În acest articol, vom lua în considerare scrierea de programe pe Obiectiv-C / Objectiver-C ++. lucrul cu biblioteca OpenGL. În acest caz, spre deosebire de articolul precedent, vom face pe deplin de cacao, utilizați Interface Builder pentru a proiecta ferestre, utilizarea de clase standard pentru a încărca texturi și să proceseze mesaje de la mouse-ul.
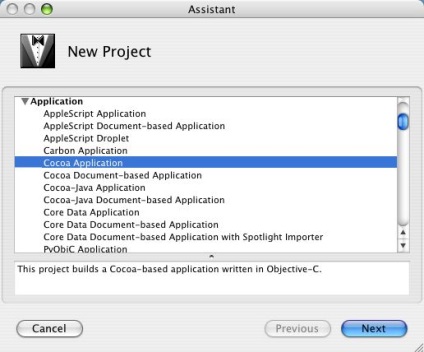
Deci, primul nostru pas, ca inainte, va fi lansarea XCode si selectarea tipului de aplicatie - 'Application Cocoa'.

Figura 1. Selectați tipul de aplicație.
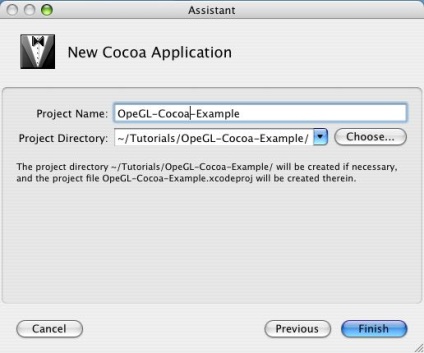
Să numim proiectul - Exemplu de cacao OpenGL și să stabilim calea pentru acesta.

Figura 2. Specificarea numelui și a directorului aplicației.
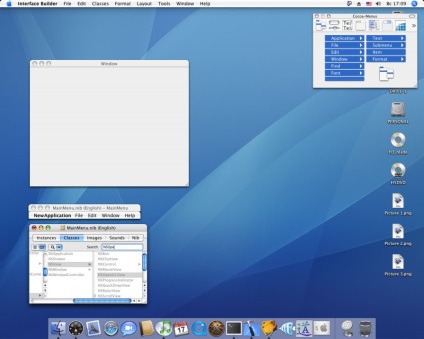
După crearea proiectului, începeți imediat să lucrați cu fișierul MainMenu.nib (sunând la Interface Builder, faceți dublu clic pe acest fișier).

Figura 3. Noțiuni de bază despre MainMenu.nib.
Pentru a lucra cu OpenGL în Cocoa, este mai convenabil să utilizați obiectele moștenite din clasa NSOpenGLView. Această clasă conține aproape tot ceea ce aveți nevoie pentru a lucra cu OpenGL și, în multe cazuri, este suficient doar să înlocuiți metoda drawRect:.
Deschideți o fereastră de proiect Interface Builder „și fila Clase și începeți să tastați în caseta de căutare numele clasei din care dorim să fie moștenită - NSOpenGLView.
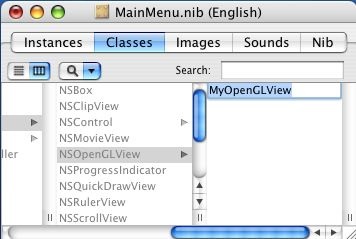
Dupa ce clasa de care avem nevoie este gasita, selectati-o si apasati Enter. Acest lucru va crea o nouă clasă moștenită de la NSOpenGLView, MyOpenGLView va fi oferită ca nume.

Figura 4. Crearea unei clase noi bazate pe NSOpenGLView.
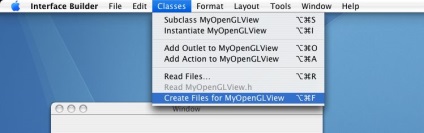
Apoi, utilizați comanda meniuri Clase / Creare fișiere pentru MyOpenGLView. creați fișierele necesare pentru această clasă (fig.5) și adăugați-le la proiectul curent (figura 6).

