm nume de produse și în acest scop efectuăm o căutare în arborele DOM pentru a găsi cel mai apropiat element de etichetă și a citi conținutul său:
Rândul nou creat se alătură tabelului. Rândul de umplere a fost ascuns chiar mai devreme la începutul funcției de manipulare:
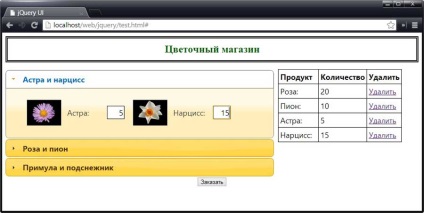
Procesul de adăugare a unor noi rânduri din tabel este prezentat în figură. Utilizatorul introduce o valoare în câmpul de text și imediat ce acest câmp își pierde focalizarea, un element nou apare în coșul clientului:

Ștergerea rândurilor
S-ar putea să fi observat că, în cadrul șablonului de date, se adaugă un element în document . Când creăm o linie de șablon, înregistrăm o funcție de manipulare pentru acest element:
Primul lucru pe care îl facem este să apelați funcția removeTableRow (), trecând-o ca argument la elementul tr, care este cel mai apropiat strămoș al elementului . Pentru a elimina elementul specificat din document, removeTableRow () utilizează metoda remove (). De asemenea, restabilește tabelul de completare din tabel dacă nu există linii legate de produse:
Prin eliminarea unui rând din tabelul de coș de cumpărături, găsim un element de intrare printre produsele asociate cu acest rând. Apoi, folosim navigația arborescentă DOM pentru a găsi elementul care este cel mai apropiat element nodal precedent elementului div care conține acest element de intrare și trece propriul index către proprietatea activă a widgetului Accordion. Aceasta duce la dezvăluirea acelei părți a widgetului Accordion care conține un articol care tocmai a fost șters de către utilizator din Coșul de reciclare.
În final, setăm valoarea acestui element de intrare la 0 și sunăm metoda select (), ca urmare a faptului că acest element primește focalizarea de intrare, iar valoarea din acesta este evidențiată.
Actualizarea rândurilor existente
Dacă există deja un rând în masa coșului de cumpărături care corespunde produsului dorit, cantitatea comandată a acestui produs poate fi modificată. În loc să ștergeți o linie și să creați o altă linie, găsim acest rând în tabel și actualizăm conținutul celulei dorite:
Variabila rândului este un obiect jQuery care conține elementul tr pentru produsul din tabel. Accesul la elementul td se face prin numărul de poziție (folosind metoda eq ()), iar conținutul său este setat folosind metoda text ().
Aplică o piele
Acum, coșul nostru funcționează destul de satisfăcător, dar aspectul său lasă mult de dorit. Din fericire, jQuery UI oferă biblioteca stil CSS (CSS-cadru), care pot fi aplicate elementelor, astfel încât acestea să arate la fel ca widget-uri și după aplicarea pentru a le temele stilistice alese. Exemplul de mai jos arată cât de ușor este obținerea rezultatului dorit prin adăugarea de clase la elementele HTML ale documentului:
Pentru elementul de tabel, pe lângă utilizarea claselor specificate, nu există granițe (granițe):
Rezultatul este ilustrat în figură:
Crearea unui buton jQuery UI
Următorul pas este să mutați butonul în altă locație și să o convertiți în widgetul jQuery UI. Pentru aceasta, vom face modificări funcției de încărcare a paginii:
și, de asemenea, adăugați câteva stiluri CSS:
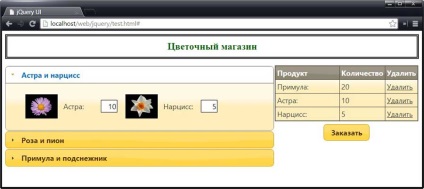
Aici am pus butoaneleDiv și elementele coșului în noul element div și am schimbat unele stiluri CSS pentru a ajusta pozițiile acestor elemente. În cele din urmă, numim metoda button () pentru a crea butonul jQuery UI, așa cum se arată în figură:

Adăugați un dialog pentru completarea comenzii
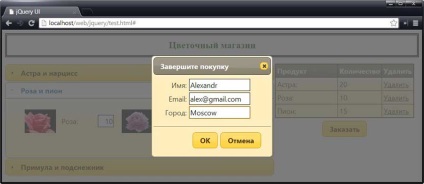
Vrem ca utilizatorul să ne ofere informații suplimentare despre el înainte de a termina procesul de comandare făcând clic pe butonul "Comandă". Pentru a face o varietate, utilizați widgetul Dialog. De asemenea, adăugați funcția de procesare a datelor introduse de utilizator. Exemplul de mai jos arată codul final al exemplului și apoi vom examina mai îndeaproape inovațiile:
Aici am adăugat un element div al cărui conținut va fi afișat utilizatorului în elementul corpului, precum și unele stiluri CSS care înlocuiesc stilurile din fișierul styles.css importate în document utilizând elementul de legătură. Pentru a crea un dialog, utilizați următorul apel pentru metoda dialog ():
Aici vom crea o versiune modală a casetei de dialog, în care sunt două butoane. După ce faceți clic pe butonul "Anulare", caseta de dialog se închide. Apăsând butonul "OK" se apelează funcția sendOrder ():
În această funcție, obținem valorile conținute în fiecare dintre câmpurile de text și le adăugăm ca proprietăți obiectului, pe care apoi îl convertim în JSON și ieșim în consola.
Apoi, readucem documentul la starea sa inițială prin închiderea casetei de dialog, resetarea valorilor în casetele de text, deplasarea la prima filă a widgetului Accordion și curățarea coșului de reciclare. Caseta de dialog în sine arată astfel:

Apăsând butonul "OK" rezultă generarea de date în format JSON și restaurarea stării inițiale a documentului. Consola de ieșire este după cum urmează:

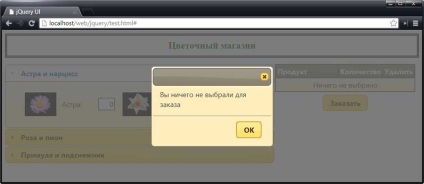
Când utilizatorul face clic pe buton, verificăm dacă este vizibil substituentul. Aceasta se face folosind selectorul jQuery, care oferă un obiect care conține elemente numai dacă elementul specificat este vizibil pe ecran.
Aici, vizibilitatea elementului substituent este utilizată pentru a indica dacă utilizatorul a selectat cel puțin un produs. Dacă în coșul de cumpărături există cel puțin un produs, acest element este ascuns, iar aspectul acestuia indică faptul că nu a fost selectat niciun produs:
Tehnica descrisă servește ca un bun exemplu de implementare a funcționalității aplicației pe mai multe nivele. Cu toate acestea, abordarea utilizată pentru a verifica dacă utilizatorul alege produsele depinde de modul în care este implementat coșul cumpărătorului și dacă această metodă este ulterior modificată, procedura de verificare va trebui, de asemenea, să fie modificată.
Dacă utilizatorul dă clic pe butonul fără a selecta un singur produs, caseta de dialog din figura de mai jos este creată și afișată dinamic:

În acest articol, am redactat un document simplu, care încorporează caracteristicile interactive oferite de biblioteca jQuery UI. Acesta a adăugat widget-uri Accordion, Dialog și Button, precum și funcționalitatea clasei cadru jQuery UI CSS pentru a controla apariția altor elemente.