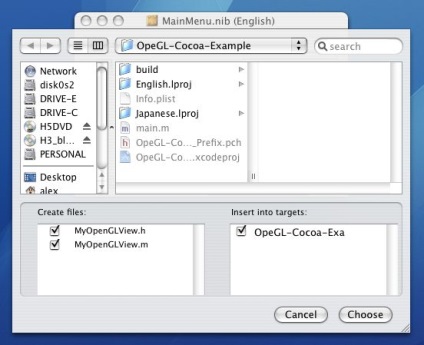
Figura 5. Crearea fișierelor .m și .h pentru o nouă clasă.

Figura 6. Salvarea fișierelor create.
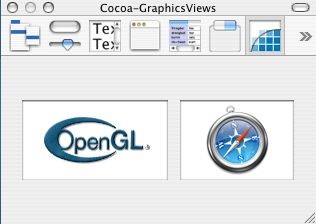
Să deschidem acum paleta de obiecte din ultima filă, unde vom vedea obiectul finit pentru lucrul cu OpenGL - NSOpenGLView.

Figura 7. Componente standard pentru lucrul cu OpenGL și Web.
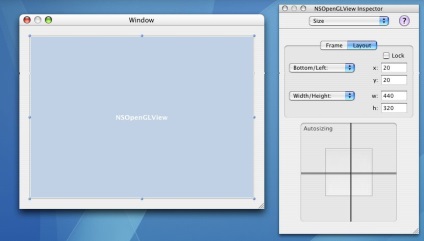
Trageți-l în fereastra aplicației noastre și aliniați-o așa cum se arată în Figura 8.

Figura 8. Locația componentei OpenGL în fereastră.
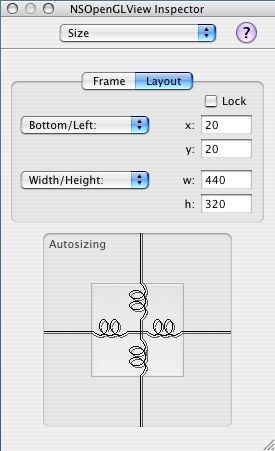
După aceea, am setat parametrii Autosize ca în Fig. 9.

Figura 9. Setarea parametrilor Autosize.
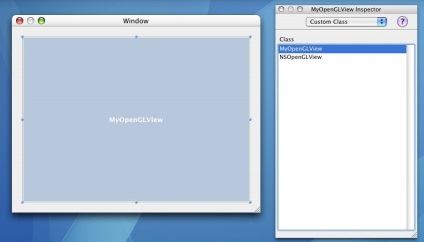
Mai mult, din moment ce dorim să folosim obiectul nu este o clasă NSOpenGLView, iar clasa de obiect derivat din ea MyOpenGLView, avem nevoie să profite de oportunitatea de a Interface Builder „și pentru a specifica în mod explicit clasei actuale. Pentru aceasta, deschideți fila Clasa personalizată din inspector și selectați MyOpenGLView ca clasă utilizată efectiv.

Figura 10. Specificați clasa utilizată efectiv.
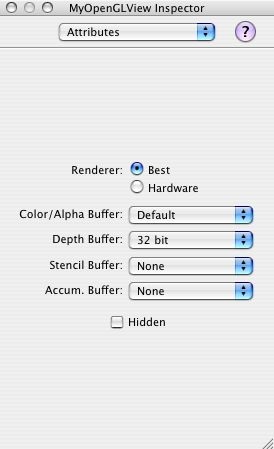
Pe lângă setarea explicită a clasei utilizate, trebuie să specificați un număr de atribute direct legate de lucrul cu OpenGL. Pentru aceasta, deschideți fila Atribute și setați parametrii OpenGL așa cum se arată în Fig. 11.

Figura 11. Setarea parametrilor OpenGL.
Acum, hai să mergem la XCode și să setăm cea mai simplă implementare a metodei drawRect: în fișierul MyOpenGLView.m.
Rețineți că în interiorul metodei drawRect: folosim imediat comenzile OpenGL. De asemenea, rețineți că ieșirea imaginii utilizând OpenGL este întotdeauna completată cu comanda glFlush ().
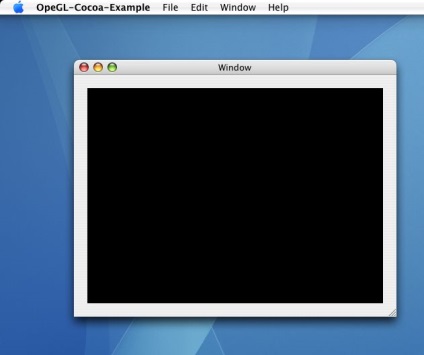
Dacă acum ne compilam și executăm aplicația, atunci vom vedea un dreptunghi negru în fereastra noastră. Rețineți că atunci când redimensionați fereastra, dimensiunile dreptunghiului negru se modifică în consecință.

Figura 12. O aplicație de lucru.
Modificați aplicația noastră pentru a scoate ceva mai semnificativ decât un ecran negru. Aici vom folosi foarte mult posibilitatea combinarii codului C + si a codului Objective-C folosind Obiectiv-C ++.
Redenumiți fișierul în XCode MyOpenGLView.m în MyOpenGLView.mm (pentru a spune compilatorului că acest fișier conține un program pentru Objective-C ++).
Apoi, adăugați fișierele Vector2D.h la proiectul nostru. Vector2D.cpp. Vector3D.h. Vector3D.cpp. Vector4D.h și Vector4D.cpp.
Modificați, de asemenea, conținutul fișierului MyOpenGLView.mm ca în lista următoare.
Variabilele globale și funcția drawbox nu au nicio specificitate Mac OS X și servesc pentru specificarea parametrilor de proiectare și de rotație ai obiectului.
Să ne uităm la metoda remodelei. El este aproape complet echivalent cu handler eveniment pentru a remodela GLUT cu excepția faptului că noile dimensiuni nu sunt transmise în mod deschis, dar au nevoie pentru a le elimina prin trimiterea de mesaje limite.
Ca răspuns la acest mesaj, structura NSRect este returnată, care conține dimensiunea componentei vizuale în câmpul de dimensiune. Rețineți că dimensiunea este specificată de numerele în virgulă mobilă.
După obținerea dimensiunilor, urmează un cod standard, care nu diferă de codul corespunzător pentru GLUT.
Următorii pași adaugă capacitatea de a roti obiectul cu mouse-ul și de a sprijini texturile.
Pentru a susține rotirea obiectului cu mouse-ul, trebuie să suprascriem metodele mouseDown: și mouseDragged: în clasa MyOpenGLView.
Prima dintre aceste metode este numită atunci când apăsați oricare dintre tastele mouse-ului (dacă tot credeți că mouse-ul are un singur buton pe Mac, atunci sunteți foarte greșit). Această metodă ia ca parametru un indicator pentru un obiect al clasei NSEvent. care transmite toate informațiile despre evenimentul corespunzător. Din aceste informații avem nevoie doar de coordonatele punctului în care a apărut clicul mouse-ului. După aceea, aceste coordonate sunt stocate în variabila mouseOld.
Pentru a obține coordonatele cursorului mouse-ului în momentul obiectului evenimentului, este trimis un mesaj locationInWindow. care returnează coordonatele cu sistemul de coordonate al ferestrei. După aceasta, puteți utiliza metoda convertPoint: fromview: din clasa NSView.
Această metodă este folosită pentru a traduce coordonatele de la sistemul de coordonate dintr-o vedere la sistemul de coordonate al unei alte vizualizări. Dacă în loc de un pointer la un obiect al clasei NSView, din sistemul a cărui coordonate urmează să fie traduse coordonate, nil este trecut. apoi în acest caz există o traducere din sistemul de coordonate al ferestrei care conține această vizualizare.
Mac OS X face distincția (ca de GLUT) mișcări simple mouse-ului (atunci când nu apăsați orice buton al mouse-ului) - acesta corespunde mesajului mouseMoved: - și mutați mouse-ul în timp ce țineți oricare dintre butoanele mouse-ului - acesta corespunde mesajului mouseDragged:.
O astfel de împărțire are un anumit sens - cel mai adesea sunt mesajele de ultim tip care sunt necesare, în timp ce mesajele de primul tip pot fi ignorate cel mai adesea. Prin urmare, în Mac OS X, este posibil pentru a activa / dezactiva trimiterea mesajului mouseMoved: (deși, probabil, acest lucru se datorează moștenirii NextStep'a și lupta pentru viteza).
Tot ce trebuie să facem în metoda mouseDragged:. este de a găsi diferența dintre coordonatele mouse-ului anterioare și provocare actuală pentru această diferență pentru a regla unghiurile de rotație și se păstrează valoarea curentă a coordonatelor în mouseOld. După aceasta, trebuie să trimiteți un mesaj setNeedsDisplay: cu parametrul YES pentru a determina redarea conținutului ferestrei.
Codul corespunzător al metodei este prezentat mai jos.
Pentru a încărca o textură dintr-un fișier cel mai simplu mod de a profita de clase oferite de Mac OS X gătit - datorită acestui fapt, ne pregătim să sprijine un număr mare de formate de textură.
Vom emite codul pentru încărcarea texturii din fișier cu numele dat într-o metodă separată:
După cum se poate observa din codul de mai sus, conținutul fișierului cu textura este încărcat în obiect de clasa NSData (cu un dataWithContentsOfFile clasa mesaj :), pentru creează o imagine în formă de clasă NSBitmapImageRep instanță (folosind clasa de mesaje imageRepWithData :), după care a construit cu susul în jos într-o imagine verticală și încărcate într-un mod standard de textură OpenGL.
Din păcate, încărcarea texturii din fișier nu ar trebui să fie plasată în metoda init * pentru această clasă. Acest lucru se datorează naturii specifice a încărcării de pe fișierele de nib ale obiectelor din clasele introduse de utilizator.
Dacă pentru clasele standard Interface Builder poate pur și simplu pune imaginea arhivată a componentei în fișierul nib, atunci nu poate face acest lucru cu clasele utilizatorilor, deoarece nu are codul pentru aceste clase.
Ca rezultat, unele date sunt introduse în fișierul de nib, conform căruia obiectul cerut este construit într-un mod special la etapa de încărcare. Această procedură este foarte ciudată și, ca o consecință, este mai bine să folosiți mesajul awakeFromNib pentru a inițializa astfel de obiecte. trimis la fiecare obiect după ce toate obiectele din fișierul lor de fișiere sunt încărcate complet.
Vom folosi o abordare alternativă (de fapt, o variantă de sarcină la cerere sau de evaluare leneș) - în drawRect metoda: vom verifica ID-ul de textura (toate variabilele exemplu instanță în Objective-C este întotdeauna inițializat la zero), iar în cazul în care este zero, apoi a crea o textură de încărcare a imaginii din dosar.
Figura următoare prezintă o captură de ecran a programului rezultat.

Figura 13. Aplicarea finală.
Un loc foarte convenabil pentru stocarea texturilor este resursa programului, mai exact fișierul de fișiere. Pentru a adăuga o textură în fișierul nib, trebuie doar să deschideți fila Imagini și să glisați fișierul de textură acolo.
Din moment ce fișierul nib este de fapt un director care face parte din directorul aplicației, fișierul nostru de textură va fi un fișier obișnuit care se află undeva în directorul aplicației. Pentru a obține calea către imagini cu un nume dat, utilizați clasa NSBundle și metodele acesteia.
Metoda loadTextureFromResource de mai sus este folosită pentru a încărca texturile OpenGL din resursele aplicației. Pentru a face acest lucru, trebuie mai întâi să obțineți un pointer la un obiect NSBundle. Fișierul Nib corespunzător în care este localizată textura dorită.
Dacă vrem să punem această textură în fișierul principal (MainMenu.nib), atunci este convenabil să folosim metoda mainBundle pentru a accesa aceasta. Returnează un pointer la un obiect NSBundle corespunzător fișierului principal.
După aceea, pentru a obține calea către fișierul de imagine de nume de mesaje utilizate pathForImageResource sale: (pentru a avea acces la resursele audio pe care le puteți utiliza un mesaj pathForSoundResource pentru accesul la resursele de orice tip este un mesaj pathForResource :. OfType :).
După ce se obține calea către fișierul de textură, este încărcată de metoda introdusă anterior loadTextureFromFile:.
Tehnologia UCoz este utilizată